Como Crear Un ChatGPT Con React y Clouding
 7 minuto(s)
7 minuto(s)En esta página:
Demo Github
En la actualidad la Inteligenciar Artificial que va de la mano con el Machine Learning (Aprendizaje automático), ya que una inteligencia artificial necesita aprender para poder actuar, nos puede facilitar las cosas en esta vida compleja. No solo nos puede ayudar a los desarrolladores, sino también a las demás personas de otras áreas. Te has preguntado algunas ves ¿ Como Crear mi propio ChatGPT de la misma empresa OpenAI ?, esa una pregunta interesante, en este Post te enseñaré a Como Crear Un ChatGPT Con React y Clouding, vamos con ello.

Como Crear Tu Propio ChatGPT Con React y Clouding
Primero vamos a crear un nuevo proyecto con React JS.
Nuevo Proyecto con React
Abrimos nuestra consola de comandos y ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
npx create-react-app michatgtpia Creating a new React app in D:\xampp\htdocs\xampp\nc\tutoriales\blog\michatgtpia. added 1417 packages in 3m 231 packages are looking for funding run `npm fund` for details Initialized a git repository. Installing template dependencies using npm... added 62 packages in 17s 231 packages are looking for funding run `npm fund` for details Removing template package using npm... removed 1 package, and audited 1479 packages in 3s 231 packages are looking for funding run `npm fund` for details 6 high severity vulnerabilities ...... ... (Continua la Creación del Proyecto) ... ...... We suggest that you begin by typing: cd michatgtpia npm start Happy hacking! |
En el comando anterior puedes ver que le he puesto de nombre michatgpt a mi proyecto, tu le puedes poner el nombre que desees, no hay problema.
Una ves que React ha terminado de crear el proyecto, me ha generado un conjunto de archivos y directorios indispensables para que el proyecto funcione correctamente:
|
1 2 3 4 5 6 7 8 9 10 |
/michatgptia ├── /node_modules ├── /public ├── /src ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Para poder usar la API de OpenAI debemos obtener nuestra API KEY.
Obtener Una API KEY de OpenAI
Para no extender mucho el tutorial y enfocarnos en crear el proyecto, sigue el siguiente tutorial. Para obtener una API Key de OpenAI sigue los pasos del artículo Como Obtener Una API KEY de OpenAI ChatGPT:
Una ves que ya tengas tu API Key, puedes continuar con los siguientes pasos, no hay problema.
Bien, para mantener las buenas prácticas de un desarrollo de software seguro y profesional, vamos a crear un archivo .env en donde colocaremos nuestra API Key de OpenAI, este archivo lo creamos en el directorio principal del proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 |
/michatgptia ├── /node_modules ├── /public ├── /src ├── .env // Creo y Abro este Archivo ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo .env y le agrego lo siguiente:
|
1 2 3 4 |
# Coloca tu API Key, la cual obteniste desde OpenAI REACT_APP_OPENAI_API_KEY = "TU-API-KEY-ACA" |
Lo que estamos haciendo es aislar nuestra API KEY y no exponerla publicamente en el archivo en donde crearemos el código del proyecto, es una mala práctica hacerlo, ya que otros usuarios podrias usar tu API KEY y gastar su cuota de uso.
Ahora abro el archivo App.js que se encuentra en michatgtpia > src > App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/michatgptia ├── /node_modules ├── /public ├── /src ├── App.css ├── App.js // Abro este Archivo ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── reportWebVitals.js ├── setupTests.js ├── .env ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Dentro del archivo App.js comenzamos importando lo siguiente, entre las importaciones importo la dependencia de OpenAI que instalaremos mas adelante:
|
1 2 3 4 5 6 7 8 9 |
import { useState } from 'react'; import './App.css'; import { Configuration, OpenAIApi } from 'openai' // Dependencia de OpenAI function App() { // Acá va el código de la función App() } |
Dentro de nuestra función App() agregamos lo siguiente (He colocado comentarios para explicar que hacen las partes importantes del código):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
function App() { const configuration = new Configuration({ // Usamos nuestra API Key, la cual colocamo en el archivo .env apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); // Usamos el objeto OpenAIApi() de OpenAI const openAi = new OpenAIApi(configuration); // Hacemos uso de useState() de React const [prompt, setPrompt] = useState(''); const [result, setResult] = useState(''); const [loading, setLoading] = useState(false); // Cuando el usuario presione el botón 'Enviar' cambiamos el // estado de setLoading a true const handleClick = async () => { setLoading(true); // Mediante try enviamos el modelo, prompt y demás detalles try { const response = openAi.createCompletion({ model: 'text-davinci-003', prompt: prompt, temperature: 0.5, max_tokens: 100, }) //Obtenemos la respuesta desde ChatGPT setResult((await response).data.choices[0].text); // Cambiamos el estado de setLoading a false setLoading(false); } catch (error) { // Si hubo un error lo obtenemos y cambiamos el estado de setLoading a false console.log(error) setLoading(false) } } // En la vista colocaos un encabezado h2, un textarea para que el usuario escriba las consultas con // un botón que dice 'Enviar' y dentro de nuestro div con id 'results' mostramos la respuesta de ChatGPT return ( <div className="App"> <main> <div class="container"> <div class="row"> <div class="col-md-12"> <h2>Nube ChatGPT by Nube Colectiva</h2> <div class="mb-3"> { result.length > 0 && <div id="resultados" className="alert alert-success" role="alert">{result}</div> } <textarea type='text' className="form-control" rows="5" value={prompt} onChange={(e) => setPrompt(e.target.value)} placeholder='Ingresa tu consulta'></textarea> <button type="button" className="btn btn-primary mt-3" onClick={handleClick} disabled={loading || prompt.length === 0}>{loading ? "Generando..." : "Enviar"}</button><br /><br /> </div> </div> </div> </div> </main> </div> ); } |
A continuación, el código completo del archivo App.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
import { useState } from 'react'; import './App.css'; import { Configuration, OpenAIApi } from 'openai' // Dependencia de OpenAI function App() { const configuration = new Configuration({ // Usamos nuestra API Key, la cual colocamo en el archivo .env apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); // Usamos el objeto OpenAIApi() de OpenAI const openAi = new OpenAIApi(configuration); // Hacemos uso de useState() de React const [prompt, setPrompt] = useState(''); const [result, setResult] = useState(''); const [loading, setLoading] = useState(false); // Cuando el usuario presione el botón 'Enviar' cambiamos el // estado de setLoading a true const handleClick = async () => { setLoading(true); // Mediante try enviamos el modelo, prompt y demás detalles try { const response = openAi.createCompletion({ model: 'text-davinci-003', prompt: prompt, temperature: 0.5, max_tokens: 100, }) //Obtenemos la respuesta desde ChatGPT setResult((await response).data.choices[0].text); // Cambiamos el estado de setLoading a false setLoading(false); } catch (error) { // Si hubo un error lo obtenemos y cambiamos el estado de setLoading a false console.log(error) setLoading(false) } } // En la vista colocaos un encabezado h2, un textarea para que el usuario escriba las consultas con // un botón que dice 'Enviar' y dentro de nuestro div con id 'results' mostramos la respuesta de ChatGPT return ( <div className="App"> <main> <div class="container"> <div class="row"> <div class="col-md-12"> <h2>Nube ChatGPT by Nube Colectiva</h2> <div class="mb-3"> { result.length > 0 && <div id="resultados" className="alert alert-success" role="alert">{result}</div> } <textarea type='text' className="form-control" rows="5" value={prompt} onChange={(e) => setPrompt(e.target.value)} placeholder='Ingresa tu consulta'></textarea> <button type="button" className="btn btn-primary mt-3" onClick={handleClick} disabled={loading || prompt.length === 0}>{loading ? "Generando..." : "Enviar"}</button><br /><br /> </div> </div> </div> </div> </main> </div> ); } export default App |
Ya casi lo tenemos listo, solo nos faltaría instalar la dependencia de OpenAI, lo cual haremos a continuación.
Dependencia NPM de OpenAI
Mediante esta dependencia podemos acceder a los servicios de OpenAI, en este caso a su servicio ChatGPT. En mi consola de comandos ejecuto el siguiente comando, para instalar la dependencia NPM de OpenAI:
|
1 2 3 4 5 6 7 8 |
npm install openai --save added 9 packages in 1s 1 package is looking for funding run `npm fund` for details |
Entonces si ejecutamos el servidor local de React:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
npm start > michatgtpia@0.1.0 start > react-scripts start Compiled successfully! You can now view michatgtpia in the browser. Local: http://localhost:3000 On Your Network: http://192.168.0.15:3000 Note that the development build is not optimized. To create a production build, use npm run build. webpack compiled successfully Compiling... Compiled successfully! webpack compiled successfully |
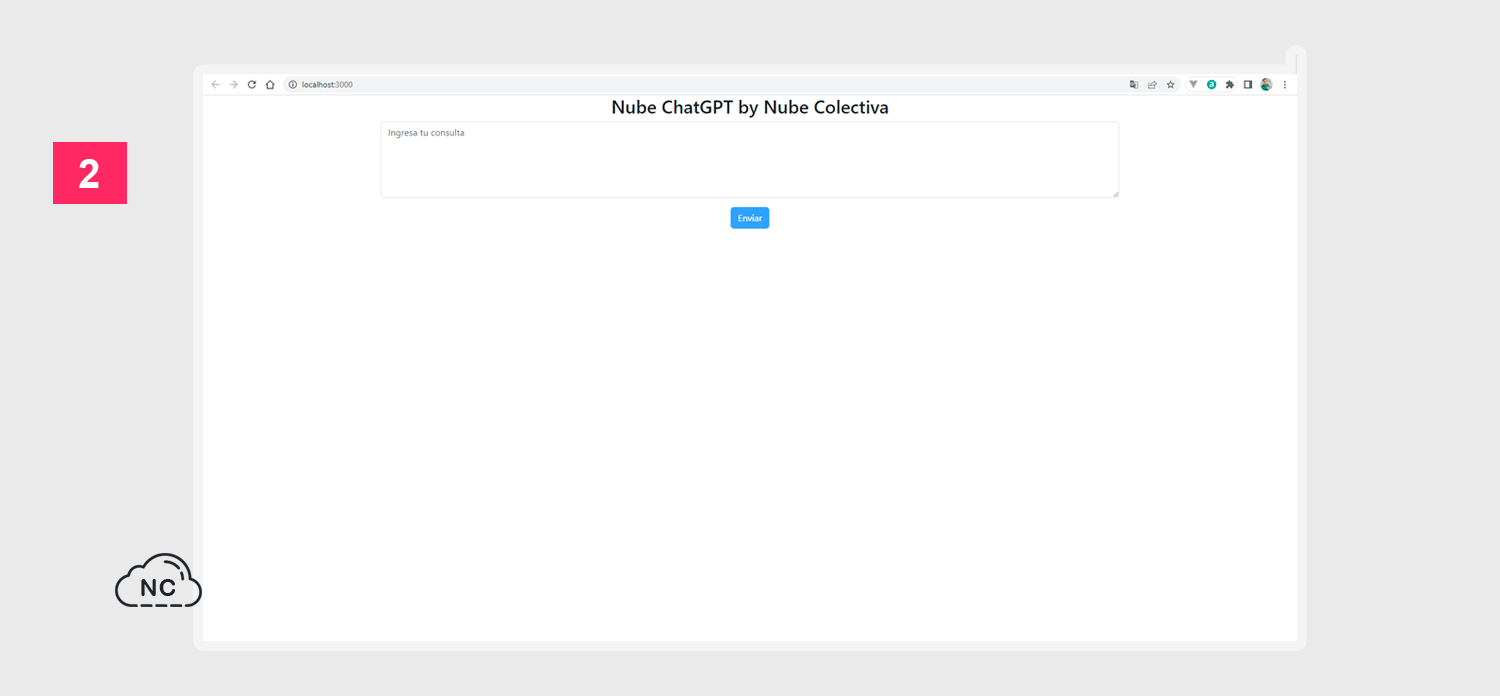
Automaticamente React abre el navegador en la ruta http://localhost:3000, si no te abre, puedes ingresar directamente a esa ruta y podemos ver nuestro ChatGPT:

Le puede realizar cualquier consulta, tal cual como lo hariamos desde la misma página de ChatGPT (OpenAI), por ejemplo le pido la Receta de Tallarines Rojos:
Todo bien y todo bonito, pero solo lo puedo ver yo, como que no tiene sentido, si bien aprendemos a crear nuestro propio ChatGPT, pero ¿ Porque no Compartirlo con los Demás ?
Pasando a Producción
Estuve buscando un servidor que me brinde rapidez para publicar un proyecto, ya que en el mundo actual el tiempo se pasa volando y necesitamos manejar las cosas lo mas rápido posible, encontré varias alternativas con buenos precios, opte por Clouding, básicamente me gusta la rapidez con la que puedo montar mi proyecto y la seguridad que me brinda.
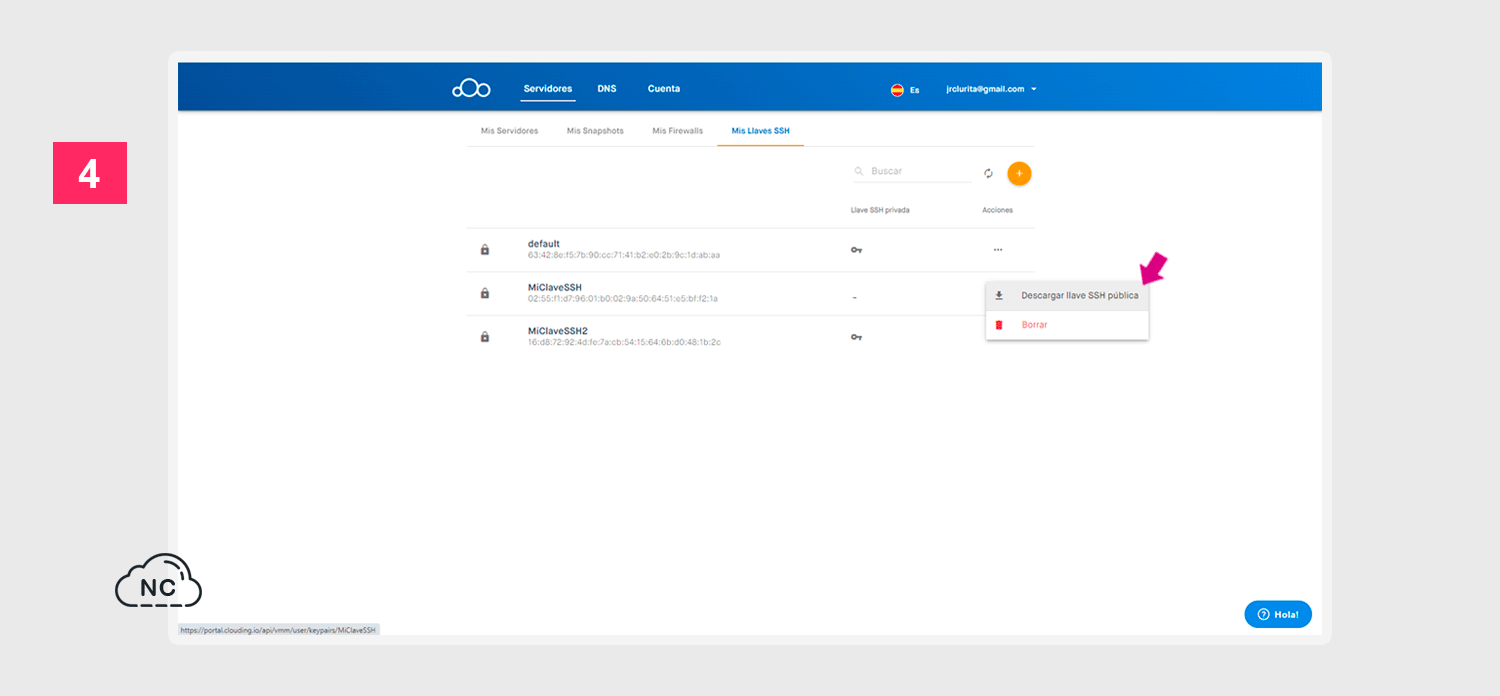
Algo que no he visto en otras plataformas de VPS potentes pero con un buen precio es que nos crea automáticamente nuestras claves SSH de seguridad, la cual puedes usarlas para conectar por ejemplo tu FPT como Filezilla para subir los archivos de tu proyecto a su servidor:
Al momento de crear tu servidor puedes decirle a Clouding que cree las SSH Keys automáticamente, de esta manera te olvidas de configurarlas por tu cuenta.
Asimismo cuando creas el servidor lo haces en menos de 1 minuto. Como te mencione anteriormente la rapidez y seguridad que nos brinda Clouding es increible, no he visto otras plataformas que sean asi de dinámicas.
En el siguiente enlace puedes ver el proyecto de ChatGPT publicado en Clouding: http://93.189.94.31/ (También he colocado una Demo al inicio de este tutorial).
Y si quieres ver como subí mi proyecto a Clouding de manera rápida y segura, sigue el siguiente video COMO CREAR TU PROPIO CHATGPT CON REACT Y CLOUDING:
Clouding es una plataforma lista para subir proyectos de Inteligencia Artificial como el que te comparti en el enlace anterior. Por cierto hasta la fecha de este Post “estan regalando €5 por solo registrarse”, que mas podemos pedir, es una buena plataforma que piensa en nuestros bolsillos:
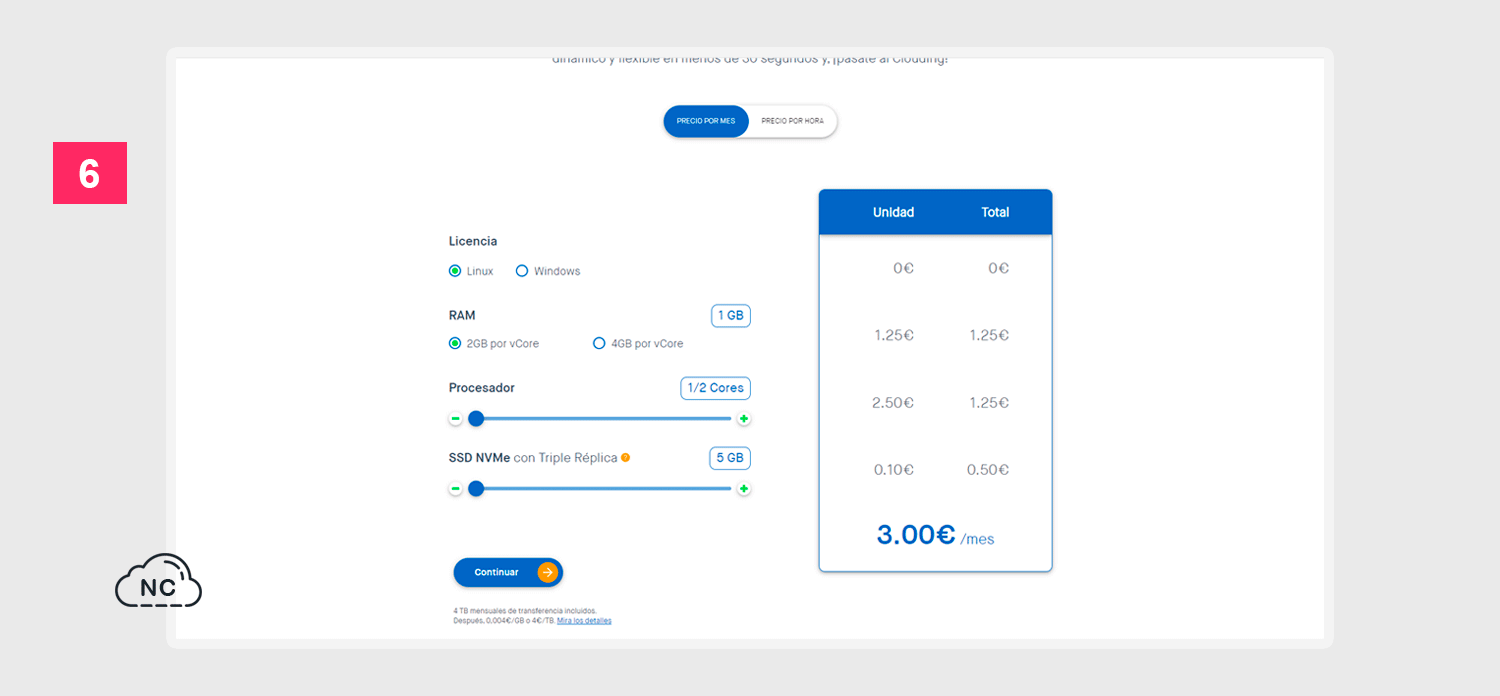
También he visto que la mayoría de precios de otras plataformas estan desde los $5 hacia arriba y Clouding nos ofrece planes desde los 3€:
Asi que si quieres comenzar un proyecto nuevo en donde tengas precios comodos y te den seguridad y rapidez para publicarlo, Clouding es una buena opción.
Conclusión
En este tutorial hemos aprendido a crear nuestro propio ChatGPT haciendo uso de la misma tecnología de ChatGPT de OpenAI. Conociendo como crearlo te ayudará a crear proyectos más avanzados o complejos con Inteligencia Artificial.
Nota (s)
- Al inicio de este tutorial he colocado una Demo para que veas el proyecto en acción y un enlace al código fuente del proyecto alojado en un repositorio de GitHub para que lo descargues y uses en tus proyectos.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS
- 09-03-2023
- 21-06-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)