Como Aplicar Colores Degradados a Figuras Geométricas en Android Studio
 4 minuto(s)
4 minuto(s)En esta página:
Los colores son muy importantes en el diseño de tu aplicativo móvil en Android, existen colores gradientes que en ciertas ocasiones es necesario hacer uso de ellos, te has preguntando como se hace este tipo de colores y como implementarlo, en este artículo vamos a enseñarte como crear este tipo de colores gradientes y otros detalles, vamos con el artículo.

Los elementos que soportan colores degradados son las figuras geométricas o elementos. En Android Studio podemos crear figuras Geométricas mediante la etiqueta <shape> (en español significa forma), la cual usaremos para darles este tipo de colores degradados.
Primero crea un Proyecto en Android Studio, te recomendamos leer nuestro artículo Que es Android y tu Primera aplicación Hola Mundo si es que no sabes crear un proyecto, si ya sabes como hacerlo puedes continuar con este tutorial.
Ahora ve a la carpeta drawable y crea un archivo llamado circulo.xml
|
1 2 3 4 5 6 7 8 |
/app ├── manifest ├── java └── res └── drawable └── circulo.xml // Acá crea el archivo |
Abre el archivo y empezamos creando la etiqueta item y dentro de ella colocamos la etiqueta shape
|
1 2 3 4 5 6 7 8 |
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="https://schemas.android.com/apk/res/android"> <item> <shape></shape> </item> </selector> |
A la etiqueta shape le podemos aplicar atributos para dibujar una figura geométrica la cual será un circulo para este ejemplo, vamos a decirle que nuestra forma va ser un circulo agregando lo siguiente
|
1 2 3 |
<shape android:shape="oval"></shape> |
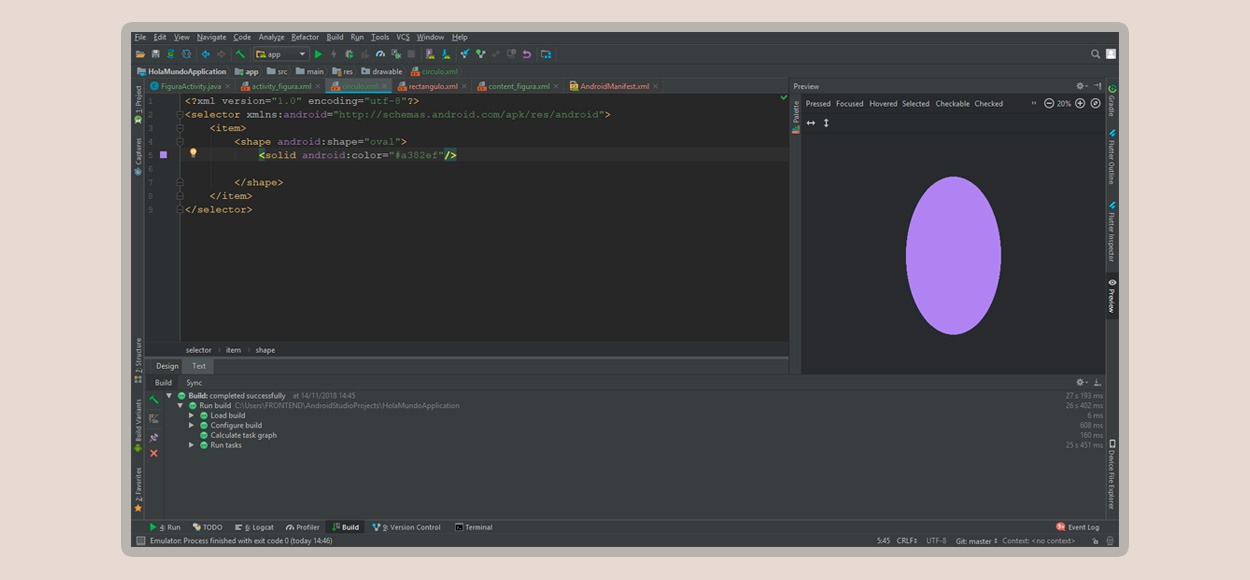
Dentro de la etiqueta shape podemos agregar etiquetas para estilizar y darle forma a nuestro circulo, por ejemplo vamos a darle un color solido purpura agregando los siguiente
|
1 2 3 4 5 |
<shape android:shape="oval"> <solid android:color="#a382ef"/> </shape> |
]Tenemos un circulo inicial con el color que le hemos asignado

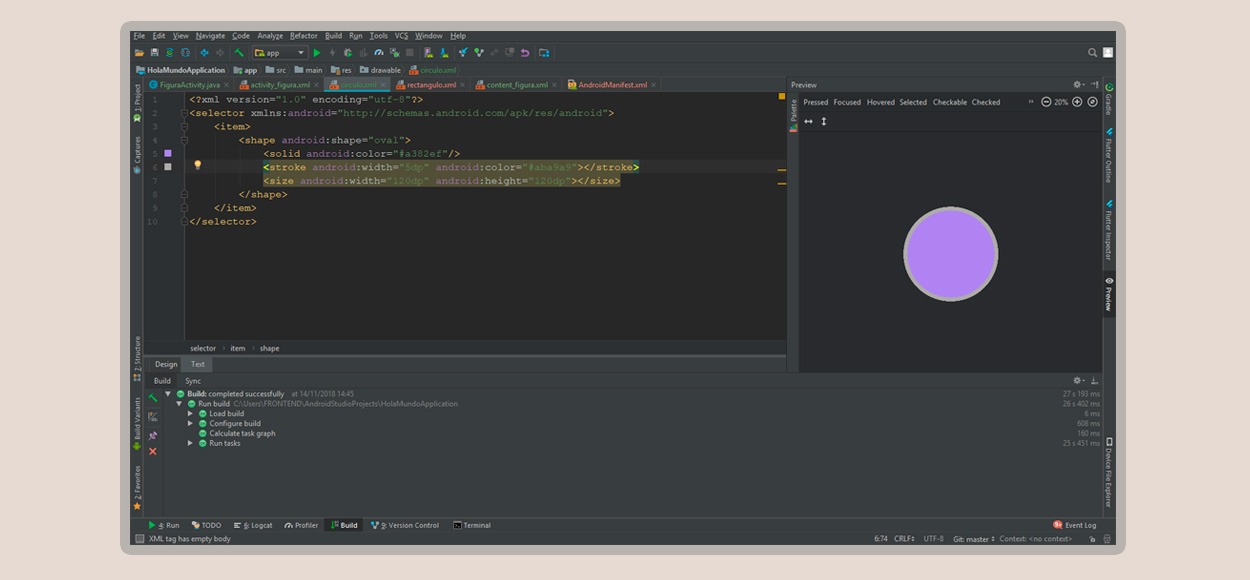
Ahora vamos a darle un ancho, alto y borde para mejorar su aspecto, agregamos las siguientes etiquetas stroke y size con las propiedades correspondientes
|
1 2 3 4 5 6 7 |
<shape android:shape="oval"> <solid android:color="#a382ef"/> <stroke android:width="5dp" android:color="#aba9a9"></stroke> <size android:width="120dp" android:height="120dp"></size> </shape> |
Nuestro círculo tiene un mejor aspecto ahora

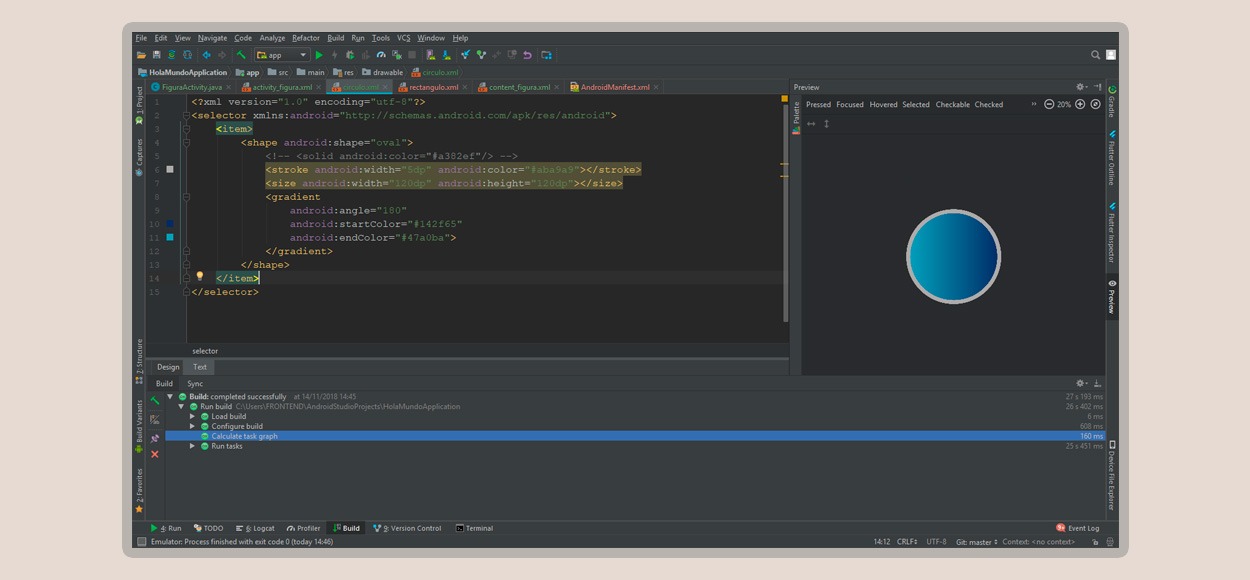
Por último vamos a dar el color degradado, para esto necesitaremos mas de un color, usaremos 2 colores, ahora comentaremos la etiqueta con el color solido que agregamos inicialmente y agregamos la etiqueta gradient en donde podemos personalizar el angulo del color degradado, color inicial y el color final
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<shape android:shape="oval"> <!-- <solid android:color="#a382ef"/> --> <stroke android:width="5dp" android:color="#aba9a9"></stroke> <size android:width="120dp" android:height="120dp"></size> <gradient android:angle="180" android:startColor="#142f65" android:endColor="#47a0ba"> </gradient> </shape> |
Listo tenemos nuestra figura con un color degradado

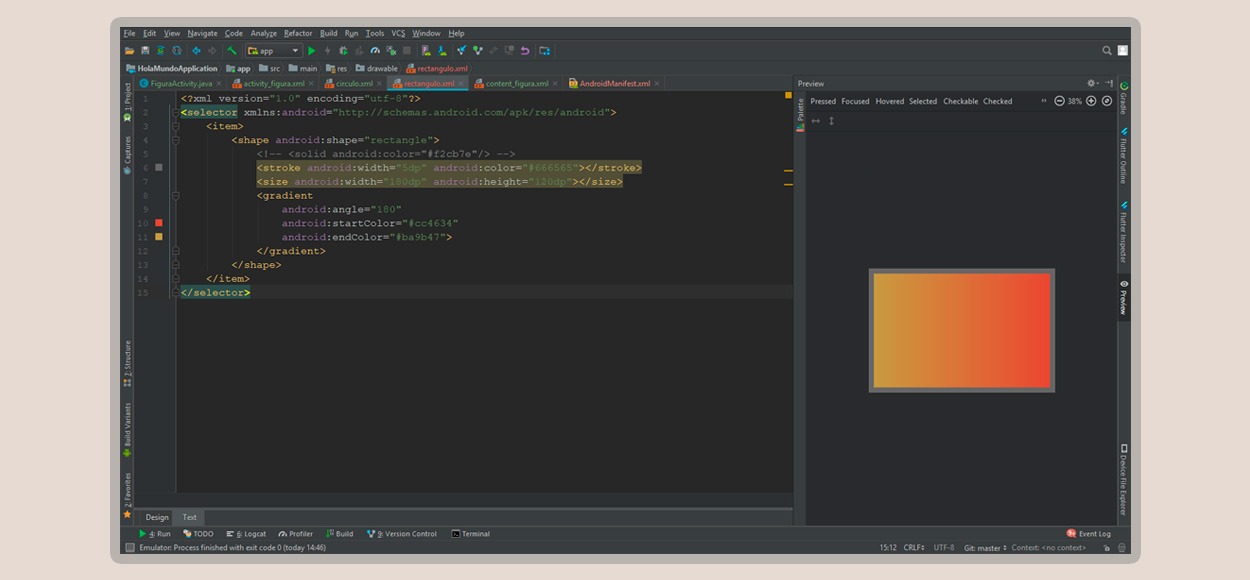
Si deseas crear un cuadrado o rectángulo, solo cambia el atributo oval por rectangle de la etiqueta shape, crea un nuevo archivo llamado rectangulo.xml en la carpeta drawable y agrega lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="https://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <!-- <solid android:color="#f2cb7e"/> --> <stroke android:width="5dp" android:color="#666565"></stroke> <size android:width="180dp" android:height="120dp"></size> <gradient android:angle="180" android:startColor="#cc4634" android:endColor="#ba9b47"> </gradient> </shape> </item> </selector> |
Para este rectángulo le aplicamos 2 colores diferentes de la figura del circulo anterior

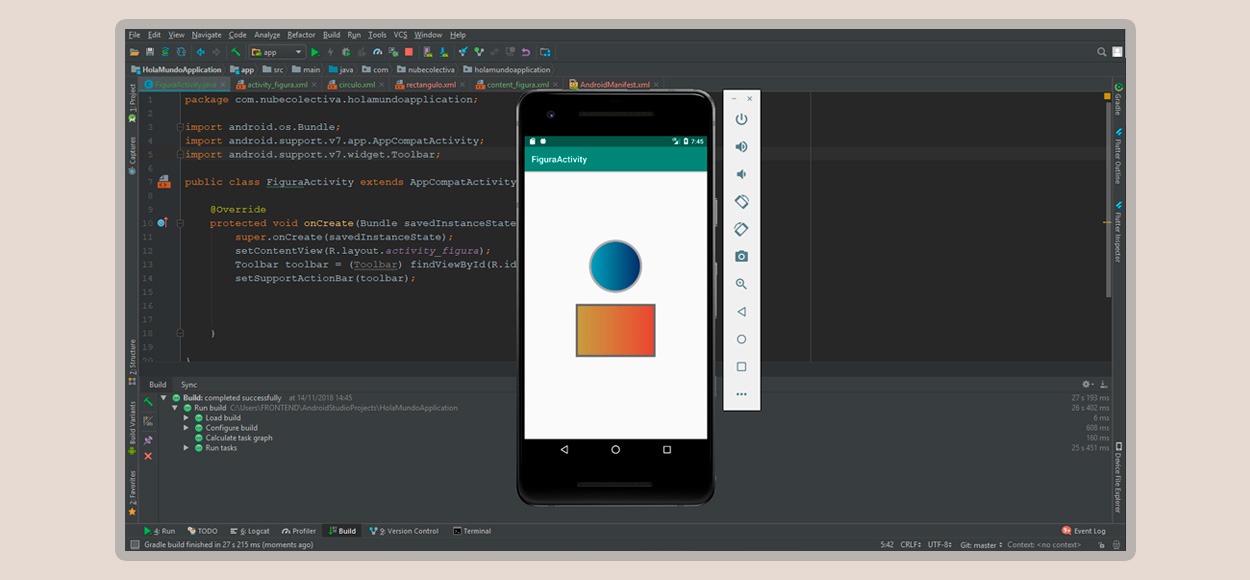
Pongamos las 2 formas en un Activity, vayamos a la carpeta layouts en donde se nos ha creado un archivo XML para el Activity de nuesro proyecto
|
1 2 3 4 5 6 7 8 9 10 11 |
/app ├── manifest ├── java └── res └── drawable └── circulo.xml └── rectangulo.xml └── layout └── mainactivity.xml // Abre el archivo |
Abre el archivo mainactivity.xml o el creado para tu activity y agrega las 2 figuras dentro de 2 ImageView diferentes
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".FiguraActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout> <!-- <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_dialog_email" /> --> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@drawable/circulo" android:layout_marginTop="-120dp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/rectangulo" android:layout_gravity="center" android:layout_marginTop="170dp"/> </android.support.design.widget.CoordinatorLayout> |
Las formas las estamos llamando dentro del atributo android:src=”@drawable/circulo” y android:src=”@drawable/rectangulo”, ejecuta el emulador y tenemos las figuras que hemos creado con colores degradados

Notas
- También se le puede aplicar colores degradados a los elementos de interface de la aplicación como botones, menús, etc
- Algunas etiquetas y atributos pueden cambiar en futuras versiones de Android, esto no depende de nosotros si no de los ingenieros que dan soporte a Android y Android Studio.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android
- 07-11-2018
- 16-11-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)