Las Novedades más destacadas que trae Angular 9 (Ya disponible el Motor Ivy)
 7 minuto(s)
7 minuto(s)La versión de Angular 9 fue lanzada los primeros días de Febrero de 2020, Angular es uno de los mejores Frameworks para desarrollar aplicaciones, interfaces Front, etc. y han añadido nuevas características y novedades, como el nuevo y esperado motor de renderizado y compilación Ivy, el cual cuenta con ciertas características interesantes, en este Post te contaré las novedades más importantes en Angular 9 y el motor Ivy.
Antes de continuar con este Post, te invito a leer los diferentes artículos sobre Angular en Nube Colectiva, en este enlace.
Que es Ivy en Angular ?
Según la documentación oficial de Angular, Ivy es el nombre del motor de compilación y renderizado de la siguiente generación en Angular, la compilación de un proyecto con Ivy es más rápida a diferencia del motor de compilación anterior View Engine.
A partir de Angular 9 el motor de compilación y renderizado Ivy será el que se utilizará de forma predeterminada en los proyectos.
La arquitectura de Ivy también mejora otros aspectos importantes en Angular 9.
Novedades más Destacadas que trae Angular 9
El motor Ivy se enfoca en optimizar los procesos de compilación y renderizado de un proyecto, a continuación te contaré algunas características de las muchas que probablemente traiga Ivy.
Tamaños de paquetes más pequeños
El motor Ivy elimina partes de un proyecto que no se usen mediante Tree Shaking de Webpack, lo que hace es Eliminar el código muerto que no se usa. Esto hace que que se genere menos código en cada componente de Angular.
Las aplicaciones pequeñas podrían ver una disminución alrededor del 30% en el tamaño del paquete, las aplicaciones grandes verán una disminución del 25% al 40% y las aplicaciones medianas verán una disminución mínima.
Pruebas más rápidas
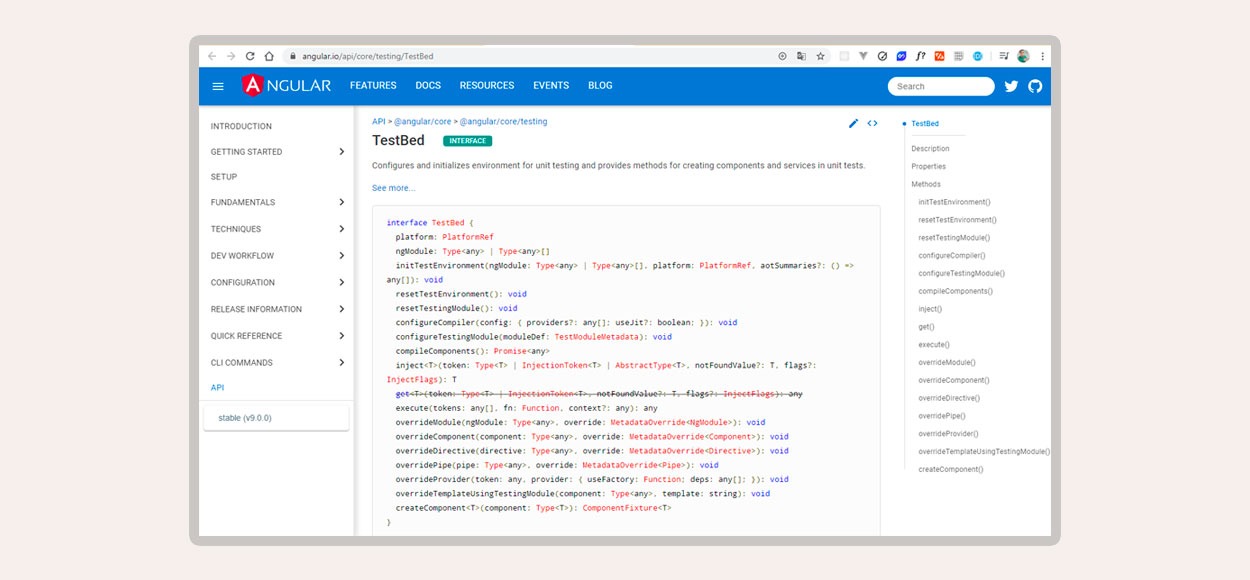
Se ha renovado la implementación de pruebas con la interface TestBed en Ivy y ahora es más eficiente. En versiones anteriores las pruebas con la interface TestBed volvía a compilar todos los componentes entre la ejecución de cada Test o prueba, independientemente de si se realizaron cambios en los componentes (por ejemplo anulaciones).
En Ivy la interface TestBed no recompila componentes entre pruebas a menos que un componentes se haya anulado manualmente, esto permite evitar la compilación entre la gran mayoría de pruebas que se lleven acabo.
Con este cambio, las pruebas en Angular son cerca de un 40 % más rápidas, incluso algunos usuarios pueden experimentar hasta un 50 % de rapidez en sus pruebas.
Una Mejor depuración
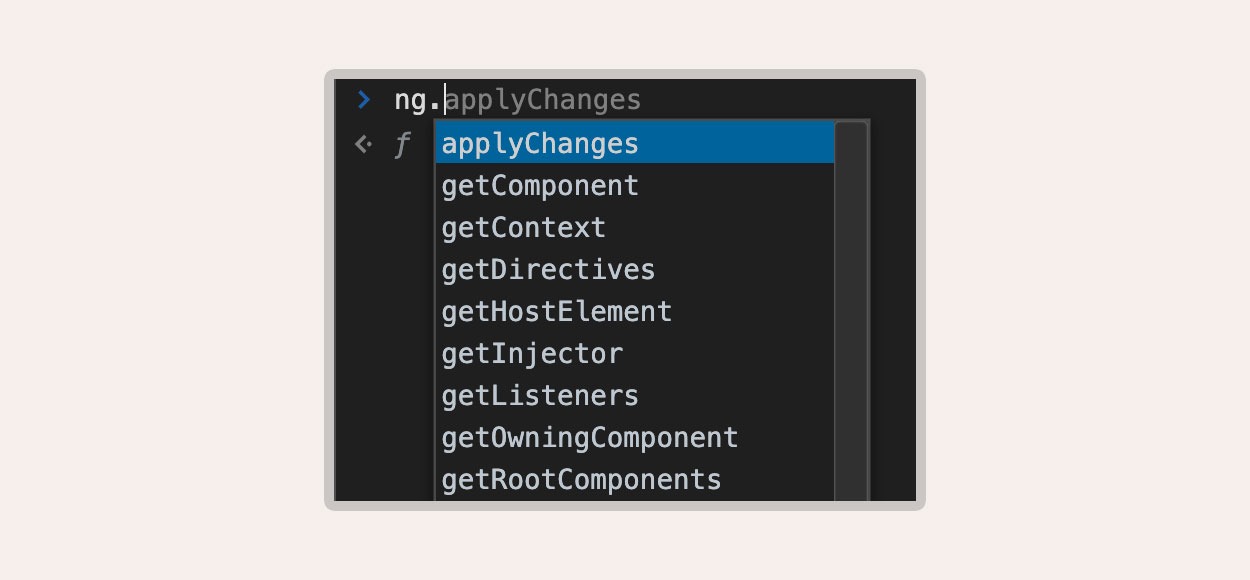
El motor Ivy brinda más herramientas para depurar las aplicaciones, si se ejecuta una aplicación en modo Dev a través del tiempo de ejecución de Ivy, ahora puedes usar el objeto ng para depurar una aplicación.
Puedes solicitar a Angular acceso a instancias de los componentes, directivas, etc. de una aplicación, asimismo puedes llamar manualmente a los métodos para depurar. Si deseas ver los resultados de la detección de cambios, puedes activar la detección de cambios con applyChanges.
Asimismo Ivy ofrece un seguimiento de un error más detallado en la consola de Chrome Dev Tools, mostrará la línea específica en en código en donde se produce el error, entre otros detalles.
Mejoras en el manejo de estilos y clases
En versiones anteriores, si una aplicación contenía definiciones de estilos, estos se reemplazaban pero se destruían entre sí. Con Ivy los estilos se fusionan de manera predecible, por ejemplo si tenemos la siguiente plantilla:
|
1 2 3 |
<mi-componente style="color:red;" [style.color]="miColor" [style]="{color: miOtroColor}" miDirectiva></div> |
Y los siguientes componentes:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@Componente({ host: { style: "color:blue" },... }) ... @Directiva({ host: { style: "color:black", "[style.color]": "propiedad" },... }) ... |
En versiones anteriores, cualquier enlace que se evaluara al final ganaría, esto podría depender del momento en que se hacen los cambios en estas expresiones, Si miColor y miOtroColor fueran indefinidos, el estilo color:red; seria ignorado.
En Angular 9 se podrá administrar los estilos a través de un orden de precedencia claro y consistente que no dependerá del tiempo en que se hacen los cambios, los estilos más específicos siempre tendrán mayor prioridad, por ejemplo, un enlace a [style.color] anula un enlace en conflicto a [style].
Asimismo la refactorización de estilos, puede enlazar a las propiedades personalizadas de CSS (Variables CSS).
|
1 2 3 4 5 |
<div [style.--main-border-color]=" '#CCC' "> <p style="border: 1px solid var(--main-border-color)">hola</p> </div> |
Mejoras en la comprobación de Tipos en Plantillas
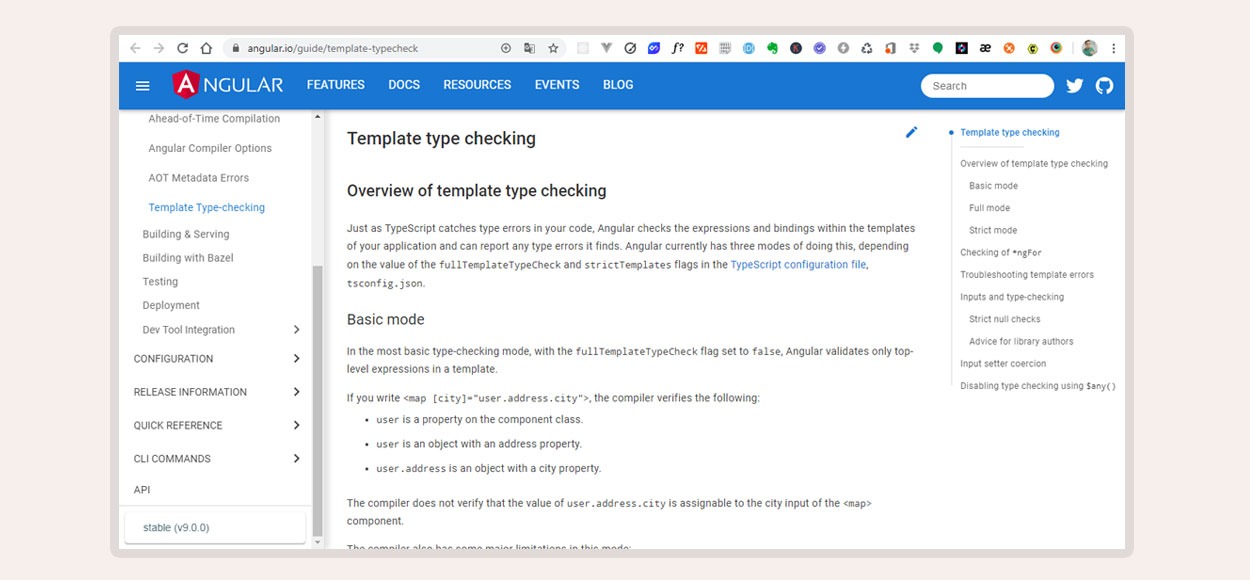
Así como TypeScript detecta errores en código, Angular verifica las expresiones y enlaces dentro de las plantillas de una aplicación e informa cualquier tipo de error que encuentre.
Se admite 2 indicadores principales además del predeterminado en Angular, estos son:
fullTemplateTypeCheck: Al activar esta Flag, el compilador comprobará los ngIf, ngFor, ng-template, etc. en una plantilla de Angular.
strictTemplates: Al activar este indicador, Angular aplicará las reglas más estrictas al verificar los errores en las plantillas.
Si deseas conocer más sobre las opciones de análisis en las plantillas con Angular, puedes revisar la siguiente guía de comprobación de plantilla.
Mejoras en los errores de compilación
El nuevo compilador del motor Ivy es más rápido y con alto potencial, hace que los mensajes de errores sean más fáciles de leer para el Desarrollador.
En la versión de Angular 8 se usaba el motor View Engine, el cual mostraba un típico error con información mínima.
Pero ahora en la versión de Angular 9 con el motor Ivy se muestra información mas detallada y fácil de leer.
Compilación más rápida y mejorada
Con la nueva arquitectura Ivy, se han realizado mejoras significativas de rendimiento en el compilador de Angular.
Los Desarrolladores que dan soporte a Angular midieron el rendimiento del nuevo compilador, también midieron proyectos creados con TypeScript en Angular. Hicieron pruebas con la documentación del Framework Angular (angular.io) y la sobrecarga al compilar disminuyo de 0.8x a 0.5x de velocidad con Ivy, es decir hubo una mejora de casi el 40%.
Angular 9 usa compilaciones AOT, tanto en modo dev como en modo producción, esto significa que al ejecutar el comando ng serve para correr la aplicación, este proceso se llevará de manera más rápida, esto es beneficioso para los Desarrolladores en Angular.
Con esta mejora en la velocidad de compilación, ya no es necesario el array entryComponents, ya que los componentes será analizados y compilados automáticamente al ser usados.
Mejoras en la internacionalización (i18n)
La internacionalización ha sido una característica muy considerada en Angular, esta te ayuda a crear una aplicación una vez por localidad de manera óptima.
En Angular 9 se ha mejorado la velocidad en la construcción de una aplicación con internacionalización i18n, hasta 10 veces más rápido de lo común.
Puedes leer más sobre el nuevo sistema i18n: @angular/localize y la nueva configuración que se realiza en el archivo angular.json en el siguiente enlace.
Mejoras en el comando ng update
Ahora el comando ng update informa sobre lo que esta sucediendo durante la ejecución de una tarea con este comando.
Asimismo ahora de manera predeterminada el comando ng update ejecuta todas las tareas y deja los cambios realizados en el disco de la PC para que los pueda inspeccionar.
En Angular 9 se ha añadido una nueva bandera o flag: –create-commits, es decir cuando ejecutas el comando ng update –create-commits, Angular te informa del estado del código después de una actualización, por lo que podrás depurar los cambios que se están realizando en el código.
Puedes leer más sobre el comando ng update en el siguiente enlace.
Nuevas opciones en ‘provideIn’
Cuando creas un servicio con el decorador @Injectable en Angular, debes elegir en donde se debe agregar al inyector, aparte de las opciones root y de módulos, ahora Angular 9 te permite usar 2 opciones adicionales:
platform:
Al especificar provideIn: ‘platform’ hará que el servicio este disponible en un inyector especial único, el cual es compartido por todas las aplicaciones en la página.
any:
Esta opción proporciona una instancia única en cada módulo, incluido los módulos diferidos, que inyecta el token.
Puedes leer más sobre provideIn en el siguiente enlace.
Nuevos componentes
En Angular 9 ahora puedes usar 2 componentes nuevos: YouTube y Google Maps.
Puedes renderizar un reproductor de YouTube, después de cargar y configurar la API del reproductor Iframe de YouTube en tu aplicación o sitio web.
Asimismo puedes hacer uso del componente google-maps, el cual te permite de manera fácil cargar un mapa de Google, mostrar marcadores y hacer que funcione como un componente normal de Angular, esto evita que tengas que aprender toda la API completa de Google Maps.
Mejoras en la extensión ‘Angular Language Service’ para Visual Studio
Se han realizado correcciones de problemas de rendimiento y estabilidad en la extensión Angular Laguage Service para el editor de código Visual Studio.
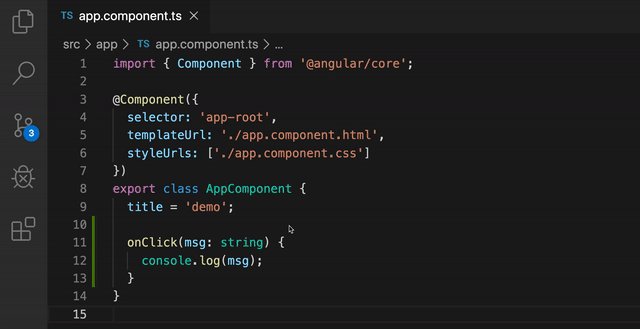
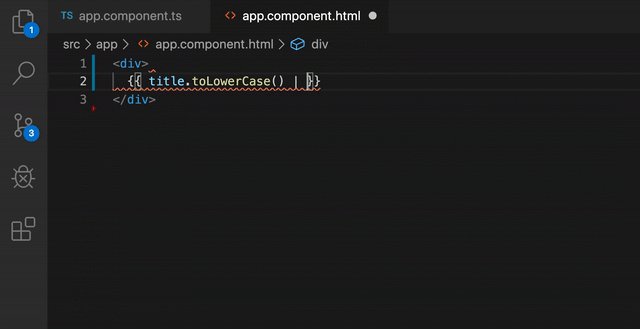
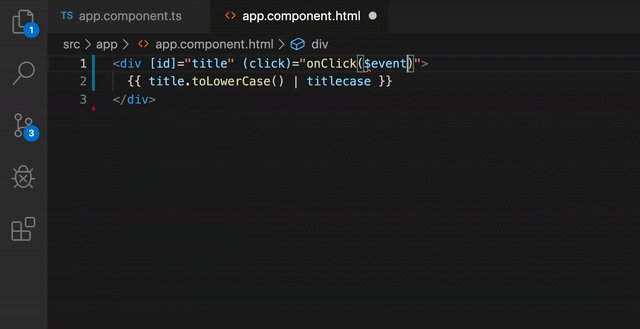
También se han añadido nuevas características como Gramática TexMate para la sintaxis de las plantillas en Angular, ahora permite resaltar la sintaxis en plantillas en línea y externas.

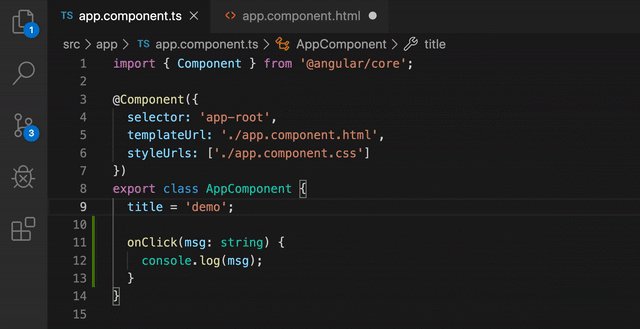
También se agrego la opción “Go to definition (Ir a la definición)” para templateUrl y styleUrsl.
Soporte para TypeScript 3.7
Angular 9 ha sido actualizado para que funcione con TypeScript 3.6 y la versión 3.7, incluido la característica de encadenamiento opcional (optional chaining) que es muy popular en TypeScript 3.7
Para mantenerse sincronizado con el ecosistema, Angular 9 también ha actualizado las versiones de otras dependencias del ecosistema, como Zone JS y Rx JS.
Si deseas conocer más sobre TypeScript, te invito a leer el artículo Que es TypeScript y otros Detalles.
Conclusión
Angular 9 se a enfocado mucho en mejorar el rendimiento, la velocidad y la optimización en la compilación y el trabajo, haciendo uso del esperado motor Ivy.
En las subversiones posteriores de Angular 9 se irán añadiendo nuevas mejoras, personalmente creo que Angular puede llegar a estar en un gran nivel en los próximos meses, gracias a las grandes mejoras que viene implementando en su core.
Nota
- Los novedades y características mencionadas en este Post pueden dejar de existir, ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Angular.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 09-02-2020
- 10-02-2020
- Crear un Post - Eventos Devs - Foro























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)