Actualizar la versión de Angular 2 a la versión de Angular 4
 3 minuto(s)
3 minuto(s)El día 23 de Marzo de 2017 los ingenieros de Software de Google lanzaron la versión 4 del Popular Framework Javascript MVC (Modelo Vista Controlador) , en esta versión incluyen mejoras tales como velocidad y menos peso del core de archivos del Framework, así mismo mejoras en la animación, nuevas sintaxis en la vista con *ngIf y *ngFor , compatibilidad con TypeScript 2.1 y TypeScript 2.2 entre otras caracteristicas, en este tutorial vamos a migrar Angular 2 a su versión 4.
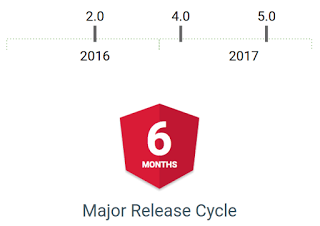
Cabe resaltar que Google tiene planeado lanzar la versión 5 de Angular para este año 2017 según vemos en su blog:
Fuente: https://angularjs.blogspot.pe/2016/10/versioning-and-releasing-angular.html
Bien vamos a actualizar de la 2 a la 4.
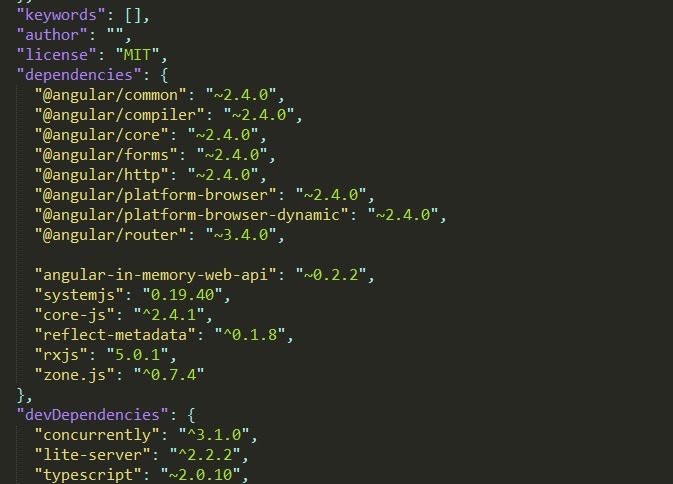
Primero debemos constatar que versión de Angular tenemos actualmente, para ellos podemos abrir el archivo package.json y veremos las dependencias de angular:
Ahora para actualizar según nuestros amigos de Google debemos simplemente abrir nuestra consola para copiar y pegar:
Para Linux/Mac:
|
1 2 3 |
npm install @angular/{common,compiler,compiler-cli,core,forms,http,platform-browser,platform-browser-dynamic,platform-server,router,animations}@latest typescript@latest --save |
Para Windows:
|
1 2 3 |
npm install @angular/common@latest @angular/compiler@latest @angular/compiler-cli@latest @angular/core@latest @angular/forms@latest @angular/http@latest @angular/platform-browser@latest @angular/platform-browser-dynamic@latest @angular/platform-server@latest @angular/router@latest @angular/animations@latest typescript@latest --save |
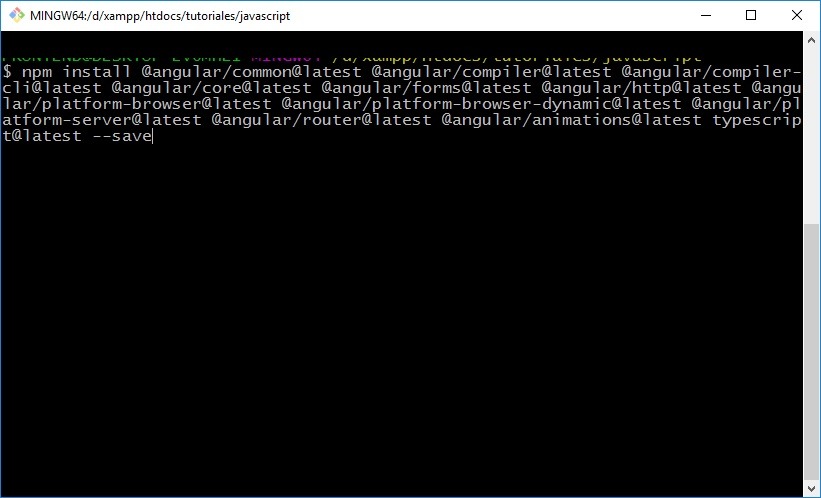
Por ejemplo colocamos en nuestra consola así y presionamos ENTER para que el sistema trabaje por si solo:
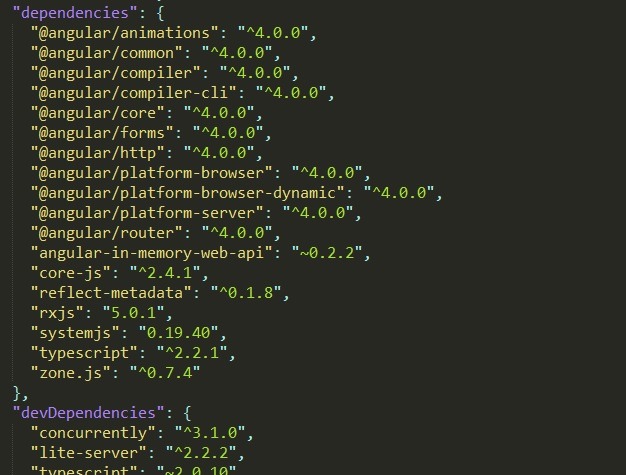
Terminado el proceso de actualización volvemos a abrir nuestro archivo package.json y tendremos actualizadas nuestras dependencias de Angular a la versión 4:
Eso es todo tu versión de angular se ha actualizado.
Ahora voy a implementar un hola mundo para ello instancio mis dependencias junto con mi app:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- Polyfill(s) for older browsers --> <script src="node_modules/core-js/client/shim.min.js"></script> <script src="node_modules/zone.js/dist/zone.js"></script> <script src="node_modules/reflect-metadata/Reflect.js"></script> <script src="node_modules/systemjs/dist/system.src.js"></script> <script src="systemjs.config.js"></script> <script> System.import('app').catch(function(err){ console.error(err); }); </script> |
ahora en mi vista coloco mi selector <hola-mundo-txt> en donde imprimiré mi Hola mundo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="container"> <div class="row"> <div class="col-md-12"> <hola-mundo-txt>Cargando...</hola-mundo-txt> </div> </div> </div> |
Creo mi componente con el nombre hola-mundo.component.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var core_1 = require('@angular/core'); var HelloWorldComponent = (function () { function HelloWorldComponent() { this.name = "Mundo"; } HelloWorldComponent = __decorate([ core_1.Component({ selector: 'hola-mundo-txt', template: '<h1>Hola {{name}}!</h1>' }), __metadata('design:paramtypes', []) ], HelloWorldComponent); return HelloWorldComponent; }()); exports.HelloWorldComponent = HelloWorldComponent; |
Con esto tengo mi hola mundo, estoy aplicando estructura de Angular 2, es cuestión de leer la documentación de Angular 4 para ver las nuevas formas de crear los templates, acá estoy demostrando que la estructura de Angular 2 funciona en Angular 4. Mas adelante haré un tutorial con las version de Angular 4.
Espero les sirva de mucho, no olvides seguirnos en nuestras redes sociales y suscribete a nuestro canal de Youtube.
- Angular Tutoriales
- 24-03-2017
- 03-10-2022
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

































