Como crear un CRUD con Laravel 5.6 – Parte 3
 5 minuto(s)
5 minuto(s)En esta página:
Demo
En el capitulo anterior Como crear un CRUD con Laravel 5.6 – Parte 2 creamos el Controlador Postres, dentro de este controlador colocamos los métodos CRUD junto a métodos de Laravel para gestionar los registros de la base de datos, en este capitulo numero tres, crearemos las vistas con los formularios para crear, editar, eliminar y claro la vista para listar o leer los registros.
NOTA:
La librería “Laravel Collective” que usamos en este tutorial para crear los formularios del CRUD, ha quedado obsoleta, esto no depende de nosotros si no de los Desarrolladores que dan soporte a esta librería, ellos decidieron darle de baja.
Si crees que aún te sirve el resto del código ADELANTE, si no es así estamos trabajando en un nuevo tutorial “Como crear un CRUD con Laravel 5.8” el cual estaremos publicando en las próximas semanas, dentro de este tutorial explicaremos como crear formularios en las versiones modernas de Laravel.
El Nuevo Tutorial ya se encuentra en este enlace: Como crear un CRUD con Laravel 5.8 y Bootstrap 4 – Parte 1
Partes

En el core de Laravel existe una carpeta predeterminada para colocar las vistas de nuestro proyecto, vamos a crear una carpeta para colocar las vistas del sistema CRUD.
Dirigete a resources > views y dentro de esta carpeta crea una carpeta con el nombre admin y dentro de este crea otra carpeta llamada postres, para colocar allí las vistas de nuestro sistema CRUD, por último dentro de la carpeta postres crea una carpeta más llamada frm para colocar allí los formularios y llamarlos dinámicamente, así evitamos escribir código repetitivo.
|
1 2 3 4 5 6 7 |
/resources ├──views ├── admin ├── postres // Acá coloca las vistas de tu sistema CRUD /routes |
Vamos a crear las vistas con Bootstrap 4 Framework, si no sabes que es te recomendamos leer nuestro artículo Que es Bootstrap, Historia y tu Primer Hola Mundo y estés familiarizado con las vistas de este tutorial.
Vistas
Crearemos las vistas en el orden Crear, Leer, Actualizar y Eliminar.
Para crear los formularios en las Vistas vamos a usar Laravel Collective, para que no estés perdido te recomendamos leer nuestro articulo Que es Laravel Collective y como implementarlo en Laravel.
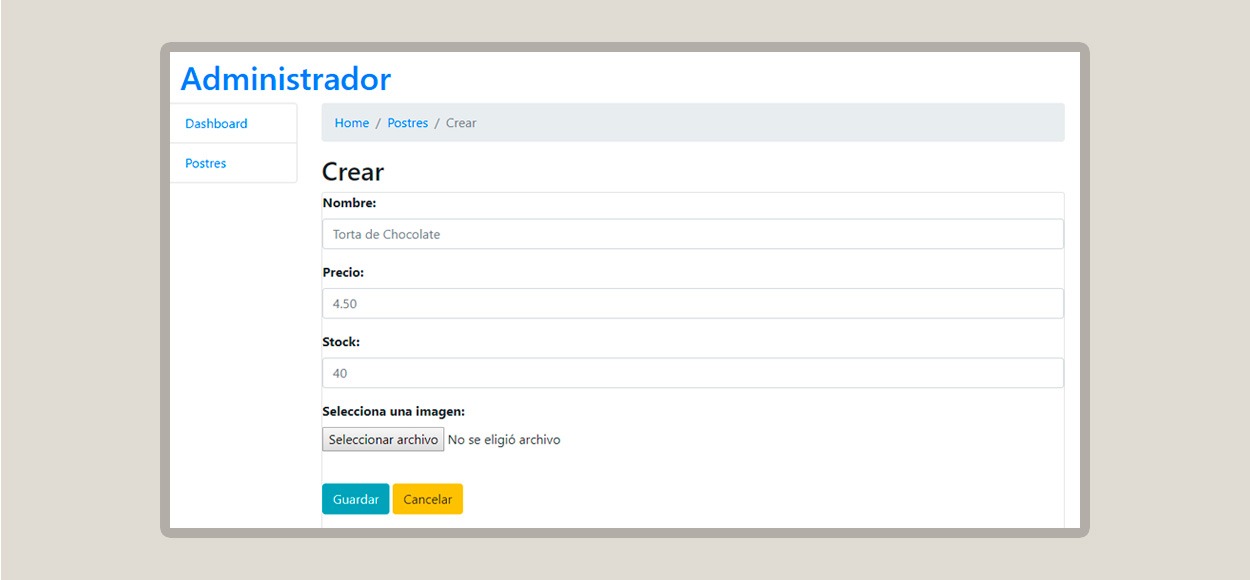
Crear (Create)
En esta vista vamos a crear un formulario en donde apunta a la ruta postres.store que es básicamente el método que creamos en el Controlador PostresController del capitulo 3 de este tutorial. Asimismo le damos soporte para archivos enctype=”multipart/form-data” con ‘files’ => ‘true’ vía Laravel Collective.
|
1 2 3 4 5 6 7 8 |
{!! Form::open(['route'=>'postres.store', 'method'=>'STORE', 'files' => true, 'role' => 'form']) !!} <!-- Llamamos a un formulario creado aparte, evitando así reescribir código --> @include('admin.postres.frm.prt') {!! Form::close() !!} |
Puedes ver que dentro del formulario estamos llamando a una vista creada en el archivo prt.php dentro de la carpeta frm es decir:
|
1 2 3 4 5 6 7 8 9 |
/resources ├──views ├── admin ├── postres ├── frm ├── prt.php // Archivo con la vista del Formulario /routes |
Con esto usaremos únicamente un archivo para el formulario, así evitamos reescribir el código del formulario.
|
1 2 3 |
@include('admin.postres.frm.prt') |

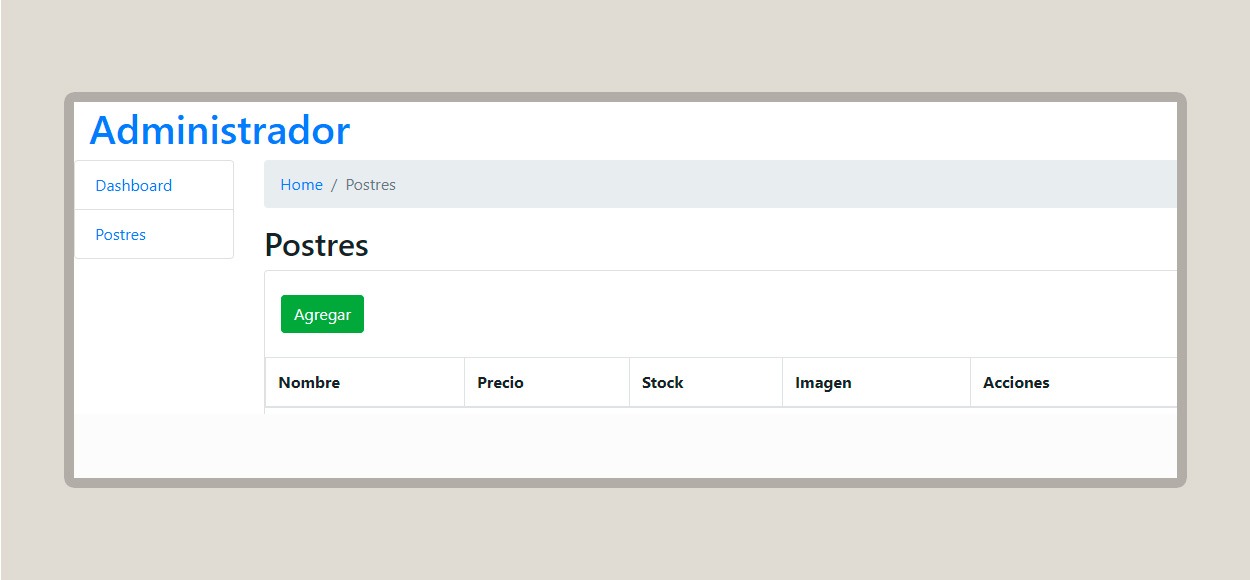
Leer (Read)
La siguiente vista va ser la principal en donde se listarán todos los registros de la base de datos, vamos a recorrer y listar los registros de la base de datos con @foreach dentro de una tabla HTML
|
1 2 3 4 5 6 7 8 |
@foreach($postres as $pos) {{$pos->nombre}} {{$pos->precio}} ... ... @endforeach |
Las clases que se ven son clases nativas de Bootstrap 4 y en la tabla crearemos 5 columnas que son nombre, precio, stock, imagen y acciones, en esta última columna colocaremos 2 botones para editar y eliminar el registro correspondiente y un botón que dice Agregar que al hacerle clic nos envía a la vista para Crear nuevo registro
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<a href="{{url ('admin/postres/create') }}" class="btn btn-success mt-4 ml-3"> Crear </a> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>Nombre</th> <th>Precio</th> <th>Stock</th> <th>Imagen</th> <th>Acciones</th> </tr> </thead> <tbody> @foreach($postres as $pos) <tr> <td class="v-align-middle">{{$pos->nombre}}</td> <td class="v-align-middle">{{$pos->precio}}</td> <td class="v-align-middle">{{$pos->stock}}</td> <td class="v-align-middle"> <img src="{!! asset("uploads/$pos->imagen") !!}" width="30" class="img-responsive"> </td> <td class="v-align-middle"> <!-- Acá las acciones para cada registro --> </td> </tr> @endforeach </tbody> </table> |

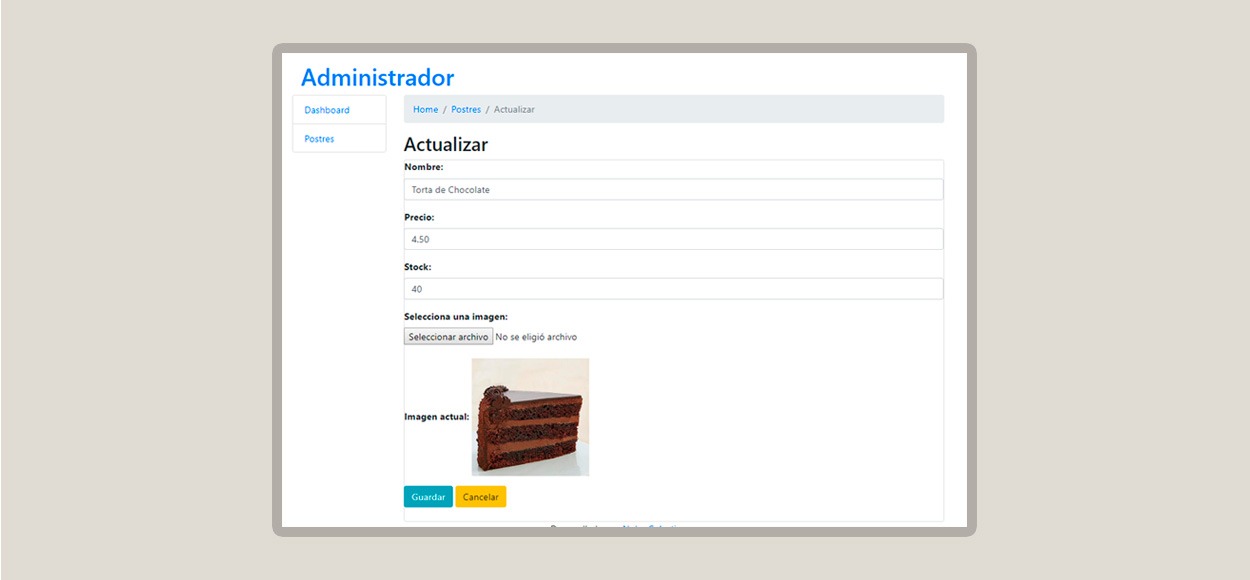
Actualizar (Update)
En la siguiente vista vamos a llamar a nuestro formulario prt.php al igual que hicimos en la Vista Crear, pero esta vez lo usaremos para editar los datos de un registro seleccionado.
|
1 2 3 4 5 6 7 |
{!! Form::model($postres,['route'=>['postres.update', $postres->id],'files' => true, 'method'=>'PUT', 'role' => 'form']) !!} @include('admin.postres.frm.prt') {!! Form::close() !!} |
Lo que hacemos es pasar el id del registro que queremos editar en la ruta del formulario ‘route’=>[‘postres.update’

Eliminar (Delete)
En esta parte no crearemos una Vista, mas bien para que sea dinámico crearemos un botón para eliminar un registro que hará llamado al método destroy que creamos en Nuestro Controlador PostresController en el capítulo 2 de este tutorial y también agregamos de paso un botón para Editar el registro, cuando le haces clic a este botón te envía a la Vista para Actualizar el registro determinado
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<a href="{{url ('admin/postres/create') }}" class="btn btn-success mt-4 ml-3"> Crear </a> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>Nombre</th> <th>Precio</th> <th>Stock</th> <th>Imagen</th> <th>Acciones</th> </tr> </thead> <tbody> @foreach($postres as $pos) <tr> <td class="v-align-middle">{{$pos->nombre}}</td> <td class="v-align-middle">{{$pos->precio}}</td> <td class="v-align-middle">{{$pos->stock}}</td> <td class="v-align-middle"> <img src="{!! asset("uploads/$pos->imagen") !!}" width="30" class="img-responsive"> </td> <td class="v-align-middle"> <!-- Botones Editar y Eliminar {!! link_to_route('postres.edit', $title = 'Editar', $parameters = $pos->id, $attributes = ['class'=>'btn btn-primary'] ) !!} {!! Form::button('Eliminar', array('type' => 'submit', 'class' => 'btn btn-danger')) !!} </td> </tr> @endforeach </tbody> </table> |
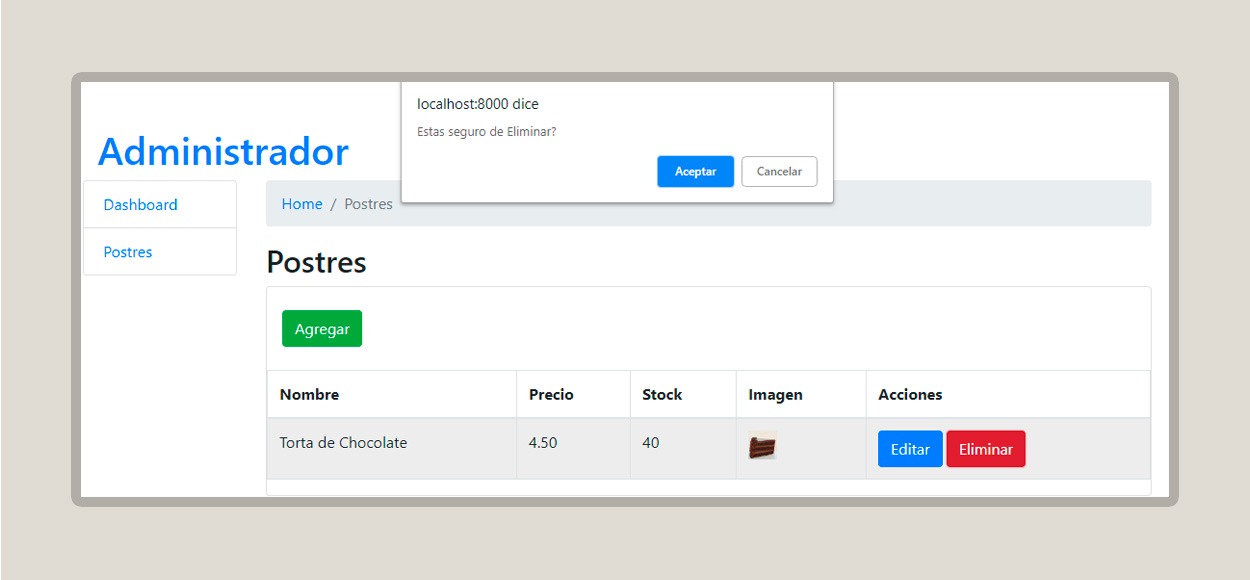
Vamos a validar el borrado de un registro para esto cada ves que el usuario haga clic en el botón Eliminar le lanzaremos una ventana de confirmación si desea eliminar el registro, con esto evitamos que se borren registros por error, agregamos el siguiente código Javascript para hacer esto, agregalo después de la tabla en donde listas los registros (Vista Leer)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script type="text/javascript"> function ConfirmDelete() { var x = confirm("Estas seguro de Eliminar?"); if (x) return true; else return false; } </script> |
Por ejemplo agregamos un registro y nos aparecen botones uno para editar y otro para eliminar el registro

Conclusión
En este capitulo hemos visto como crear las Vistas para el sistema CRUD, repásalos bien. En el siguiente y último capitulo hablaremos sobre validaciones y mensajes al Crear, Editar y Eliminar un registro y otros detalles muy importantes.
Al Final del tutorial colocaremos el código en nuestro repositorio Github para que no tengas problemas en implementarlo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 22-10-2018
- 08-11-2019
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































