Como trabajar con la Vista Previa Real Time del editor de código Brackets
 3 minuto(s)
3 minuto(s)En esta página:
Entre los editor modernos se encuentra Brackets, que cuenta con una gran cantidad de complementos y paquetes en su galería pero es uno de los pocos que trae consigo la vista previa en tiempo real nativamente o integrado en el mismo editor de código, esta vista previa es una gran ventaja cuando estas programando, en este artículo te explicaremos como trabajar con la vista en tiempo real de Brackets.

Que es Brackets ?
Es un editor de código para desarrolladores Webs o similares, fue creado por Adobe Systems, la empresa creadora de grandes productos como Adobe Photoshop, Illustrator, etc. esta escrito en HTML, Javascript y CSS y cuenta con licencia MIT y se descarga bajo el formato de código abierto.
Brackets nace después de que Adobe cancela su antiguo editor Edge Code en Noviembre de 2014 que le dio paso a este potente editor que cuenta con mas de 282 colaboradores en Github ya que Brackets se encuentra alojado en esta red social de programadores esta siempre recibiendo mantenimiento y soporte, se podría decir que es un editor desarrollado por Programadores para Programadores.
Vista Previa en Real Time
Para trabajar con esta característica necesitas tener instalado Node JS en tu sistema, si no lo tienes te recomendamos leer nuestro artículo Que es y Como instalar Node JS.
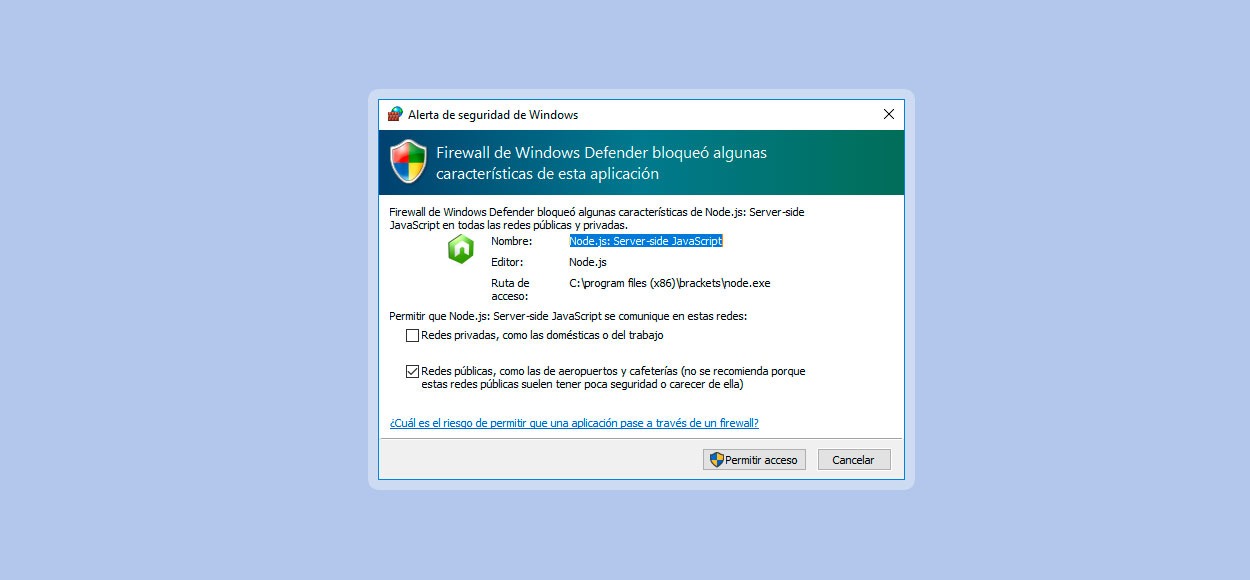
Hasta la fecha de este artículo cada ves que instales Brackets por primera ves, te va pedir que aceptes los permisos para correr Node JS en windows

Si tienes instalado Node JS simplemente dale Permitir acceso, con esto estamos concediendo los permisos para la ejecución de la vista previa en Tiempo Real en Brackets.
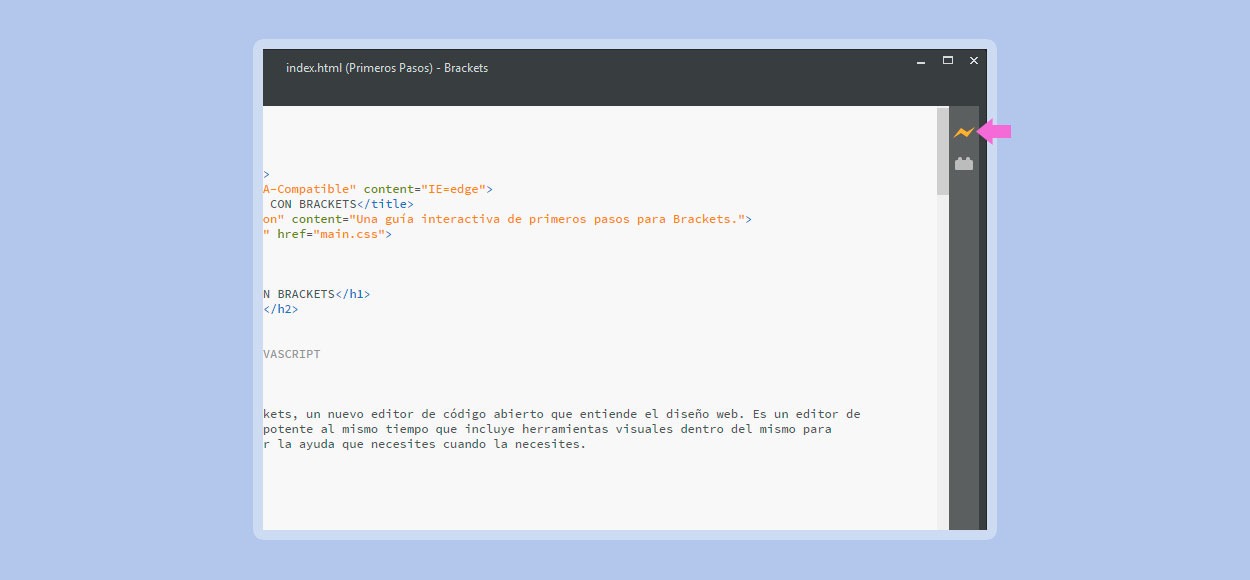
Ahora para activar la vista Previa en tiempo real en la parte derecha del editor Brackets debes hacer click en el icono en forma de rayo

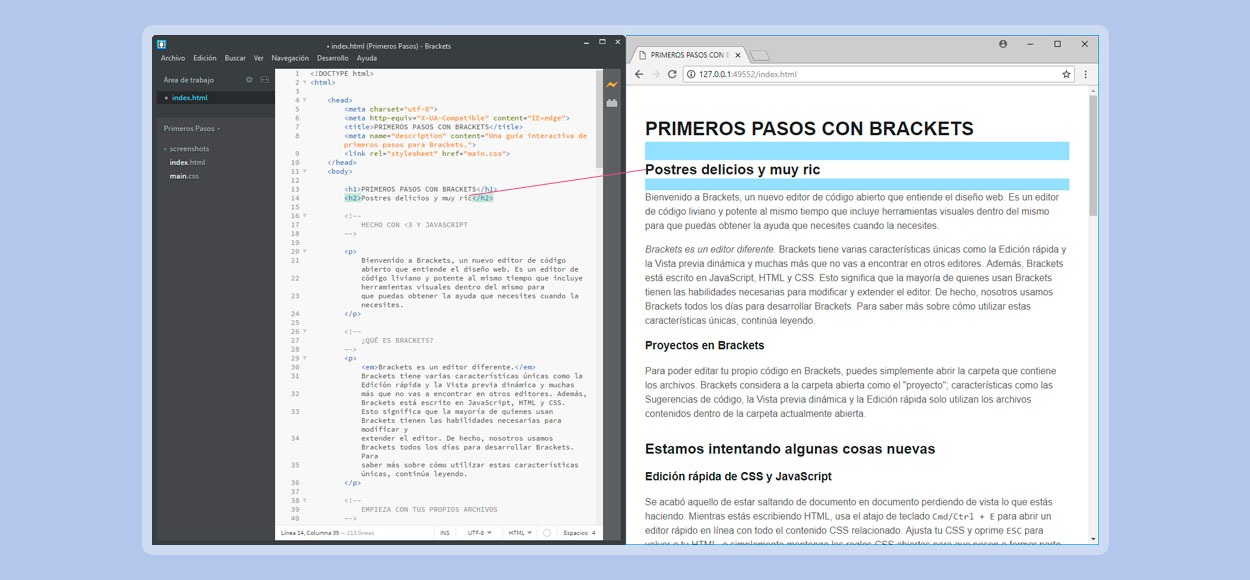
Lo que va hacer Brackets es abrir tu navegador con una vista previa del documento que tienes abierto, lo abre en el puerto exclusivo configurado para la vista previa en tiempo real https://127.0.0.1:49552/index.html y cuando edites alguna parte del contenido de tu archivo se veran reflejados los cambios en el navegador, esto en tiempo real, Magnifico !

Brackets utiliza la tecnología de sockets de Node JS, valga la redundancia, Brackets esta hecho con Javascript y emplea todo lo mejor posible de Javascript en su editor.
Nota
Los pasos mencionados hasta la fecha de este artículo son los mencionados, pero pueden cambiar en futuras versiones de Brackets.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Articulos
- 26-08-2018
- 26-08-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)