Como Usar JAMStack en WordPress – Parte 2 (Final)
 3 minuto(s)
3 minuto(s)En esta página:
Demo Github
Para poner la cereza al postre, vamos a poner nuestro proyecto en un arquitectura JAMStack.
Las iniciales JAM significan (JavaScript, API y Markup), entonces ya usamos la API de WordPress en la primera parte de este tutorial.
También usamos JavaScript (React JS) y HyperText Markup Language (HTML).
Ahora convertiremos a nuestro WordPress en un Headless CMS o Sistema de Gestión de Contenidos Desacoplado o sin cabeza, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – GitHub)

Subida de Proyecto a GitHub
Vamos a subir los archivos del proyecto a GitHub.
Pero no vamos a subir los archivos de desarrollo, sino, su versión compilada.
Para compilar nuestro proyecto, ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
npm run build > wordpress-jamstack@0.0.0 build > vite build vite v5.2.11 building for production... ✓ 76 modules transformed. dist/index.html 0.89 kB │ gzip: 0.53 kB dist/assets/index-LW6A4N_c.css 1.37 kB │ gzip: 0.71 kB dist/assets/index-D1Ow4XNx.js 173.77 kB │ gzip: 58.14 kB ✓ built in 871ms |
Se nos ha creado un directorio llamado /dist
Este directorio contiene en su interior los archivos del proyecto compilados y listos para subirlos a producción:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/wordpress-jamstack ├── /dist // Se ha creado este directorio ├── /assets ├── index.html ├── vite.svg ├── /node_modules ├── /public ├── /src ├── .eslintrc.cjs ├── .gitignore ├── index.html ├── package.json ├── README.md ├── vite.config.ts |
Ahora usare la GitHub CLI, la cual me da más control sobre una cuenta de GitHub.
Por ejemplo nos permite crear un repositorio desde la terminal de comandos.
En el siguiente video te enseño a Como Usar la GitHub CLI y crear un repositorio desde una terminal o consola de comandos:
Creo un repositorio en GitHub y lo clono en mi computadora:
|
1 2 3 4 5 6 |
gh repo create wordpress-jamstack --public --clone ✓ Created repository collectivecloudperu/wordpress-jamstack on GitHub https://github.com/collectivecloudperu/wordpress-jamstack |
Ahora muevo los archivos del directorio /dist al directorio /wordpress-jamstack (los muevo manualmente es decir los copio y pego).
Ingreso al directorio /wordpress-jamstack y ejecuto los siguiente comandos para subir los archivos al repositorio de GitHub creado:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
git add . git commit -m "Cambios" git push --set-upstream origin master Enumerating objects: 7, done. Counting objects: 100% (7/7), done. Delta compression using up to 12 threads Compressing objects: 100% (7/7), done. Writing objects: 100% (7/7), 59.06 KiB | 7.38 MiB/s, done. Total 7 (delta 0), reused 0 (delta 0), pack-reused 0 To https://github.com/collectivecloudperu/wordpress-jamstack.git * [new branch] master -> master branch 'master' set up to track 'origin/master'. |
Para esta tarea use la terminal de Visual Studio Code y me sugirió ejecutar el comando git push –set-upstream origin master para subir los cambios al repositorio.
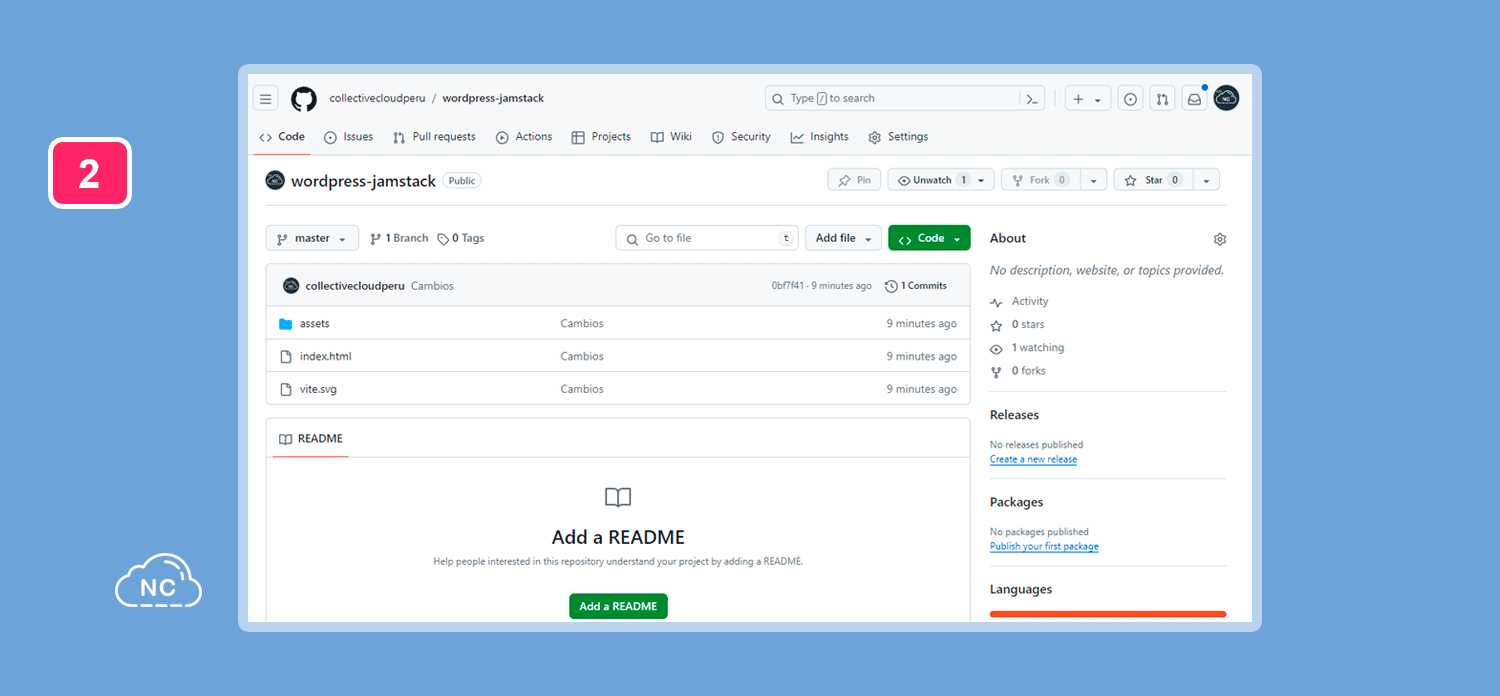
Si voy a GitHub puedo ver que los archivos se han subido al repositorio correctamente:

Cada ves que hagamos cambios al proyecto, siempre debemos subirlos a su repositorio de GitHub.
Hacer de WordPress un Headless CMS
Vamos a la página web de Netlify e iniciamos sesión con nuestra cuenta.
Si no tienes una cuenta, es buen momento para crearla.
Por último creo un nuevo sitio en Netlify y lo conecto al repositorio de wordpress-jamstack que publiqué anteriormente en GitHub.
En este video puedes ver todos los pasos que debes hacer hasta publicar el proyecto:
Si voy a esta URL que me creo Netlify para el proyecto, puedo ver que ha sido publicado y esta funcionando sin problemas.
Con ello hemos terminado de crear nuestro proyecto de JAMStack con WordPress.
Así es como puedes usar JAMStack en WordPress.
Conclusión
En este tutorial has aprendido a Como Usar JAMStack en WordPress.
Te servirá de guía para crear proyectos más avanzados usando JAMStack y WordPress.
Recuerda practicar lo necesarios, así seras un mejor desarrollador.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JAMStack
- 06-05-2024
- 16-05-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)