Como Crear Una Web Con Dart
 3 minuto(s)
3 minuto(s)En esta página:
Dart es un lenguaje de programación creado por Google que cuenta con su propia sintaxis de código.
En la actualidad Dart es muy usado en la creación de interfaces de usuario con Flutter.
En este tutorial, aprenderás a Como Crear Una Web Con Dart, vamos con ello.

Para este tutorial, estoy usando Windows 10 de 64 bytes.
Para instalar Dart usa tu consola como administrador para que se instale con todos los privilegios y permisos.
Instalamos el SDK de Dart ejecutando el siguiente comando en nuestra consola de comando, te preguntará si deseas ejecutar el script de instalación, escribe Y para instalar Dart.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
choco install dart-sdk Chocolatey v2.2.2 Installing the following packages: dart-sdk By installing, you accept licenses for the packages. Progress: Downloading dart-sdk 3.2.6... 100% dart-sdk v3.2.6 [Approved] dart-sdk package files install completed. Performing other installation steps. The package dart-sdk wants to run 'chocolateyInstall.ps1'. Note: If you don't run this script, the installation will fail. Note: To confirm automatically next time, use '-y' or consider: choco feature enable -n allowGlobalConfirmation Do you want to run the script?([Y]es/[A]ll - yes to all/[N]o/[P]rint): y PATH environment variable does not have C:\tools\dart-sdk\bin in it. Adding... PATH environment variable does not have C:\Users\jrclu\AppData\Local\Pub\Cache\bin in it. Adding... Downloading dart-sdk 64 bit from 'https://storage.googleapis.com/dart-archive/channels/stable/release/3.2.6/sdk/dartsdk-windows-x64-release.zip' Progress: 100% - Completed download of C:\Users\jrclu\AppData\Local\Temp\dart-sdk\3.2.6\dartsdk-windows-x64-release.zip (207.79 MB). Download of dartsdk-windows-x64-release.zip (207.79 MB) completed. Hashes match. Extracting C:\Users\jrclu\AppData\Local\Temp\dart-sdk\3.2.6\dartsdk-windows-x64-release.zip to C:\tools... C:\tools Environment Vars (like PATH) have changed. Close/reopen your shell to see the changes (or in powershell/cmd.exe just type `refreshenv`). The install of dart-sdk was successful. Software installed to 'C:\tools' Chocolatey installed 1/1 packages. See the log for details (C:\ProgramData\chocolatey\logs\chocolatey.log). |
Con ello ya tenemos instalado Dart.
Creamos nuestro proyecto web usando una plantilla web que Dart nos brinda, ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
dart create -t web miweb Creating miweb using template web... .gitignore analysis_options.yaml CHANGELOG.md pubspec.yaml README.md web\index.html web\main.dart web\styles.css Running pub get... Resolving dependencies... Changed 62 dependencies! 1 package has newer versions incompatible with dependency constraints. Try `dart pub outdated` for more information. Created project miweb in miweb! In order to get started, run the following commands: cd miweb dart pub global activate webdev webdev serve |
En el comando anterior puedes ver que le puse de nombre miweb al proyecto, tu puedes ponerle el nombre que desees.
Ingresamos al directorio del proyecto:
|
1 2 3 |
cd miweb |
Instalamos la CLI de webdev:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
dart pub global activate webdev Resolving dependencies... + args 2.4.2 + async 2.11.0 + browser_launcher 1.1.1 + build_daemon 4.0.1 + built_collection 5.1.1 + built_value 8.9.0 + checked_yaml 2.0.3 + collection 1.18.0 + convert 3.1.1 ... ... ...(La instalación continua) ... ... + webkit_inspection_protocol 1.2.1 + yaml 3.1.2 + yaml_edit 2.1.1 Building package executables... Built webdev:webdev. Installed executable webdev. Activated webdev 3.4.0. |
Iniciamos el servidor de desarrollo de Dart:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
webdev serve [INFO] Building new asset graph completed, took 950ms [INFO] Checking for unexpected pre-existing outputs. completed, took 0ms [INFO] Serving `web` on http://127.0.0.1:8080 [INFO] Running build completed, took 2.6s [INFO] Caching finalized dependency graph completed, took 139ms [INFO] Succeeded after 2.7s with 15 outputs (2087 actions) [INFO] ---------------------------------------------------------------------------------------------------------------- [INFO] Injected debugging metadata for entrypoint at http://localhost:8080/main.dart.bootstrap.js |
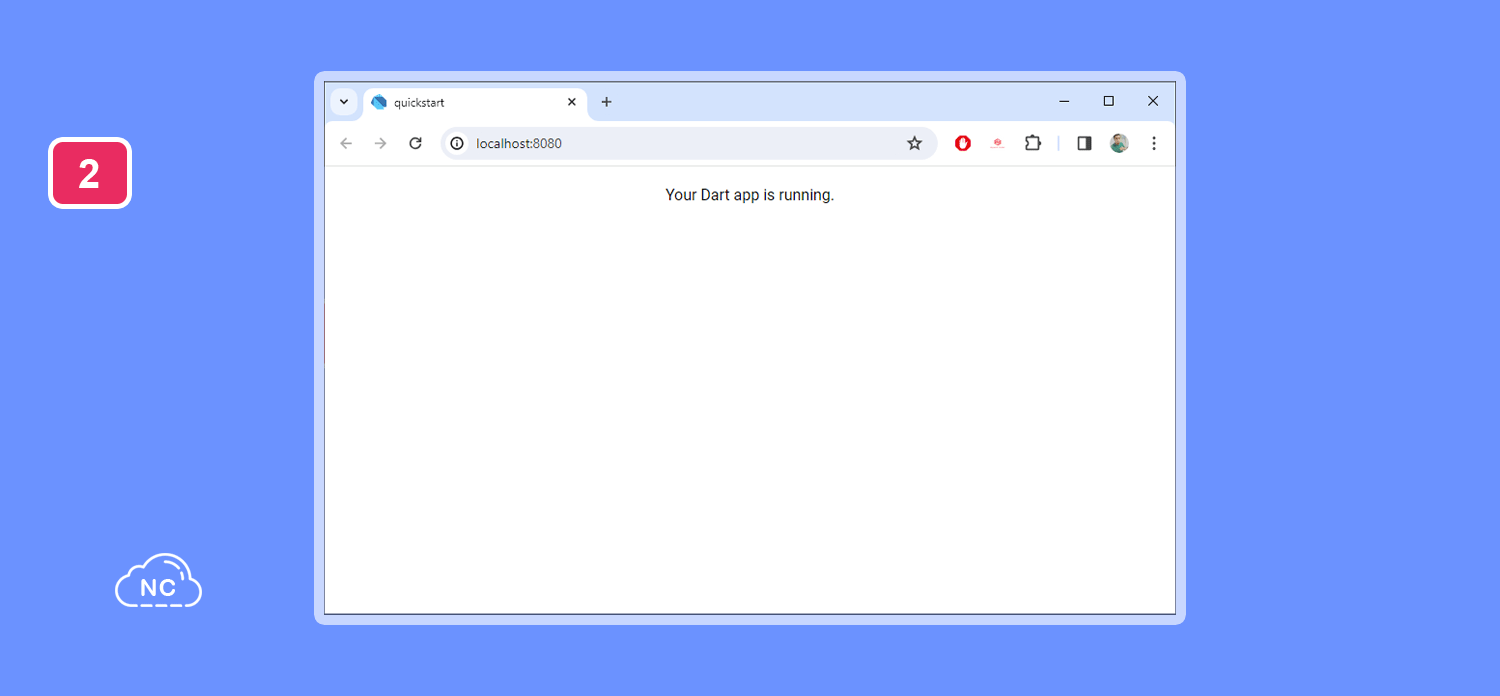
Abrimos la ruta local http://localhost:8080/ en nuestro navegador y podemos ver nuestra página web funcionando sin problemas:

Así de rápido puedes crear una web con Dart.
Conclusión
En este tutorial, has aprendido a Como Crear Una Web Con Dart.
Saber hacerlo te servirá para crear proyectos web más avanzados con Dart.
Recuerda practicar mucho, ya que la practica hace al maestro.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Dart
- 23-01-2024
- 30-01-2024
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)