Como Publicar una Página Web en Firebase Hosting – Parte 2 (Final)
 6 minuto(s)
6 minuto(s)En esta página:
Demo
En el capitulo anterior Como Publicar una Página Web en Firebase Hosting – Parte 1 hicimos una introducción sobre que es Firebase Hosting, creamos un proyecto nuevo en Firebase y realizamos los primeros pasos para publicar la página web en Firebase Hosting, en esta Parte 2 y última terminaremos de configurar Firebase Hosting y publicaremos la página web.
Partes
- Parte 1
- Parte 2 (Final)

Antes de continuar te invito a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación”:
Bien ahora continuemos con el Post: Como Publicar una Página Web en Firebase Hosting – Parte 2 (Final).
Luego que en la Parte 1 iniciamos sesión con la cuenta de gmail con la cual creamos el proyecto en Firebase, ahora vamos a ejecutar el siguiente comando para comenzar a publicar la página web en Firebase Hosting, me preguntará si deseo continuar y le digo que yes (si).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
firebase init ######## #### ######## ######## ######## ### ###### ######## ## ## ## ## ## ## ## ## ## ## ## ###### ## ######## ###### ######## ######### ###### ###### ## ## ## ## ## ## ## ## ## ## ## ## #### ## ## ######## ######## ## ## ###### ######## You're about to initialize a Firebase project in this directory: C:\laragon\www\nc\tutoriales\publicar_web_en_firebase_hosting Before we get started, keep in mind: * You are currently outside your home directory * You are initializing in an existing Firebase project directory ? Are you ready to proceed? (Y/n) y |
Me pregunta que servicio de Firebase es el que voy a usar, me muevo con la fecha del teclado hacia abajo y selecciono con la barra espaciadora (spacebar) la opción Hosting: Configure and deploy Firebase Hosting sites y preiono la tecla ENTER para confirmar la selección.
|
1 2 3 4 5 6 7 8 9 10 |
Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space> to selec t, <a> to toggle all, <i> to invert selection) ( ) Database: Deploy Firebase Realtime Database Rules ( ) Firestore: Deploy rules and create indexes for Firestore ( ) Functions: Configure and deploy Cloud Functions >( ) Hosting: Configure and deploy Firebase Hosting sites ( ) Storage: Deploy Cloud Storage security rules ( ) Emulators: Set up local emulators for Firebase features |
Luego elijo la opción que dice Use an existing project (Usar un proyecto existente) y presiono ENTER
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
=== Project Setup First, let's associate this project directory with a Firebase project. You can create multiple project aliases by running firebase use --add, but for now we'll just set up a default project. Please select an option: (Use arrow keys) > Use an existing project Create a new project Add Firebase to an existing Google Cloud Platform project Don't set up a default project |
Selecciono el nombre de mi proyecto, el proyecto que yo he creado se llama mi Proyecto, entonces lo selecciono y pulso ENTER para continuar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
=== Project Setup First, let's associate this project directory with a Firebase project. You can create multiple project aliases by running firebase use --add, but for now we'll just set up a default project. Please select an option: Use an existing project Select a default Firebase project for this directory: integrar-firebase-y-angular (Integrar Firebase y Angular) > mi-proyecto-9d4ac (Mi Proyecto) restaurante-rmhaow (Restaurante) |
Para mantener un orden, Firebase Hosting nos menciona que podemos hacer uso de un directorio llamado public para subir los archivos de la página web, no muevo nada, solo presiono ENTER para continuar y luego me pregunta si quiero reescribir todas las urls para que apunten al archivo index.html, le digo que yes (si) y presiono ENTER para continuar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
Which Firebase CLI features do you want to set up for this folder? Press Spa to select features, then Enter to confirm your choices. Hosting: Configure an deploy Firebase Hosting sites === Project Setup First, let's associate this project directory with a Firebase project. You can create multiple project aliases by running firebase use --add, but for now we'll just set up a default project. i .firebaserc already has a default project, using mi-proyecto-9d4ac. === Hosting Setup Your public directory is the folder (relative to your project directory) that will contain Hosting assets to be uploaded with firebase deploy. If you have a build process for your assets, use your build's output directory. What do you want to use as your public directory? (public) Configure as a single-page app (rewrite all urls to /index.html)? (y/N) y |
Firebase CLI nos dice que la inicialización ha sido completada.
|
1 2 3 4 5 6 7 8 9 |
+ Wrote public/index.html i Writing configuration info to firebase.json... i Writing project information to .firebaserc... i Writing gitignore file to .gitignore... + Firebase initialization complete! |
Con estos pasos que he realizado, Firebase CLI me ha creado en la ubicación en donde ejecute los comandos anteriores, un directorio public y unos archivos indispensables para poder subir mi página web a Firebase Hosting.
|
1 2 3 4 5 6 7 |
/publicar_web_en_firebase_hosting ├── /public ├── .firebaserc ├── .gitignore ├── firebase.json // Abro este archivo |
Para verificar que la carpeta publica ha sido configurada como la carpeta para alojar los archivos de mi página web, abro el archivo firebase.json y debería tener la siguiente estructura.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ "hosting": { "public": "public", // Carpeta publica para los archivos de la web "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ], "rewrites": [ { "source": "**", "destination": "/index.html" } ] } } |
Ahora voy publicar mi página web en el directorio public, yo usaré los archivos del tutorial Diseña Tu Primera Página Web con Bootstrap 4, me bajo el código del repositorio GitHub y lo coloco en la carpeta public.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/publicar_web_en_firebase_hosting ├── /public // Directorio publico con los archivos del sitio web ├── /css ├── /js ├── /svg ├── blog.html ├── contacto.html ├── index.html ├── nosotros.html ├── noticias.html ├── .firebaserc ├── .gitignore ├── firebase.json |
Entonces con esto debemos recordar que todos los archivos de una página web se deben de colocar en la carpeta public, para que el Hosting de Firebase pueda publicarlos sin problemas.
Antes de subir los archivos a Firebase Hosting, puedo ver una vista previa del sitio web en mi computadora, ejecutando el siguiente comando.
|
1 2 3 4 5 6 7 8 9 |
firebase serve === Serving from '...\publicar_web_en_firebase_hosting' ... i hosting: Serving hosting files from: public + hosting: Local server: http://localhost:5000 |
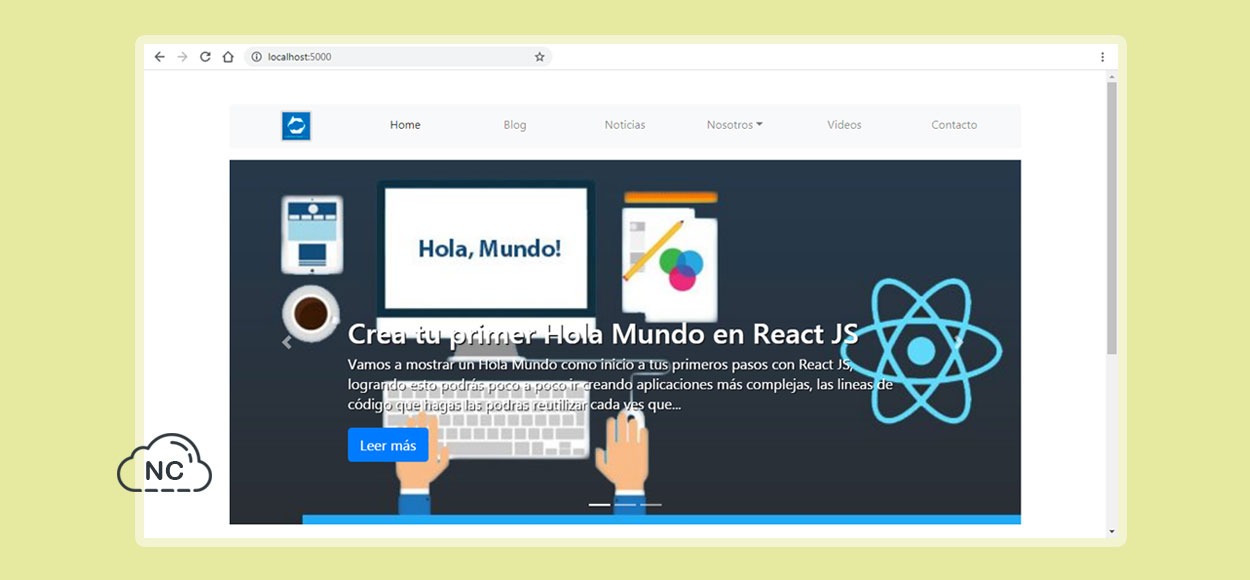
Voy al navegador y escribo localhost:5000 y puedo ver una vista previa de mi página web, si hay algo que corregir, es un buen momento para hacerlo, pero no te preocupes, igual podemos actualizar los cambios en Firebase Hosting más adelante.
Bien mi sitio web esta ok, entonces voy a pasar a publicarlo en Firebase Hosting, para esto ejecuto el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
firebase deploy === Deploying to 'mi-proyecto-9d4ac'... i deploying hosting i hosting[mi-proyecto-9d4ac]: beginning deploy... i hosting[mi-proyecto-9d4ac]: found 30 files in public + hosting[mi-proyecto-9d4ac]: file upload complete i hosting[mi-proyecto-9d4ac]: finalizing version... + hosting[mi-proyecto-9d4ac]: version finalized i hosting[mi-proyecto-9d4ac]: releasing new version... + hosting[mi-proyecto-9d4ac]: release complete + Deploy complete! Project Console: https://console.firebase.google.com/project/mi-proyecto-9d4ac/o verview Hosting URL: https://mi-proyecto-9d4ac.web.app |
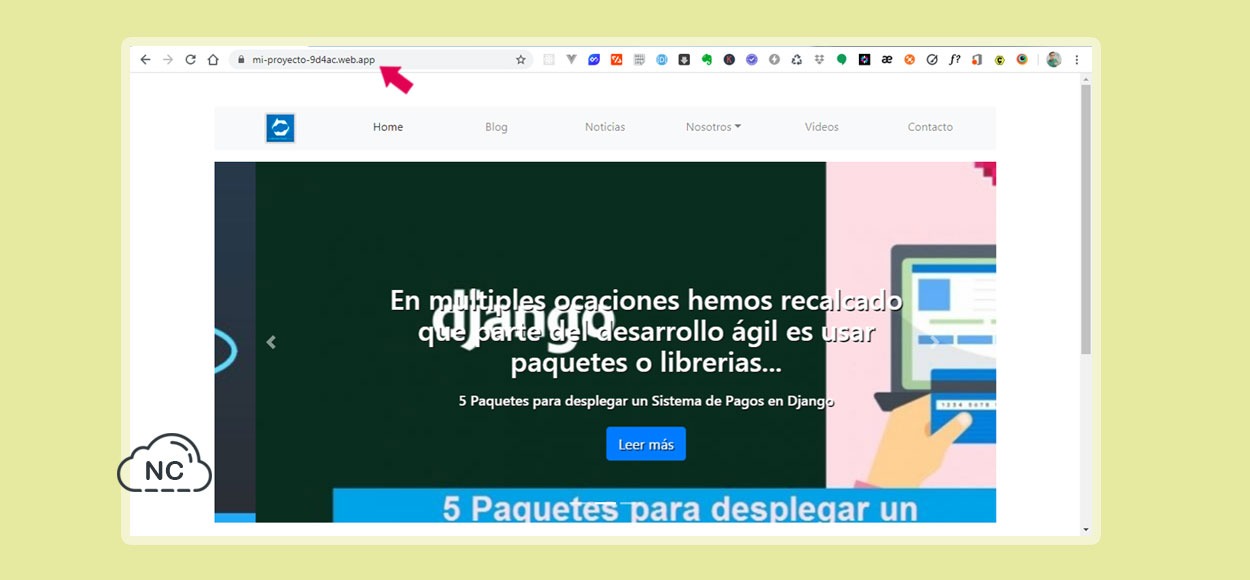
Y me sale que el Deploy o Despliegue ha sido completado, ahora para ver el resultado de mi página web, accedemos al Hosting URL que Firebase Hosting nos crea automáticamente, puedes ver al final en la consola que me aparece el Hosting URL, solo lo copia y lo pego en el navegador y debería de ver mi página web publicada en Firebase Hosting.
Eso es todo, al inicio de este tutorial he colocado una Demo para ver la página web alojada en Firebase Hosting.
Conclusión
Hemos aprendido a publicar un sitio web en Firebase Hosting, personalmente pienso que es un buen hosting, pertenece a Google y es una garantía importante para pensar que nuestro proyecto alojado en este servicio va ir muy bien.
Nota
- Los pasos mencionadas en este Post pueden ser modificados, eliminados o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Firebase.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Firebase Tutoriales
- 30-05-2020
- 23-04-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)