Como Depurar CSS con Chrome DevTools
 4 minuto(s)
4 minuto(s)En esta página:
Para los Desarrolladores Front más avanzados la depuración de CSS con las Chrome DevTools es algo familiar, pero para los Desarrolladores que recién inician es importante una guía para que entiendan como funciona esto y este Post es para ellos, mostraré ciertas funcionalidades de depuración de CSS con las Chrome DevTools y otros detalles.

Antes de continuar te invito a leer el artículo Que son las Chrome Dev Tools y otros Detalles y a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación”:
Te invito a tomar el curso CSS 3 desde 0 completamente Gratis, en donde aprenderás en detalle a usar las propiedades, módulos, etc. de CSS 3 que te permitirán darle un mejor diseño y diferentes características visuales a una Página HTML 5:
Bien ahora continuemos con el Post: Como Depurar CSS con Chrome DevTools.
Si eres un Desarrollador principiante en la depuración CSS, puede que sea un proceso complicado, es importante que sepas analizar cierta información para resolver determinados problemas, veamos en primer lugar como cargar las Chrome Dev Tools y luego veremos que información podemos analizar.
Como Cargar las Chrome DevTools
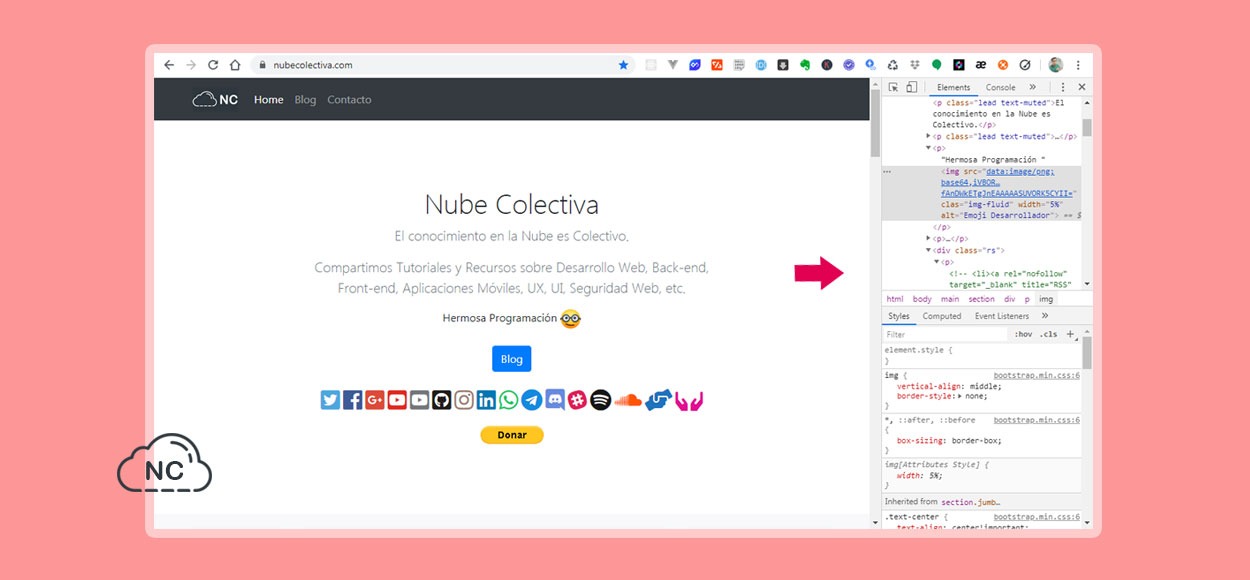
Hay 2 formas de cargar las Chrome DevTools, la primera es presionando las teclas F12 o Ctrl + Mayús + I en Windows y las teclas Cmd + Opción + I en Mac teniendo abierto el navegador Google Chrome y nos carga al lado derecho las Chrome DevTools.
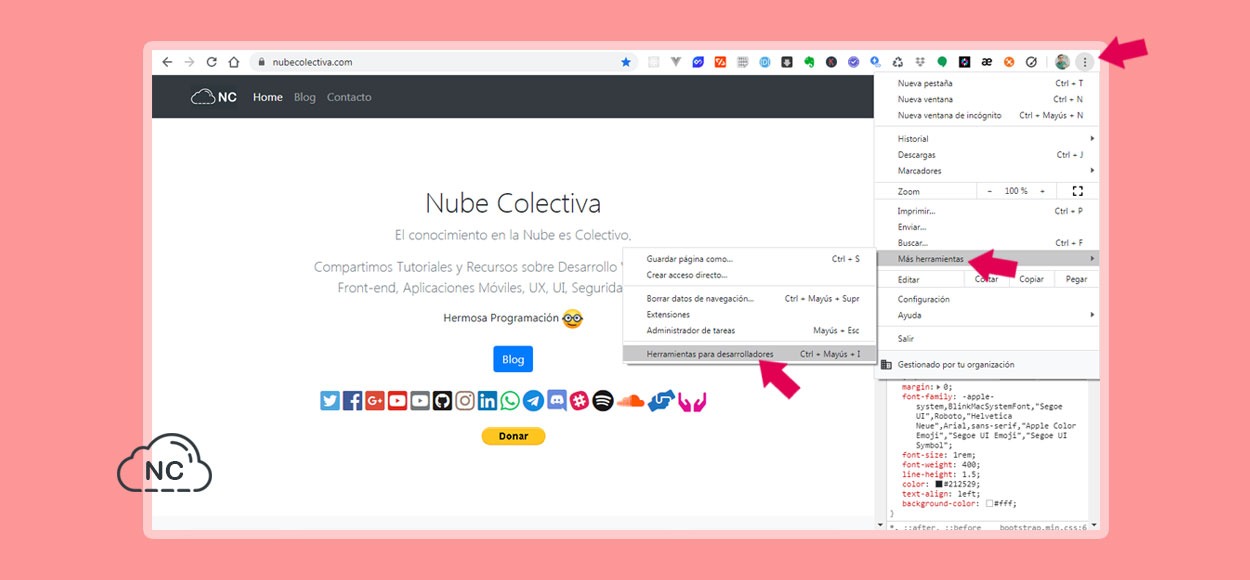
La segunda forma es dirigiéndose a la parte superior derecha y hacer clic en los 3 puntos en forma vertical y luego seleccionar Mas herramientas > Herramientas para desarrolladores
Una vez cargada las Chrome DevTools podemos hacer la depuración del CSS de un página.
Depurando CSS con Chrome DevTools
Podemos realizar muchas tareas con las Chrome DevTools, veamos a continuación algunas de ellas.
Inspeccionar un elemento
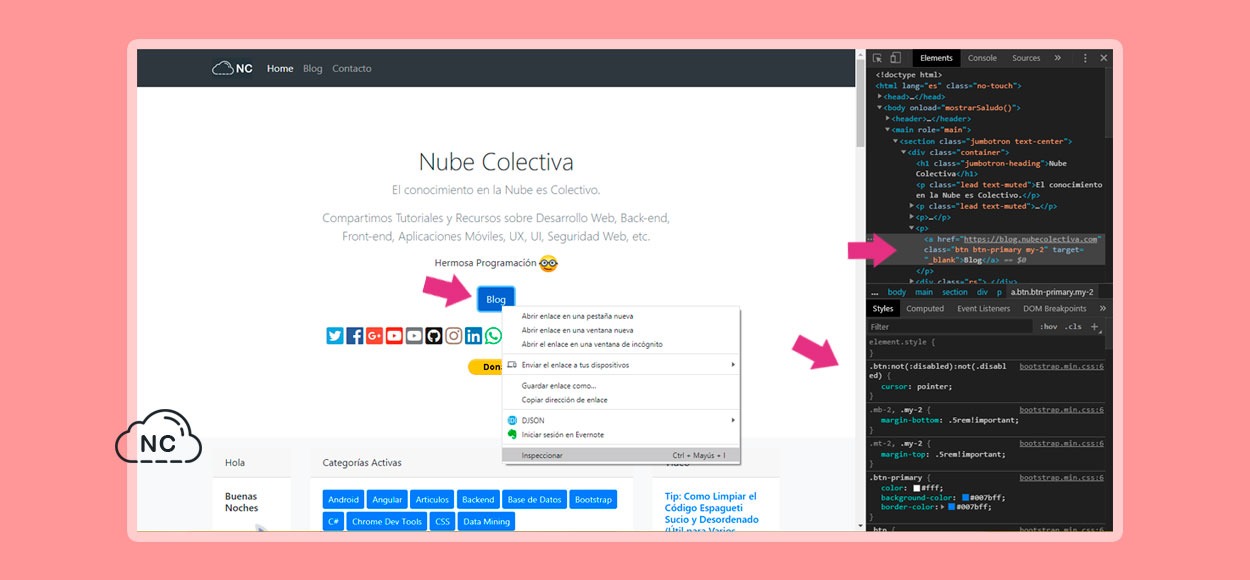
Si hago clic con el botón derecho del mouse sobre un elemento de la página, por ejemplo un botón, me aparece un menú con varias opciones, selecciona la que dice Inspeccionar y al lado derecho me aparece el botón pero en código HTML y debajo las propiedades CSS del elemento.
Cambiar el estilo de un elemento
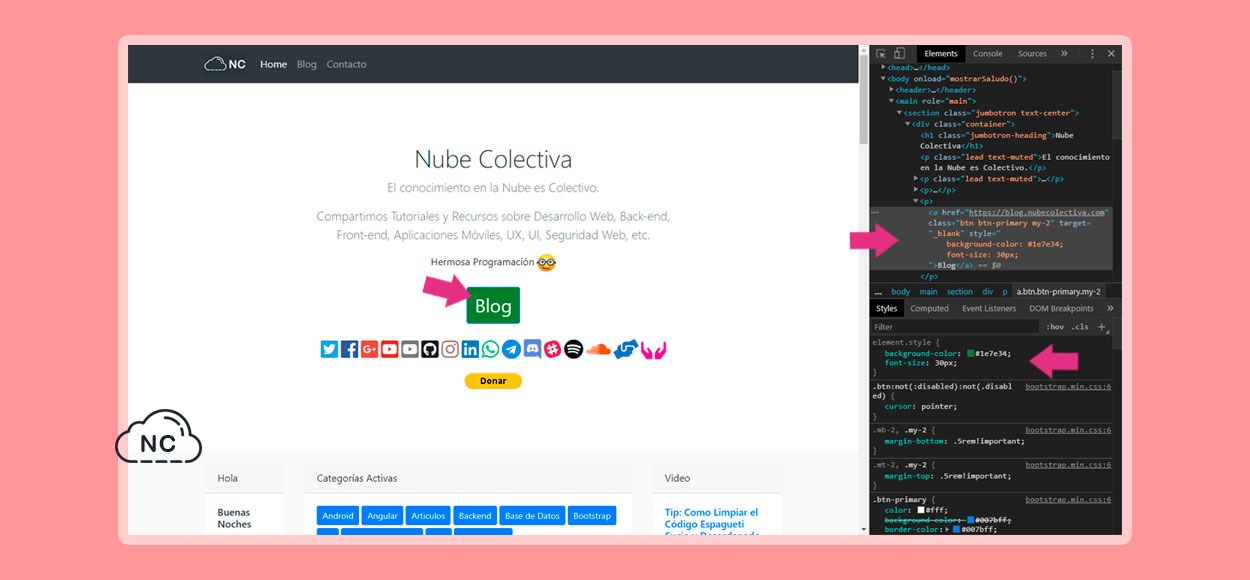
Una vez que hemos inspeccionado un elemento, podemos cambiarle el estilo, por ejemplo al botón le daré un fondo de color verde y un tamaño de fuente de 30px y en la página puedo ver en tiempo real como va quedando el nuevo estilo del botón.
Puedes jugar con los estilos y agregar nuevas propiedades hasta que obtengas el resultado deseado.
Datos en la pestaña Computed
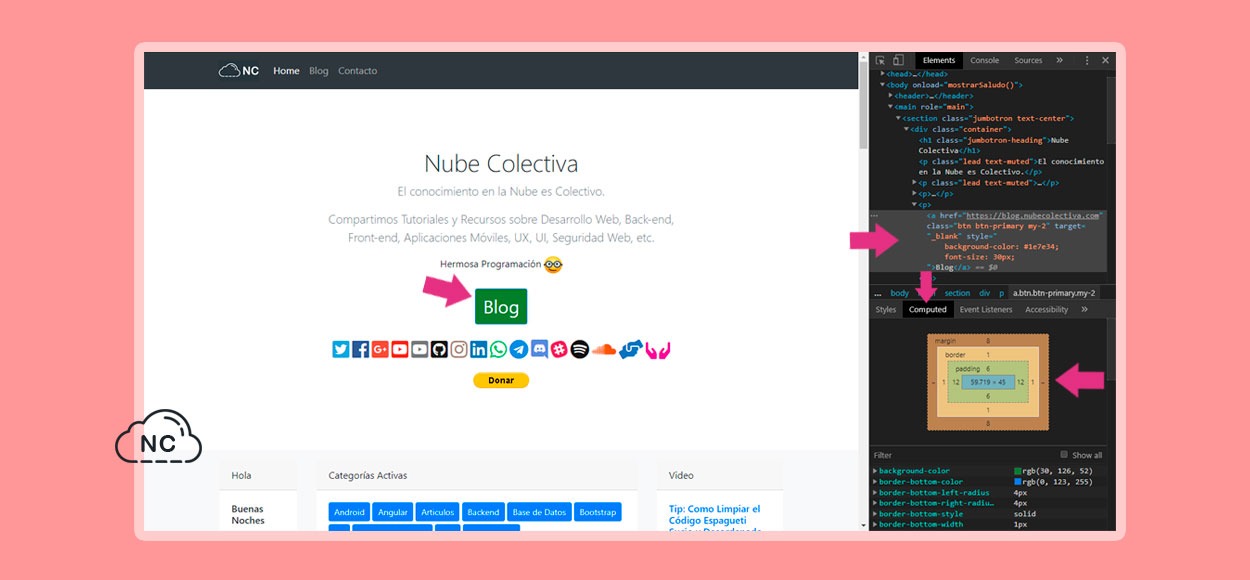
Podemos dirigirnos a la pestaña Computed (Calculado) y ver el margin, border y padding del elemento, debajo tenemos las propiedades CSS agrupadas para una rápida lectura.
Abrir un archivo CSS (Hoja de estilos)
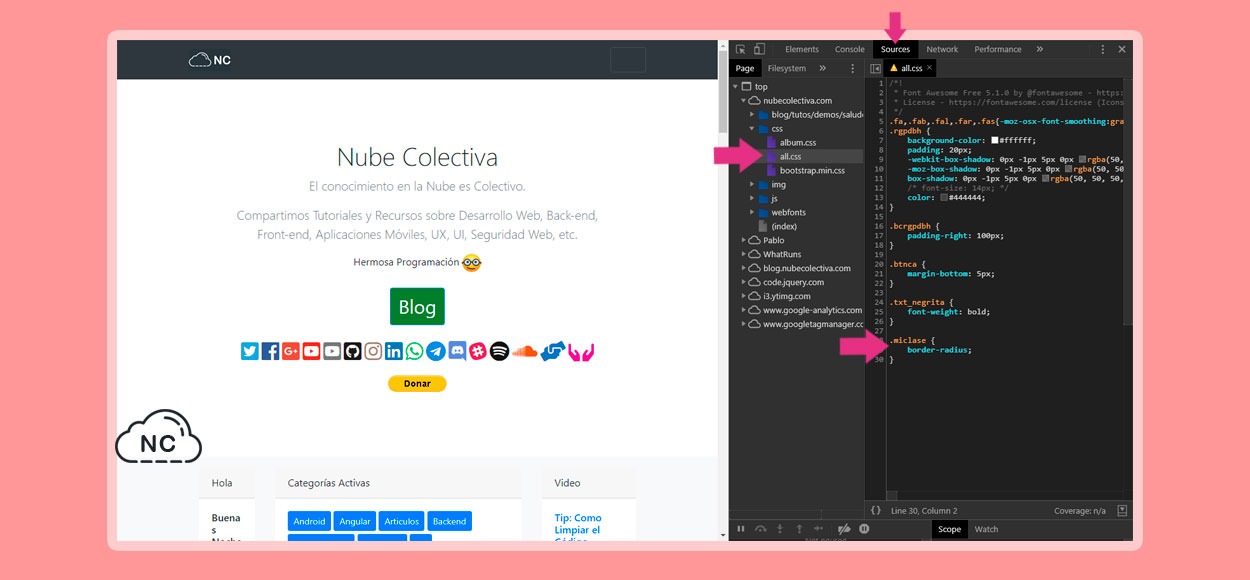
Anteriormente estábamos en la pestaña superior Elements, ahora vamos a la pestaña Sources en donde podemos abrir los archivos CSS que tiene una página y podemos usarlo de editor para agregar nuevos elementos con sus propiedades y guardarlo como un nuevo archivo CSS.
Información de Red de los archivos CSS
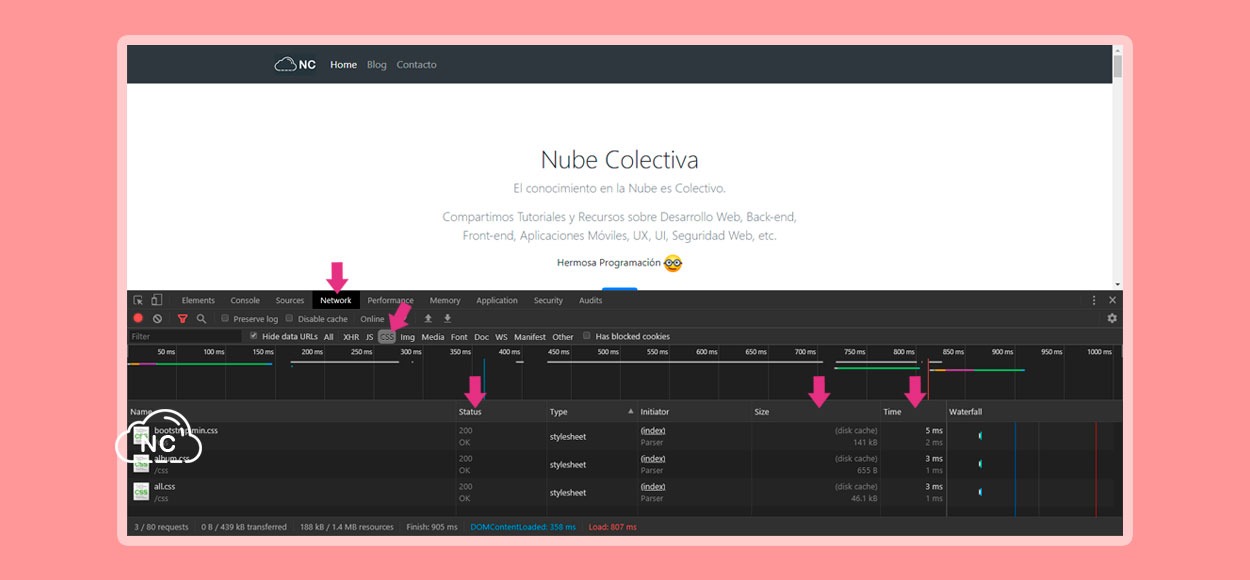
Ahora vamos a la pestaña Network (Red) en donde podemos averiguar cual es el estado de la carga de uno o varios archivos CSS, si esta en 200 Ok, quiere decir que ha cargado correctamente, asimismo podemos ver el tamaño del archivo CSS y el tiempo que toma en cargar cada archivo CSS, entre otros detalles.
En cada actualización de las Chrome DevTools se añaden nuevas funcionalidades y puede que agreguen nuevas funcionalidades para depurar y trabajar con CSS, esto lo veremos en las próximas versiones.
Conclusión
Si pones en práctica el uso de las Chrome DevTools para depurar CSS, empezarás a dominar poco a poco el uso de este entorno de depuración, así que te invito a que uses las Chrome DevTools si es que aún no las conocías.
Nota
- Los pasos mencionadas y el código utilizado en este Post pueden ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a las Chrome DevTools.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS Tutoriales
- 08-05-2020
- 18-05-2020
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)