Como usar el Componente YouTube de Angular 9
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
La versión de Angular 9 trajo consigo muchas novedades para los Desarrolladores, puedes leer el articulo Las Novedades más destacadas que trae Angular 9 (Ya disponible el Motor Ivy) para actualizarte, una de las novedades fue el componente YouTube el cual viene nativamente con Angular 9, sin necesidad de instalar un paquete adicional y en este Post te enseñare como usarlo.
Antes de continuar con este Post te invito a leer todos los artículos referentes a Angular en el siguiente enlace, así aumentarás tus conocimientos en Angular y también te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
Spotify:
Sound Cloud:
Bien ahora continuemos con el Post: Como usar el Componente YouTube de Angular 9.
Lo primero que haré es crear un nuevo proyecto en Angular 9, ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 |
ng new appYoutube ... ... (Se lleva acabo el proceso de creación del nuevo Proyecto) ... # Ingreso al directorio del proyecto creado cd appYouTube |
Luego instalo el paquete oficial de Angular Youtube llamado youtube-player, para esto ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 |
npm install --save @angular/youtube-player ... ... (Continua el proceso de instalación del paquete) ... |
Al inicio, cuando realice la creación de un nuevo proyecto, Angular me creo la siguiente estructura de archivos y directorios en donde podemos ver el archivo llamado app.module.ts, es decir este archivo se encuentra en appYoutube > src > app > app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/json-angular ├── /e2e ├── /node_modules ├── /src ├── /app ├── app.component.css ├── app.component.html ├── app.component.spec.ts ├── app.component.ts ├── app.module.ts // Abre este archivo ├── /assets ├── /environments ├── favicon.ico ├── index.html ├── main.ts ├── polyfills.ts ├── styles.css ├── test.ts ├── .editorconfig ├── .gitignore ├── angular.json ├── browserslist ├── karma.conf.js ├── package-lock.json ├── package.json ├── README.md ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.spec.json ├── tslint.json |
En el archivo app.module.ts agrego lo siguiente (En este archivo llamo a YouTube de Angular 9)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; // YouTube de Angular 9 import { YouTubePlayerModule } from '@angular/youtube-player' import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, YouTubePlayerModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
Paso seguido abre el archivo llamado app.component.ts, este archivo se encuentra en appYoutube > src > app > app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/json-angular ├── /e2e ├── /node_modules ├── /src ├── /app ├── app.component.css ├── app.component.html ├── app.component.spec.ts ├── app.component.ts // Abre este archivo ├── app.module.ts ├── /assets ├── /environments ├── favicon.ico ├── index.html ├── main.ts ├── polyfills.ts ├── styles.css ├── test.ts ├── .editorconfig ├── .gitignore ├── angular.json ├── browserslist ├── karma.conf.js ├── package-lock.json ├── package.json ├── README.md ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.spec.json ├── tslint.json |
Dentro de el archivo app.component.ts agrega lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'appYoutube'; ngOnInit() { const tag = document.createElement('script'); tag.src = "https://www.youtube.com/iframe_api"; document.body.appendChild(tag); } } |
Ahora abrimos el archivo HTML llamado app.component.html, este archivo se encuentra en appYoutube > src > app > app.component.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/json-angular ├── /e2e ├── /node_modules ├── /src ├── /app ├── app.component.css ├── app.component.html // Abre este archivo ├── app.component.spec.ts ├── app.component.ts ├── app.module.ts ├── /assets ├── /environments ├── favicon.ico ├── index.html ├── main.ts ├── polyfills.ts ├── styles.css ├── test.ts ├── .editorconfig ├── .gitignore ├── angular.json ├── browserslist ├── karma.conf.js ├── package-lock.json ├── package.json ├── README.md ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.spec.json ├── tslint.json |
En el archivo app.component.html agregamos lo siguiente, colocamos el ID del video de YouTube dentro del atributo videoId=“Qtq8wlNQOFo”
|
1 2 3 4 |
<!-- El ID del video de YouTube es 'Qtq8wlNQOFo' --> <youtube-player videoId="yk0mkp7-SUs" ></youtube-player> |
Ejecuto el comando ng serve en la consola de comandos
|
1 2 3 4 5 6 7 8 9 10 11 12 |
ng serve chunk {main} main.js, main.js.map (main) 58.8 kB [initial] [rendered] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 140 kB [initial] [rendered] chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered] chunk {styles} styles.js, styles.js.map (styles) 9.72 kB [initial] [rendered] chunk {vendor} vendor.js, vendor.js.map (vendor) 2.73 MB [initial] [rendered] Date: 2020-03-26T23:13:16.259Z - Hash: 6d187923b63e72c89995 - Time: 6641ms ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** : Compiled successfully. |
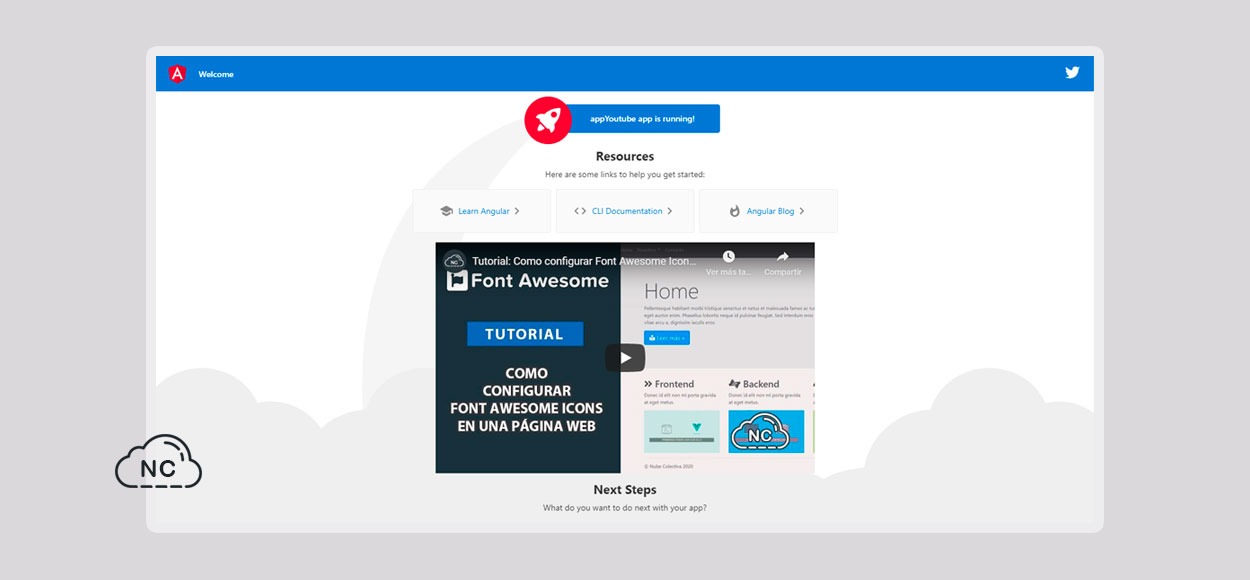
Estoy trabajando con el servidor local de Angular 9 http://localhost:4200/ (Puerto 4200) y puedo ver que se renderiza el video que hemos indicado en el reproductor de YouTube (Estoy usando la plantilla HTML por defecto que me brinda Angular al crear un proyecto).
Bien eso es todo, si deseas saber más sobre el componente YouTube de Angular 9, puedes visitar su repositorio oficial en GitHub.
Conclusión
Existen otros paquetes que te permiten usar el reproductor de YouTube en Angular, pero todos son paquetes de terceros, en cambios Angular 9 trae un paquete nativo y oficial que es lo recomendable usar, ya que este paquete ha sido testeado por los Desarrolladores de Angular para que funcione sin generar problemas con Angular 9.
Nota
- Los pasos mencionadas y el código utilizado en este Post pueden ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Angular.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular Tutoriales
- 26-03-2020
- 17-05-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)