Las 5 Consultas más Populares en Stack Overflow – Mes Diciembre 2019
 6 minuto(s)
6 minuto(s)En esta página:
No se si seria exagerar, pero si respiras Programación o te apasiona mucho este mundo, pues debes conocer que hay una plataforma llamada Stack Overflow en donde se originan consultas muy interesantes todos los días, pero durante el mes quedan registradas las mejores consultas o las que mas tendencia marcaron esta comunidad de Desarrolladores, en este Post el Primero del 2020, te traigo una vez más las consultas más populares del mes de Diciembre de 2019, vamos con este Post.
Para mantener el orden como en otros artículo, voy a colocar el título de la consulta original, la versión traducida de la consulta, el Link de la consulta, el Lenguaje o Tecnología, una Descripción y una imagen de la consulta.
Puesto N° 5
Consulta Original: Conditional types in TypeScript
Consulta Traducida: Tipos condicionales en TypeScript
Link: Visitar
Lenguaje (s) / Tecnología (s): TypeScript, Javascript
En este puesto el usuario Arman Taherian esta trabajando con TypeScript y necesita solucionar una lógica sin hacer uso de la propiedad errorText, el tiene la siguiente interface
|
1 2 3 4 5 6 |
interface ValidationResult { isValid: boolean; errorText?: string; } |
El quiere eliminar la propiedad errorText y solo usarla cuando la propiedad isValid sea false como una propiedad definida, el agrega mas detalles a su consulta. El usuario bugs le ofrece una respuesta muy buena en donde menciona que una forma para crear este tipo de lógica es usar un tipo de unión:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
interface Valid { isValid: true } interface Invalid { isValid: false errorText: string } type ValidationResult = Valid | Invalid const validate = (n: number): ValidationResult => { return n === 4 ? { isValid: true } : { isValid: false, errorText: "num is not 4" } } |
Entonces el compilador va a trabajar sobre el valor booleano de la propiedad isValid:
|
1 2 3 4 5 |
const getErrorTextIfPresent = (r: ValidationResult): string | null => { return r.isValid ? null : r.errorText } |
Si deseas saber más, puedes visitar el Link de esta consulta en Stack Overflow.
Puesto N° 4
Consulta Original: Can I use NULL as substitution for the value of 0 ?
Consulta Traducida: ¿ Puedo usar NULL como sustitución del valor de 0 ?
Link: Visitar
Lenguaje (s) / Tecnología (s): C++, C
Una consulta muy particular es realizada por el usuario RobertS – Reinstate Monica sobre el Lenguaje C, el consulta si se puede usar el valor NULL en ves del valor 0, es decir:
|
1 2 3 |
int i = NULL; |
En vez de:
|
1 2 3 |
int i = 0; |
Describe también que realizo un experimento en donde compilo el siguiente código:
|
1 2 3 4 5 6 7 8 9 10 11 |
#include <stdio.h> int main(void) { int i = NULL; printf("%d",i); return 0; } |
Y obtuvo de de salida el valor:
|
1 2 3 |
0 |
Incluso el compilador le arroja la siguiente advertencia, que es completamente correcta por si sola:
|
1 2 3 |
warning: initialization makes integer from pointer without a cast [-Wint-conversion] |
Y hace también las siguientes preguntas:
- ¿Estoy cruzando con “Comportamiento indefinido” con esto?
- ¿Está permitido utilizar NULL de esta manera?
- ¿Hay algo de malo en usar NULL como valor numérico en expresiones aritméticas?
- ¿Y cuál es el resultado y el comportamiento en C ++ para este caso?
El usuario John Bollinger le brinda una respuesta muy detallada en donde menciona que No es correcto que use el valor NULL como reemplazo del valor 0.
Si deseas saber más, puedes visitar el Link de esta consulta en Stack Overflow.
Puesto N° 3
Consulta Original: Any reason not to use global lambdas ?
Consulta Traducida: ¿ Alguna razón para no usar lambdas globales ?
Link: Visitar
Lenguaje (s) / Tecnología (s): C++
La documentación oficial de Microsoft menciona que una expresión Lambda es:
En C ++ 11 y versiones posteriores, una expresión lambda, a menudo llamada lambda, es una forma conveniente de definir un objeto de función anónimo (un cierre ) justo en el lugar donde se invoca o pasa como argumento a una función. Normalmente, las lambdas se utilizan para encapsular algunas líneas de código que se pasan a algoritmos o métodos asincrónicos. Este artículo define qué son las lambdas, las compara con otras técnicas de programación, describe sus ventajas y proporciona un ejemplo básico.
El usuario Baruch consulta si hay alguna razón para no usar expresiones Lambdas Globales, menciona que tenia una función que usaba una expresión Lambda interna:
|
1 2 3 4 5 6 7 |
void foo() { auto bar = [](int a, int b){ return a + b; } // code using bar(x,y) a bunch of times } |
Ahora debido a que el Lambda lo necesita usar en otros lugares específicos, pues va optar por quitarlo de manera global y su duda es si hay alguna razón para no usar expresiones Lambdas en todas partes en lugar de funciones globales regulares.
El usuario Nicol Bolas le ofrece una respuesta textual sin código, el menciona que hay una razón para no usar expresiones Lambdas Globales: no es normal.
Si deseas saber más, puedes visitar el Link de esta consulta en Stack Overflow.
Puesto N° 2
Consulta Original: Visual Studio Code PHP Intelephense Keep Showing Not Necessary Error
Consulta Traducida: Visual Studio Code PHP Intelephense sigue mostrando error no necesario
Link: Visitar
Lenguaje (s) / Tecnología (s): Visual Studio (PHP Intelephense), Laravel, PHP
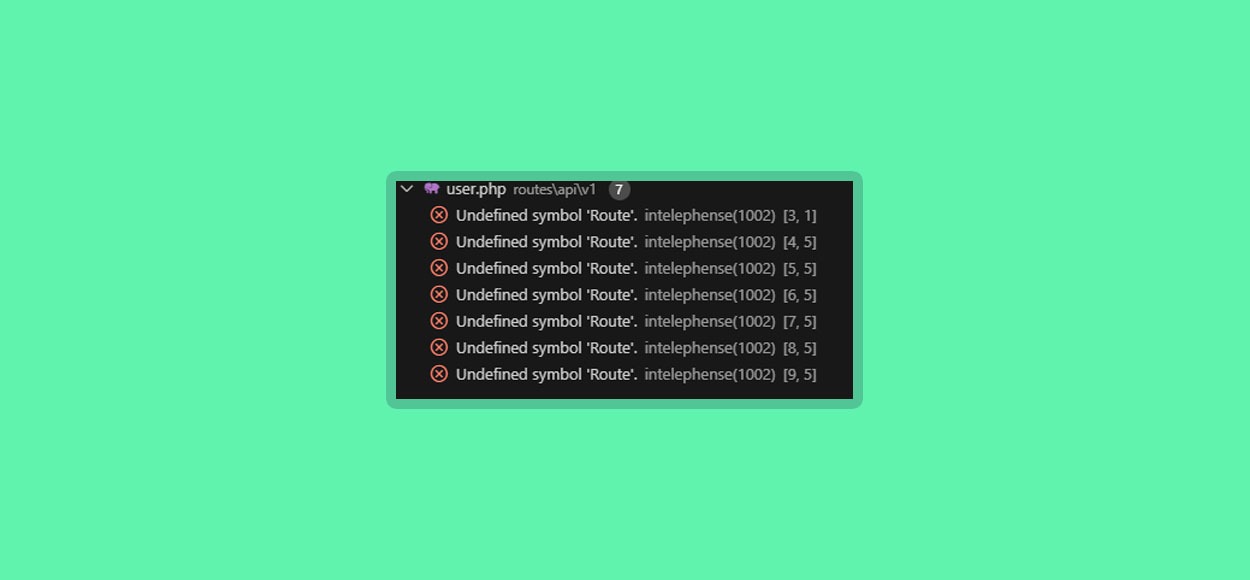
El editor de código Visual Studio cuenta con un complemento llamado PHP Intelephense, este ofrece un servidor para correr aplicaciones creadas con PHP y el usuario Adrian Edy Pratama describe que tras actualizar PHP Intelephense, este le muestra el error Undefined symbol ‘Route’
Asimismo comparte el código con las rutas de su Proyecto creado con Laravel y menciona que no ve error en su código y que todo esta bien, pero el complemento PHP Intelephense le sigue mostrando el error de la imagen anterior y desea saber si hay alguna forma de solucionarlo.
El usuario bmewburn le responde mencionando que la versión 1.3 de Intelephense agrego diagnósticos indefinidos para types, funciones, constantes, constantes de clase, métodos y propiedades y en la versión anterior 1.2 solo había diagnósticos de variables indefinidas y continua su respuesta la cual puedes continuar leyendo visitando el Link de esta consulta en Stack Overflow.
Puesto N° 1
Consulta Original: Template not provided using create-react-app
Consulta Traducida: Plantilla no proporcionada usando create-react-app
Link: Visitar
Lenguaje (s) / Tecnología (s): React JS
Hace mucho que React JS no ocupa ser la consulta más popular en Stack Overflow en el mes, esto indica que este Framework esta siendo muy utilizado últimamente, siempre hay constantes consultas sobre React JS, pero esta vez la consulta del usuario SamYoungNY paso a ser la más popular en Diciembre de 2019, su consulta es que tras intentar crear un nuevo proyecto ejecutando el comando:
|
1 2 3 |
create-react-app my-app |
La Consola instala todos los paquetes y librerías de React JS, pero al final le aparece el siguiente mensaje:
|
1 2 3 4 |
A template was not provided. This is likely because you're using an outdated version of create-react-app. Please note that global installs of create-react-app are no longer supported. |
Y debajo agrega otros detalles, pero el quiere saber cual es la solución para este problema.
La usuaria Latha Eshappa le ofrece una respuesta que cuenta con mas puntos en la Consulta, ella menciona que si anteriormente había instalado el paquete create-react-app de manera global con el comando npm install -g create-react-app, debe desinstalarlo usando el comando npm uninstall -g create-react-app para asegurarse que npx siempre use la ultima versión de este paquete y luego debe ejecutar cualquiera de los siguiente comandos para crear un nuevo proyecto en React JS:
|
1 2 3 4 5 6 7 |
npx create-react-app my-app npm init react-app my-app yarn create react-app my-app |
Si deseas saber más, puedes visitar el Link de esta consulta en Stack Overflow.
Perfecto hasta aquí terminamos con las mejores consultas que se hicieron durante el mes de Diciembre de 2019, nos vemos a finales de Enero de 2020 con un nuevo Top de consultas que son tendencia en Stack Overflow.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- La cantidad de Respuestas, Vistas, Votos, etc. de las consultas pueden variar en Stack Overflow en el futuro, hasta la fecha de este artículo son las que presentamos en las imágenes.
- Si lees con atención las consultas y las respuestas vas aprender sobre el problema que tenia el usuario que realiza la consulta y puede que sea el problema que estas intentando solucionar, esto es importante para tu aprendizaje.
- La idea de este artículo es comentar y exponer los temas que son tendencia en el mes determinado, no intentamos dar una respuesta al problema ya que estos son resueltos por los usuarios de la comunidad Stack Overflow, que son grandes Desarrolladores y con mucha experiencia en el área o Lenguaje de Programación determinado.
- Algunos enlaces a otras páginas colocados en este artículo pueden dejar de existir o continuar en el futuro, esto no depende de nosotros si no de los usuarios o empresas que son dueños de los servidores en donde se encuentran alojados estos enlaces, hasta la fecha de este artículo estos enlaces aún están disponibles.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Stack Overflow
- 01-01-2020
- 03-02-2020
- Crear un Post - Eventos Devs - Foro


















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)