Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 4 y jQuery 3.4.1
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github Video Explicativo
Cuando estas diseñando una Pagina Web con Bootstrap 4, en algún momento te toca crear los Botones los cuales van a realizar una determinada acción cuando el usuario hace clic sobre ellos, para que el usuario tenga una buena experiencia debemos de ofrecerle una vista optima en una pantalla Desktop o en la pantalla de un Dispositivo Móvil, por ende tenemos que hacer que los botones sean adaptables a los Dispositivos que los usuarios puedan emplear para ver el Sitio Web, en este Post te voy a enseñar como hacer los botones de Bootstrap adaptables a los Dispositivos.
Si ya eres usuario avanzado de Bootstrap, puedes continuar, no hay problema, asimismo te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
Bien ahora continuemos con el Post: Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 4 y jQuery 3.4.1
El método que usare para hacer los botones Adaptables a los Dispositivos puede usarse en la creación de una Página Web netamente con HTML 5 y CSS 3, es decir sin usar Bootstrap 4.
Antes de continuar con este Tutorial te recomiendo leer el Artículo Que es Bootstrap, Historia y tu Primer Hola Mundo para que este familiarizado con este tutorial, si ya sabes que es Bootstrap, no hay problema puedes continuar con este Tutorial.
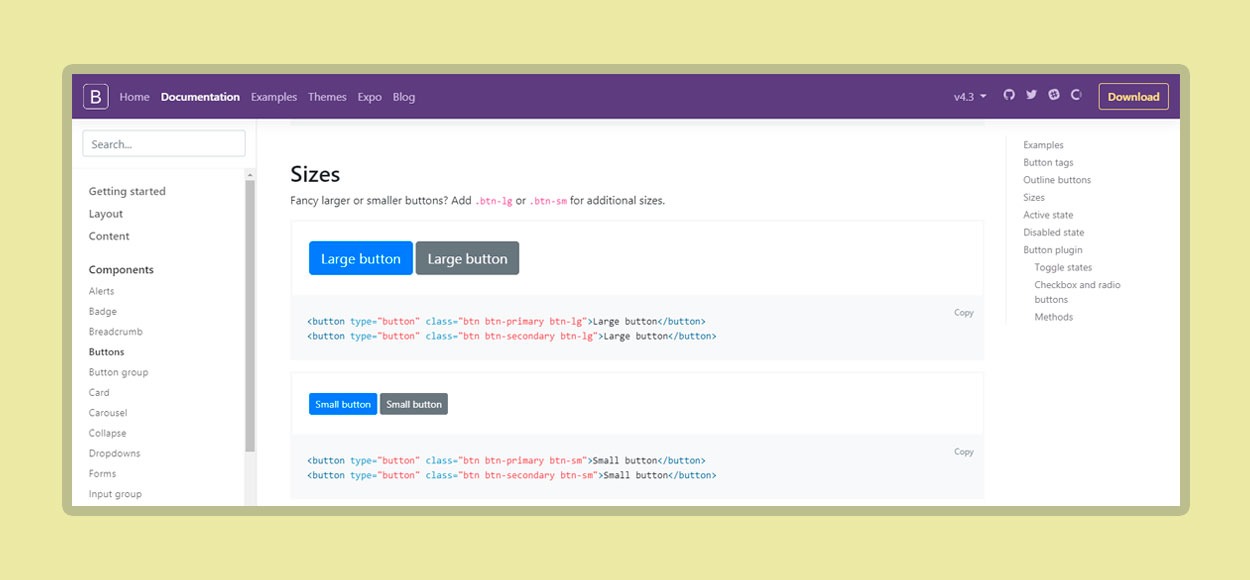
Tamaños de Botones en Bootstrap 4
Como usare los Botones de Bootstrap 4 debemos tener conocimiento de las medidas y clases que con las que este cuenta, para este tutorial estoy usando la versión de Bootstrap 4.3.1 que es la última versión hasta la fecha de este Tutorial.

Como puedes ver en la imagen anterior Bootstrap 4 me ofrece 2 medidas para los botones, estas medidas se asignan a un botón por medio de un nombre de clase, por ejemplo a continuación los nombres de clases CSS
|
1 2 3 4 5 6 7 |
<!-- Botón con la clase 'btn-lg' --> <button type="button" class="btn btn-primary btn-lg">Large button</button> <!-- Botón con la clase 'btn-sm' --> <button type="button" class="btn btn-primary btn-sm">Small button</button> |
Y si no le coloco una de estas clases a mi botón, Bootstrap 4 usa una medida estándar o por defecto para el botón con las clases btn btn-primary
|
1 2 3 4 |
<!-- Botón sin ninguna clase (Tamaño por defecto)' --> <button type="button" class="btn btn-primary">Small button</button> |
Sabiendo esto entonces tengo 3 medidas, las cuales puedo manipular para hacer los botones Adaptables a los Dispositivos Móviles y Desktop.
Método innerWidth de jQuery
Para que los componentes de Bootstrap 4 funcionen sin problemas, este nos pide que utilicemos la librería jQuery, entonces para no llenarme de otras herramientas o librerías voy a usar jQuery, librería la cual esta hecha sobre Javascript, esta me ofrece el método innerWidth, este método obtiene el ancho de un elemento y el elemento del cual necesito obtener su ancho es la ventana del navegador en el dispositivo.
En Javascript puedo usar el objeto window para acceder a la ventana de un Navegador, entonces a window le paso el método innerWidth y obtengo el ancho de la ventana del Navegador en el Dispositivo.
Sabiendo esto puede empezar a trabajar con el ancho del dispositivo y realizar una determinada acción, por ejemplo si tengo el siguiente botón con las clases por defecto btn btn-primary
|
1 2 3 |
<button type="button" class="btn btn-primary">Primary</button> |
Mediante una sentencia if consulto si el ancho del navegador es menor a 768 px y le añado la clase btn-sm a mi botón
|
1 2 3 4 5 6 7 8 9 |
$(document).ready(function(){ if(window.innerWidth < 768){ $('.btn').addClass('btn-sm'); } }); |
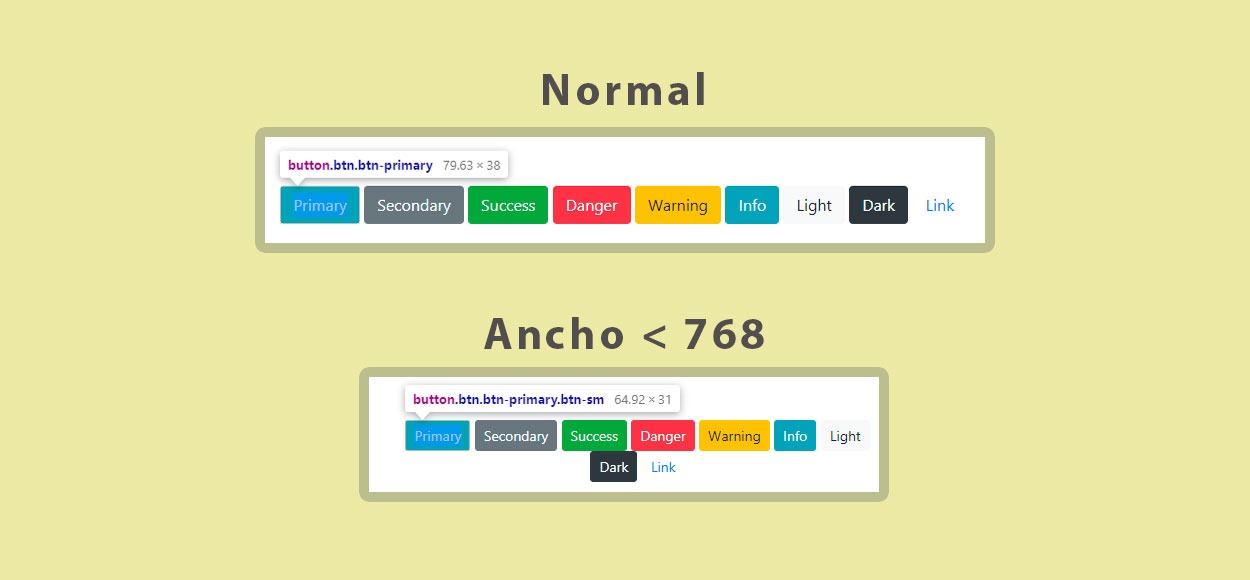
Entonces mi botón pasaría a convertirse en un Boton Small (Pequeño) ya que le agregue con jQuery la clase btn-sm
|
1 2 3 4 |
<!-- Botón Small con la clase 'btn-sm' --> <button type="button" class="btn btn-primary btn-sm">Primary</button> |
Entonces si voy a mi vista se vería primero como un botón normal y después de añadirle la clase btn-sm se ve como un botón pequeño
Y así puedo ir agregando otras medidas que crea sean necesarias, cada diseño puede manejar diferentes medidas, las medidas que yo uso son referenciales para este Tutorial.
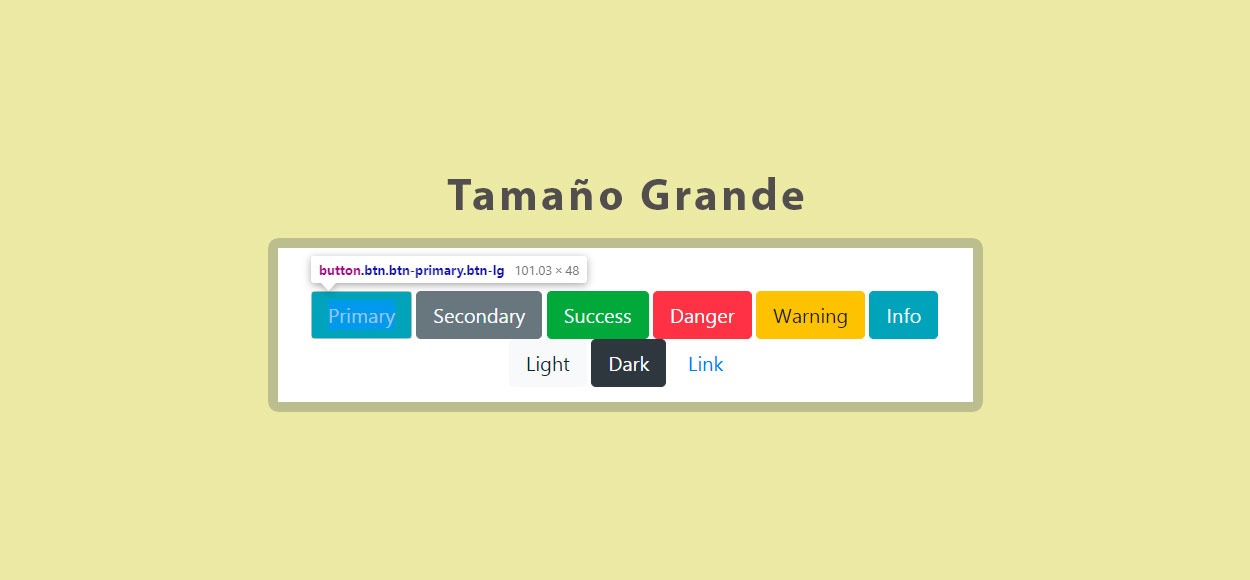
Por ejemplo en la 3ra sentencia en else if a continuación, estoy detectando que si el ancho del navegador es menor a 1200 px le agrego la clase btn-lg que es la medida de tamaño grande para el botón
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$(document).ready(function(){ if(window.innerWidth < 768){ $('.btn').addClass('btn-sm'); } // Medida por defecto (Sin ningún nombre de clase) else if(window.innerWidth < 900){ $('.btn').removeClass('btn-sm'); } // Si el ancho del navegador es menor a 1200 px le asigno la clase 'btn-lg' else if(window.innerWidth < 1200){ $('.btn').addClass('btn-lg'); } }); |
Entonces el tamaño de mi botón pasa a tener el tamaño grande como puedes ver en la siguiente imagen
Como puedes ver podemos usar jQuery para detectar los anchos de la ventana en los Navegadores de los Dispositivos que los usuarios utilizan para ver una Página Web.
Al inicio de este Tutorial puedes ver una Demo, también puedes descargar el código alojado en el repositorio GitHub y un video explicativo.
Nota (s)
- Los Pasos y opciones mencionadas en este tutorial pueden cambiar, esto no depende de nosotros, si no de las empresas que dan soporte a estas herramientas como jQuery y Bootstrap, que suelen cambiar sus opciones de despliegue y configuración en futuras versiones.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap jQuery Tutoriales
- 05-11-2019
- 15-05-2020
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































