Novedades en las Dev Tools 79 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
- Nuevas funciones para Cookies
- Simular Preferencias de color y Preferencias de Movimiento Reducido en la UI
- Actualizaciones de Cobertura de Código
- Depurar por qué se solicitó un recurso de red
- Panel Console y Source respetan nuevamente las Preferencias de sangría
- Nuevos Atajos para Navegar en los Paneles Console y Source
- Notas
Ha llegado el mes de Octubre de 2019 y los Desarrolladores que dan soporte a las Google Chrome Dev Tools han lanzado nuevas características y funciones que dan soporte al trabajo y creación de Proyectos de los Desarrolladores Web y similares, en este Post te contaré estas novedades entre las que destacan las tareas con cookies, esquema de colores, entre otras características, vamos con este Post.
Voy a compartir el titulo de la nueva característica, una descripción y una imagen para que tengas una mejor idea.
Nuevas funciones para Cookies
En esta parte destacan 2 aspectos que son:
Depurar porque se bloqueó una Cookie
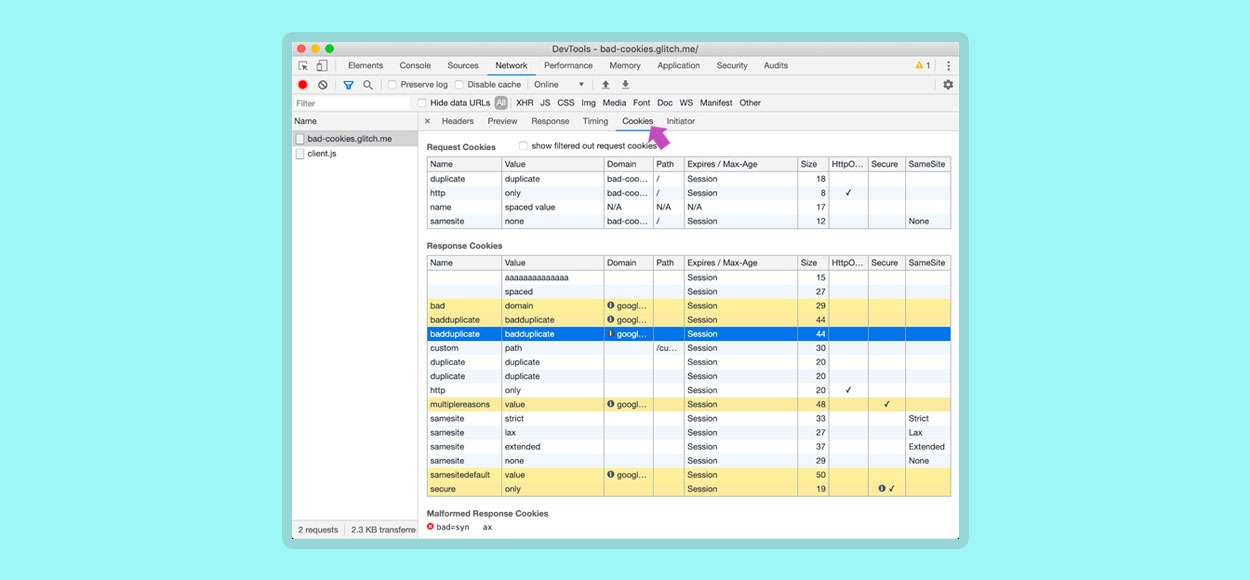
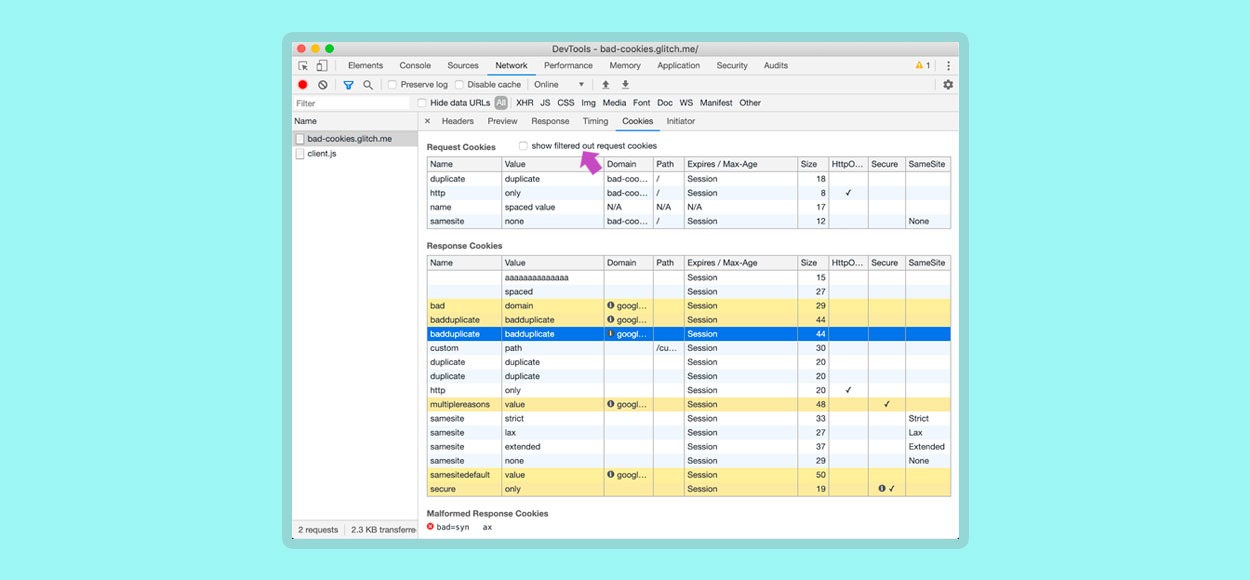
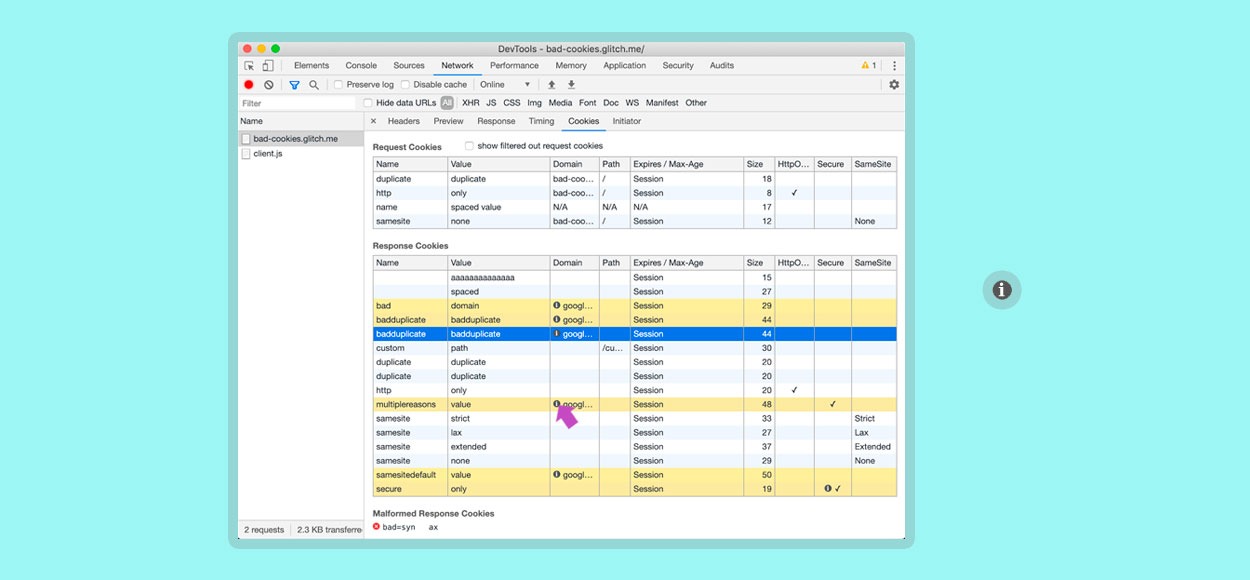
Luego de registrar la actividad de la Red, puedes seleccionar un recurso de Red dentro del entorno Network y luego ve a la pestaña Cookies en donde puedes encontrar información actualizada que te ayudará a comprender porque se bloquearon ciertas Cookies al solicitar un recurso.
En la pestaña Cookies se puede encontrar Cookies de solicitud amarillas que significa que no se enviaron por cable de Red, estos estas ocultos por defecto. Para mostrarlas debes de activar el check que dice show filtered out request cookies
Estos Cookies de respuesta amarillas se enviaron por cable de red pero no se almacenaron. Puedes hacer clic en el icono Más información para saber porque se bloqueo una cookie
La mayoría de los datos en las tablas Request Cookies (Solicitar Cookies) y Response Cookies (Respuesta de Cookies) provienen de los recursos de encabezados HTTP. Los datos Domain, Path y Expires / Max-Age (Dominio , Ruta y Caducidad / Edad Máxima) provienen del protocolo Chrome DevTools.
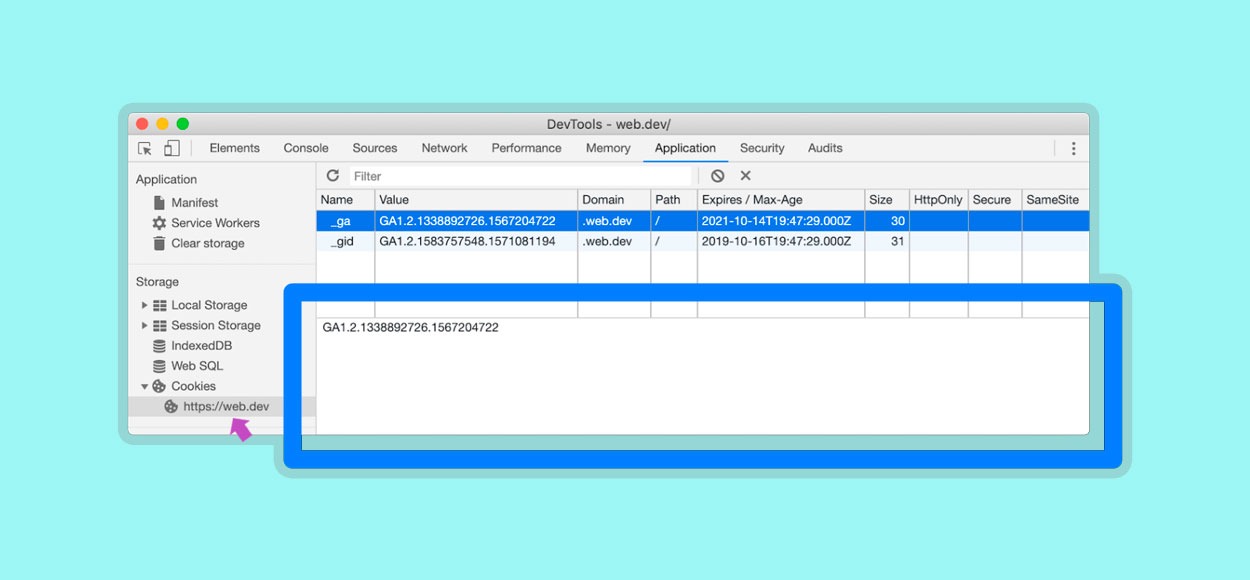
Ver Valores de los Cookies
En esta versión puedes ver el contenido de una Cookie, solo debes de dirigirte a la pestaña Application y en la parte izquierda seleccionar una de las Cookies y en el panel de lado derecho te aparecerá el valor de la cookie que has seleccionado
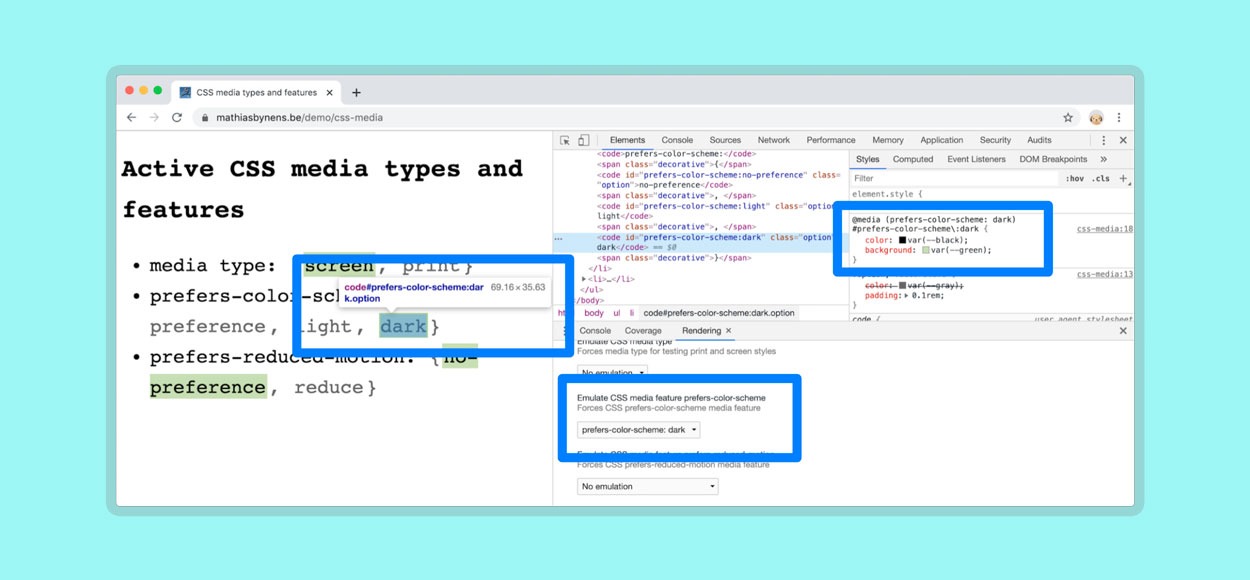
Simular Preferencias de color y Preferencias de Movimiento Reducido en la UI
Mediante la consulta de preferencia de los medios de esquema de color se puede hacer coincidir el estilo de un sitio con las preferencias de configuración de un usuario. Por ejemplo si el valor de prefers-color-scheme: dark es verdadero o esta activado el modo oscuro (dark) en la Chrome Dev Tools significa que el usuario tiene activado el modo oscuro (dark) en la Interface de Usuario (UI) de su Navegador.
Entendiendo esto, abre el Menú de Comandos (Command Menu) de Chrome Dev Tools presionando las teclas Control + Shift + P en Windows o las teclas Command + Shift + P en Mac y selecciona la opción prefers-color-scheme: dark o prefers-color-scheme: light en la opción Emulate CSS media feature prefers-color-scheme
Cuando se configura prefers-color-scheme: dark, el panel Styles muestra el CSS que se aplica cuando prefers-color-scheme: dark esta activado y la vista en el navegador muestro los elementos que han sido afectados con el modo oscuro (dark)
También puedes simular el prefers-reduced-motion: reduce esto configurándolo en Emulate CSS media feature prefers-reduced-motion el cual se encuentra junto a Emulate CSS media feature prefers-color-scheme
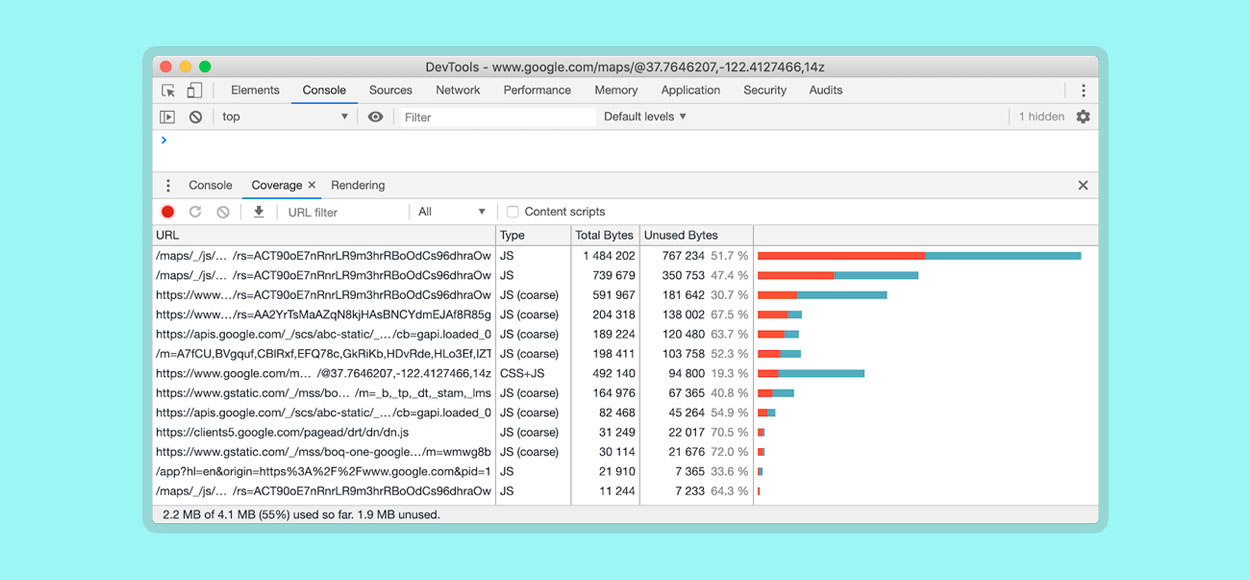
Actualizaciones de Cobertura de Código
En esta versión de Chrome Dev Tools la pestaña Coverage (Cobertura) ahora usa colores nuevos para representar el código que ha sido usado y que no ha sido usado al cargar una vista o Página en el Navegador Chrome. Se usa una combinación de colores especiales para las personas que deficiencias en la visión a color.
La barra de color rojo representa al código que no ha sido utilizado y la barra casi color azul de la derecha representa el código que si ha sido utilizado al cargar una Página Web.
Con el cuadro de texto de URL filter (Filtro de URL) podrás filtrar los patrones de URLs cargadas en la Pagina Web.
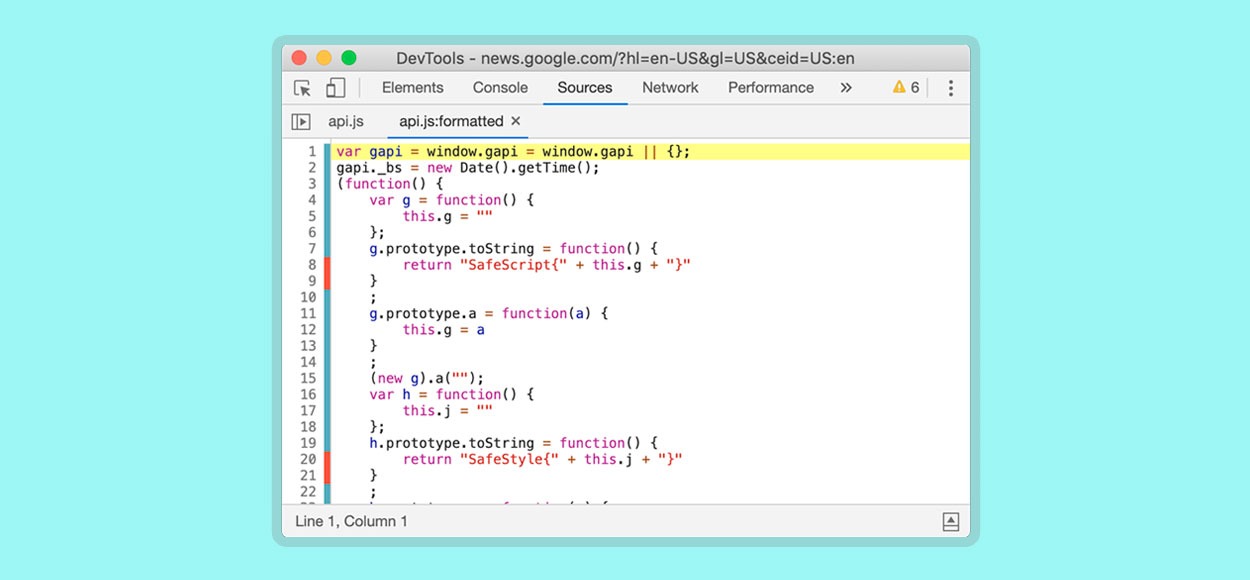
Si haces clic para abrir un archivo, este se mostrará en la pestaña Sources con marcas rojas o azuladas en el lado izquierdo junto al número de línea de código. Chrome Dev Tools resalta las líneas de código que han sido utilizadas (línea de color azulado) y las líneas de código que no ha sido utilizadas (línea de color rojo).
Por ejemplo a continuación la línea 8 es un ejemplo de código no utilizado y la línea 11 es un ejemplo de código que si ha sido utilizado.
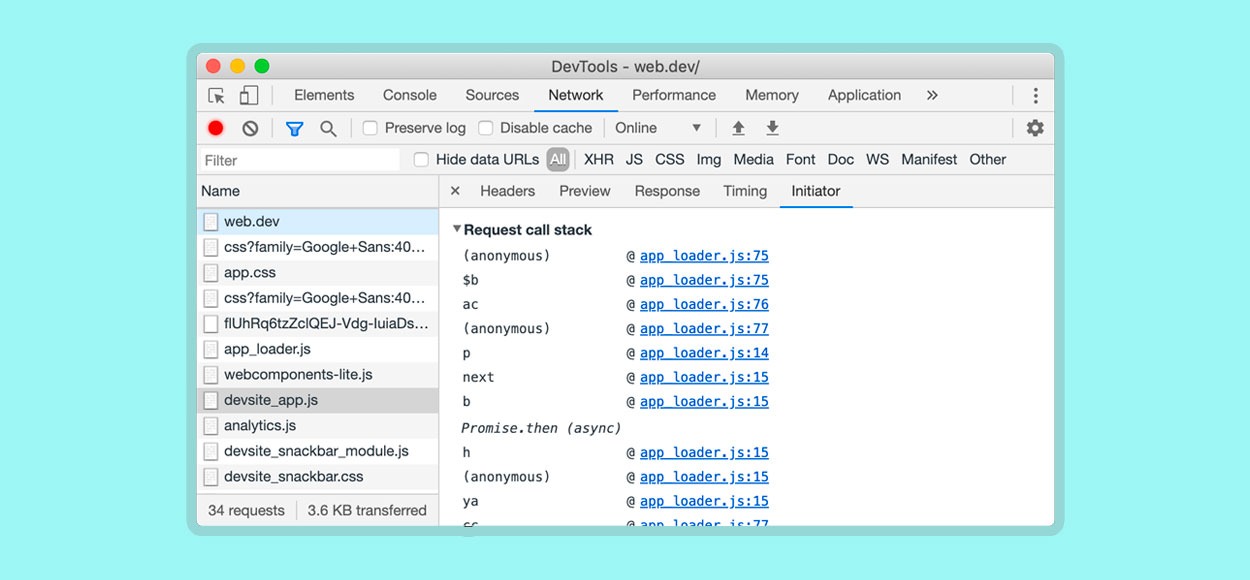
Depurar por qué se solicitó un recurso de red
A veces necesitamos saber porque un Sitio Web solicita un recurso o archivo al cargar en el Navegador, en esta versión de Chrome Dev Tools podemos saberlo dirigiéndonos a la Pestaña Network selecciona un archivo del lado izquierdo y luego haz clic en la pestaña Initiator
Panel Console y Source respetan nuevamente las Preferencias de sangría
Por mucho tiempo Chrome DevTools ha tenido la opción para que el usuario personalice la sangría a 2, 4 y hasta 8 espacios. Esta personalización no estaba funcionando correctamente porque las pestañas Console y Sources ignoraban esta configuración, en esta versión de Chrome DevTools este error ha sido corregido.
Puedes volver ha configurar la sangría dirigiéndote a Settings > Preferences > Sources > Default Indentation
Nuevos Atajos para Navegar en los Paneles Console y Source
En esta versión puedes presionar las teclas CTRL + P para mover el cursor hacia la línea de arriba en el código y las teclas CTRL + N para mover el cursor hacia la línea de abajo en el código.
Bien estas son todas las Novedades que trae esta nueva versión de Chrome DevTools, nos vemos en la siguiente actualización, la Nro 80.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- Chrome Dev Tools
- 18-10-2019
- 24-09-2022
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)