Conceptos del Trabajo con Material Design y Machine Learning en Android – Parte 3 (Final)
 6 minuto(s)
6 minuto(s)En esta página:
Bien en este capitulo Nro 3 y ultimo capitulo vamos hablar sobre el Escaneo de Código de Barras la cual es otra funcionalidad que Android nos permite realizar mediante un proceso de Machine Learning o Aprendizaje Automático, esta parte Nro 3 es la continuación de la parte anterior llamada Conceptos del Trabajo con Material Design y Machine Learning en Android – Parte 2, vamos con este articulo.
Te recomiendo leer los siguientes artículos para que estés familiarizado con este Post
- Que es Machine Learning, Historia y otros detalles
- Que es Material Design, como usarlo y más detalles
Si ya conoces estas herramientas, puedes continuar con el Post, no hay problema.
Escaneo de Código de Barras
Mediante la API de Escaneo de Código de Barras de ML Kit, tal como su nombre lo dice, nos permite leer los códigos de Barras en un objeto determinado. El Escaneo de Código de Barras puede ayudar a los usuarios a buscar un producto para comprarlo, ver los detalles de un evento, completar un formulario, entre otras tareas.
Principios
El diseño de esta funcionalidad con Material Design de Basa en los siguientes principios
Navegación con la cámara del dispositivo
En vez de escribir un término de búsqueda, para buscar información de un objeto, puedes usar la cámara del dispositivo para escanear el código de barras que hay en el y encontrar dicha información del objeto.
Es importante guiar al usuario sobre como escanear los códigos de barras mediante la cámara del dispositivo a través de instrucciones persistentes.
Cámara Clara y Limpia
Organiza los elementos en la UI (Interfaz del usuario) para que la cámara pueda trabajar correctamente, coloca el texto, iconos y demás elementos en la parte superior e inferior para que no impidan un correcto escaneo del Código de Barras.
Suministra información al usuario
Para lograr escanear un Código de Barras de manera óptima debes de indicar requisitos de uso de esta funcionalidad, la calidad de la imagen debe de ser la adecuada y los usuarios deben de saber como solucionar algún problema causado por la mala iluminación del lugar o la distancia excesiva entre la cámara y el código de Barras
Componentes
La funcionalidad de Escaneo de Código de Barras utiliza algunos componentes existentes en Material Design y otros nuevos específicos para esta funcionalidad.
Puedes usar el siguiente código con Demos de estos nuevos elementos como el marco que usa la cámara para llevar acabo la lectura de un código de barras en el siguiente repositorio GitHub.
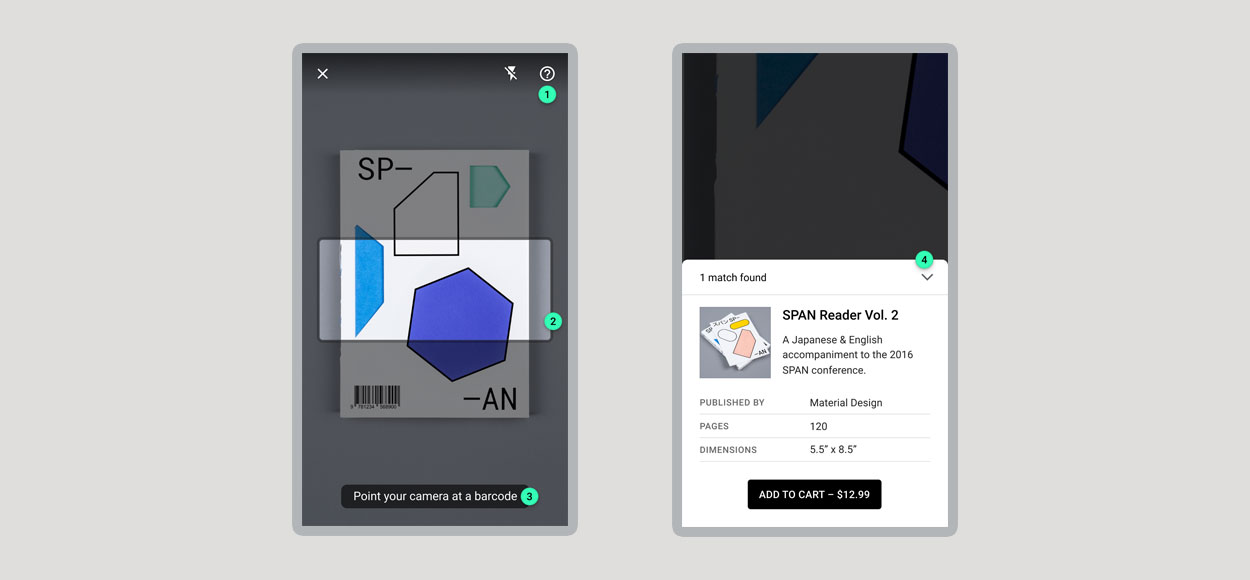
El entorno para la funcionalidad de Escaneo de Código de Barras esta compuesto por los siguientes elementos que puedes ver enumerados en la siguiente imagen
Estos elementos son:
- Barra superior de aplicaciones
- Marco de código de barras
- Información sobre las herramientas
- Hoja inferior modal (Opcional)
A continuación explicare que función cumple cada elementos de la interface
Barra superior de aplicaciones
Esta barra proporciona acceso a los siguientes elementos:
- Un botón para salir de la interface de búsqueda
- Un botón o switch para ajustar el flash de la cámara (para mejorar el brillo)
- Un botón de ayuda al usuario
Marco de código de barras
Este es un entorno en el centro de la pantalla del dispositivo donde el usuario podrá escanear un código de barras, este marco por defecto es cuadrado, pero el tamaño y relación debe de ser ajustado en la aplicación para que coincida con los diferentes tipos de código de barras que hay en el mercado.
Este elementos tiene 3 propósitos:
- Confirmación: La forma de este marco se ajusta a la dimensión de un solo código de barras, por ende solo escanea un solo código de barras a la vez.
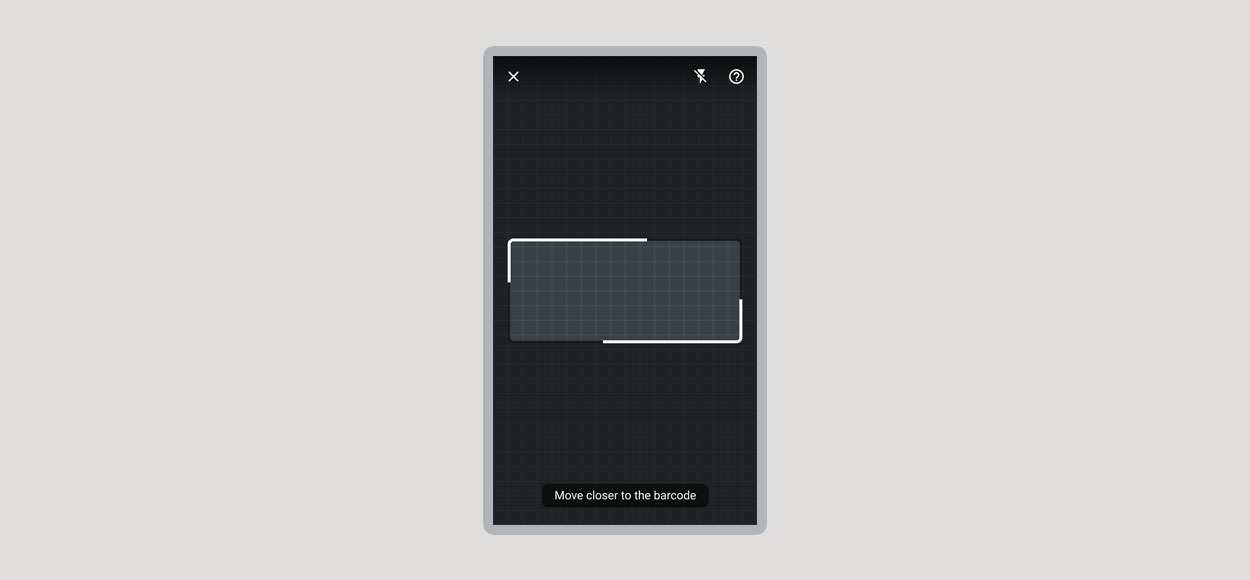
- Legibilidad: Si bien los código de barras comunes se pueden leer a distancia, hay formatos de código de barras como los PDF417 pueden necesitar una imagen más cercana y de mejor calidad para poder leerse con mayor precisión. Cuando se escanea un código de barras, este primero entra a un borde de detección parcial y la UI (Interfaz de Usuario) le indicará al usuario que debe de acercarse más al código de barras para poder escanearlo correctamente.
- Actividad: Los pulsos que en forma animada que se dan en el borde del marco durante la fase de detección, indican que la aplicación está buscando un código de barras para escanear.
El marco de código de barras cuenta con 4 estados hasta la fecha de este artículo:
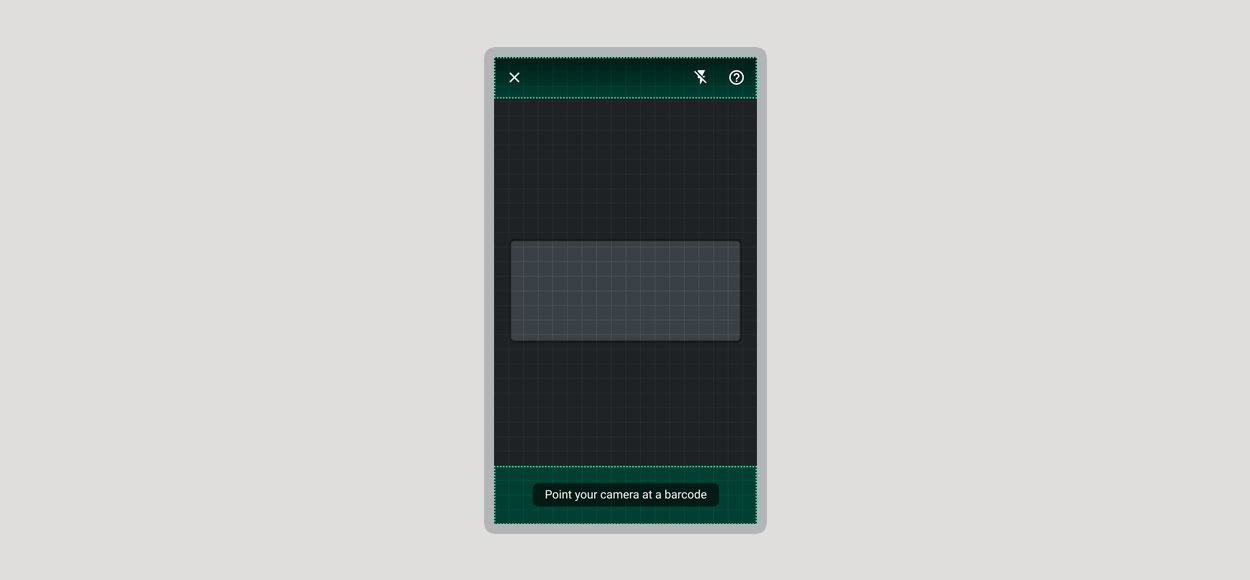
- Este estado utiliza una animación pulsante para indicar que la aplicación está buscando códigos de barras.
- Este estado muestra un borde parcial sobre el marco junto con información sobre la herramienta para indicar al usuario que debe de acercarse al código de barras para poder leerlo.
- En esta fase se realiza la búsqueda del código de barras.
- Esta última fase del marco se da cuando ha sucedido un determinado error de lectura del código de barras, el marco se representa con trazos punteados.
Información sobre las herramientas
Acá se muestra información al usuario sobre la herramienta durante su uso, por ejemplo muestra los estados Searching .. que indica que esta buscando un código de barras y Point your camera at a barcode que que significa en español Apunte la cámara a un código de barras
Hoja inferior modal
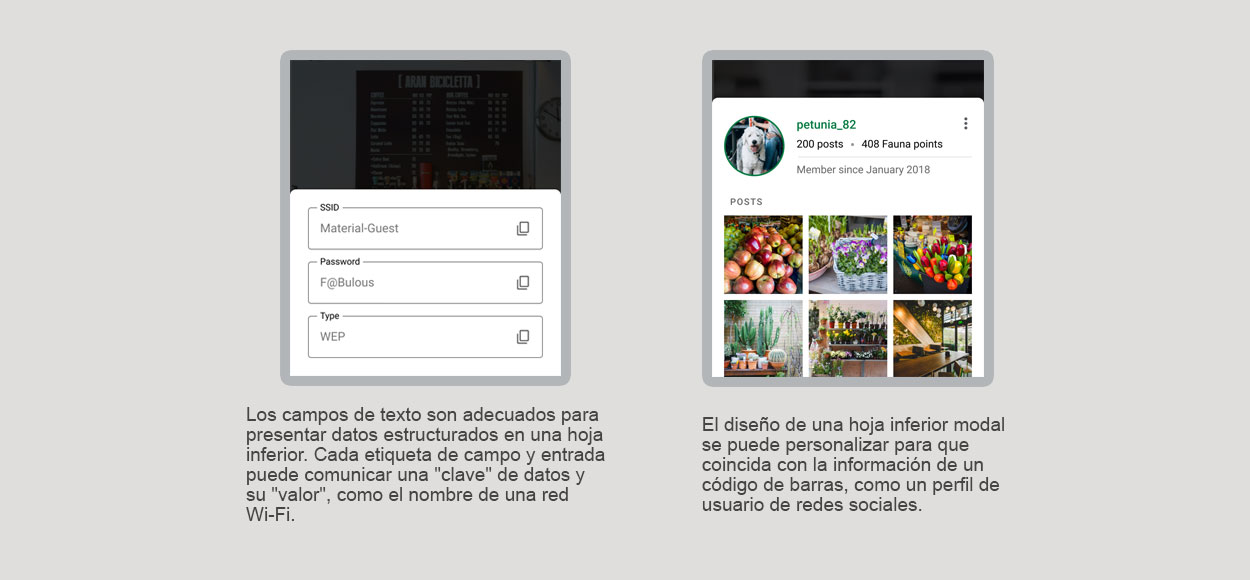
En este entorno se muestra la información del código de barras que ha logrado leer la cámara de la aplicación. Esta hoja inferior puede cambiar ya que depende de los tipos de datos que se quieren mostrar en ella, por ejemplo:
- Puedes mostrar información de contacto de manera estructurada que permitan escanearse y editarse.
- La información de la base de datos debe de mostrarse en un estilo adecuado para poder ver el contenido correctamente.
Si deseas conocer sobre los conceptos para la Experiencia del usuario, Temas y demás detalles te recomiendo leer la Documentación oficial del trabajo con Material Design y Machine Learning para el Escaneo de código de barras.
Conclusión
En mi opinión Material Design al tener un gran conjunto de elementos, te permite crear interfaces geniales para el proyecto que deseas hacer. En cuanto a la API ML Kit o la API con el Kit de Machine Learning, nos brinda hasta la fecha de este tutorial las 3 funcionalidades que mencionamos a lo largo de estos 3 capítulos de este artículo:
- Detección de objetos: cámara en vivo
- Detección de objetos: imagen estática
- Escaneo de código de barras Patrones para funciones de aprendizaje automático
Espero que Google añada mas más funciones que trabajen con Material Design, ya que estas 3 parecen cortas y creo que hay más necesidades en el mercado por cubrir.
Nota
- En futuras versiones de Material Design para Machine Learning (Aprendizaje Automático), algunos de los elementos mencionados en este Post pueden ser retirados, mejorados o pueden lanzar nuevos elementos, ya que constantemente Material Design esta actualizando su conjunto de elementos para Machine Learning y otros entornos.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android Machine Learning Material Design
- 06-09-2019
- 07-09-2019
- Crear un Post - Eventos Devs - Foro



















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)