Conceptos del Trabajo con Material Design y Machine Learning en Android – Parte 2
 4 minuto(s)
4 minuto(s)Vamos a continuar con esta Parte Nro 2 en donde hablaremos de los conceptos sobre la Detección de Objetos de imágenes Estáticas, al igual que el capitulo anterior tomaremos en cuenta el uso y los componentes de este entorno visual que sirven de guía para el correcto funcionamiento de Machine Learning y Material Design, vamos con el artículo.
Te recomiendo leer los siguientes artículos para que estés familiarizado con este Post
- Que es Machine Learning, Historia y otros detalles
- Que es Material Design, como usarlo y más detalles
Si ya conoces estas herramientas, puedes continuar con el Post, no hay problema.
Detección de Objetos de imágenes Estáticas
Con esta funcionalidad un usuario puede detectar e identificar objetos estáticos para posteriormente realizar una búsqueda visual de dichos objetos por medio de modelos de aprendizaje automático que proporciona al usuario más información sobre el elemento, ya sea una planta, un artículo a comprar, etc.
La API de detección y seguimiento de objetos de ML Kit permite al usuario (hasta la fecha de este artículo) detectar hasta 5 objetos en una imagen estática y mostrar resultados que coincidan utilizando su propio modelo de clasificación de imágenes.
Principios
El diseño para esta funcionalidad según Material Design se basa en los siguientes principios
Imágenes Claras y legibles
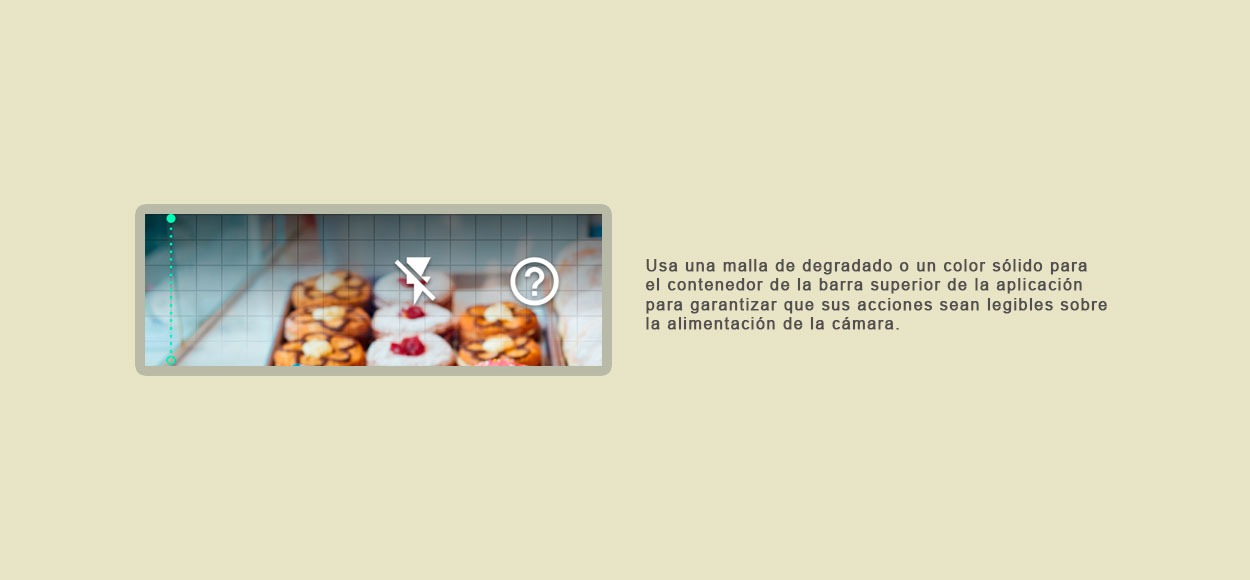
Se debe de alinear los componentes que son parte de la interfaz del usuario como la cámara con los bordes superior e inferior en la pantalla, manteniendo legibles los textos e iconos cuando se coloquen frente a una imagen.
Suministra realimentación
Cuando usas una imagen para buscar objetos debes de introducir requisitos de uso únicos. Los objetos superpuestos o recortados pueden impedir la correcta identificación de un objeto.
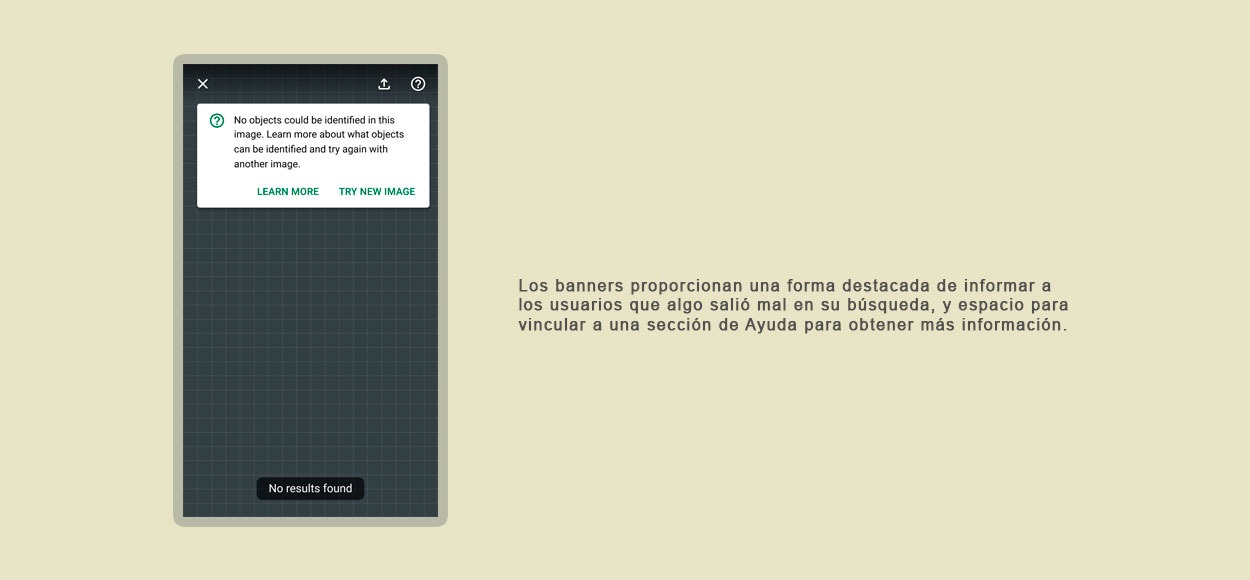
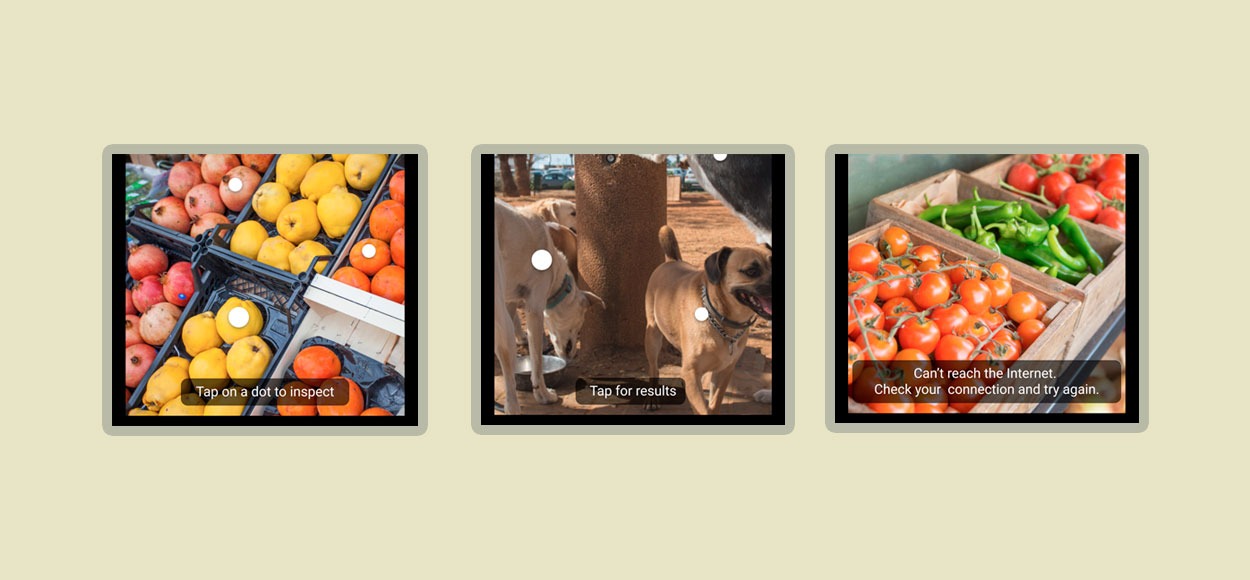
Los estados de error deben de interactuar con múltiples señales de diseño (como los componentes y movimiento) e incluir ciertas explicaciones de como el usuario puede mejorar su búsqueda.
Componentes
La Detección de objetos de imagen estática utiliza componentes que ya existen en Material Design y los nuevo elementos específicos para interactuar con una imagen.
Si deseas obtener ejemplos de código y demos de nuevos elementos (como marcadores de objetos), puedes consultar el código fuente de la Aplicación de demostración de ML Kit y Material Design en Android.

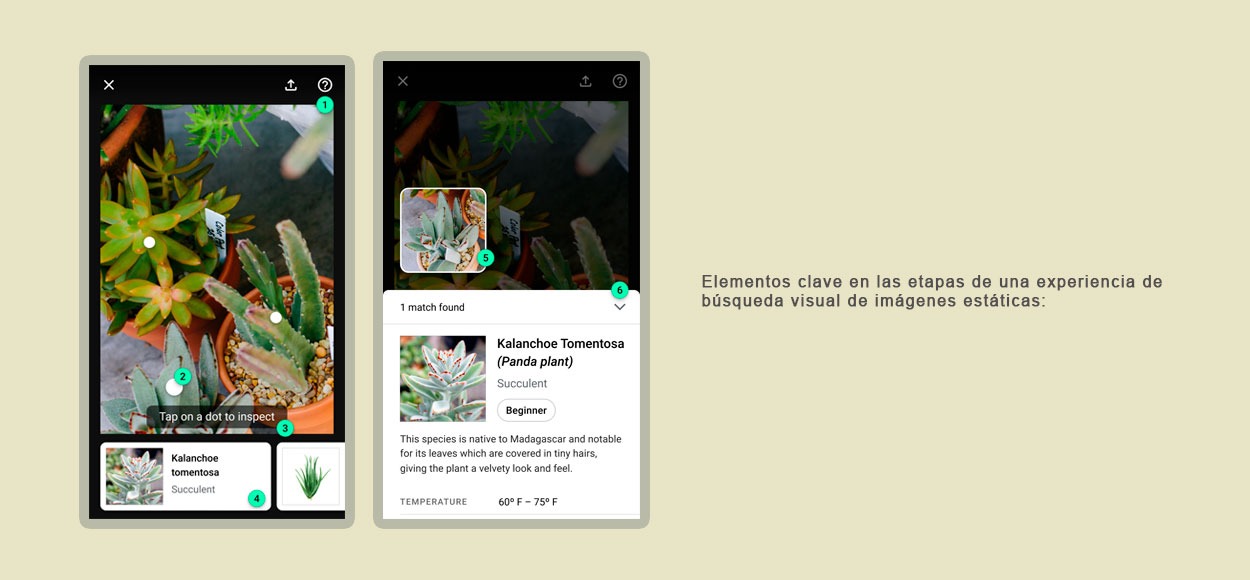
En la imagen anterior puedes ver que hay 6 elementos claves para llevar a cabo la búsqueda visual de imágenes estáticas los cuales son:
- Barra de aplicaciones superior
- Marcador de objetos
- Información sobre herramientas
- Tarjetas
- Imagen detectada
- Hoja inferior modal
Explicaré a continuación que tarea realiza cada elemento.
Barra de aplicaciones superior
Esta barra proporciona accesos persistente a estos elementos:
– Botón para salir de la interfaz de búsqueda de objetos estáticos.
– Botón para seleccionar la foto a buscar.
– Una sección de ayuda para solucionar los problemas al realizar la búsqueda.
Marcadores de objetos
Estos elementos son indicadores circulares ubicados frente al centro de un objeto detectado, cada marcador de objeto se combina con una tarjeta en la parte inferior de la pantalla en donde muestra una vista previa de los resultados de cada objeto.
Cuando la tarjeta se desplaza a la vista, el marcador de objeto correspondiente aumenta de tamaño.
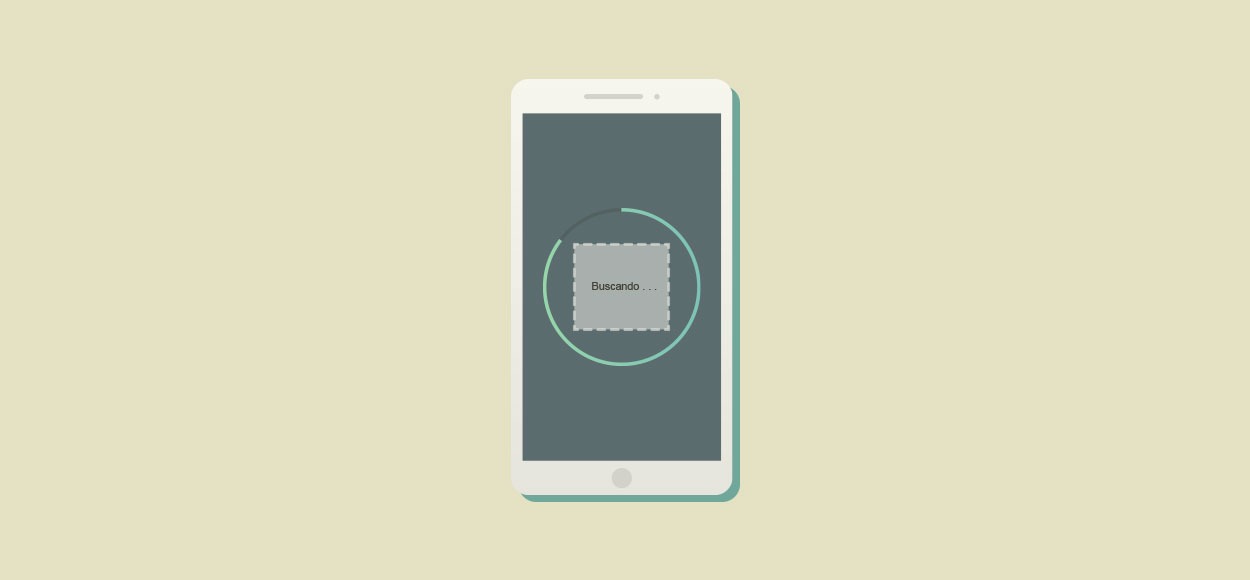
Información sobre herramientas
Este apartado muestra un texto informativo a los usuarios, por ejemplo expresan diferentes estados o mensajes como “Buscando …” y solicitan al usuario un siguiente paso con otro mensaje que dice “Toque en un punto o tarjeta para obtener resultados”
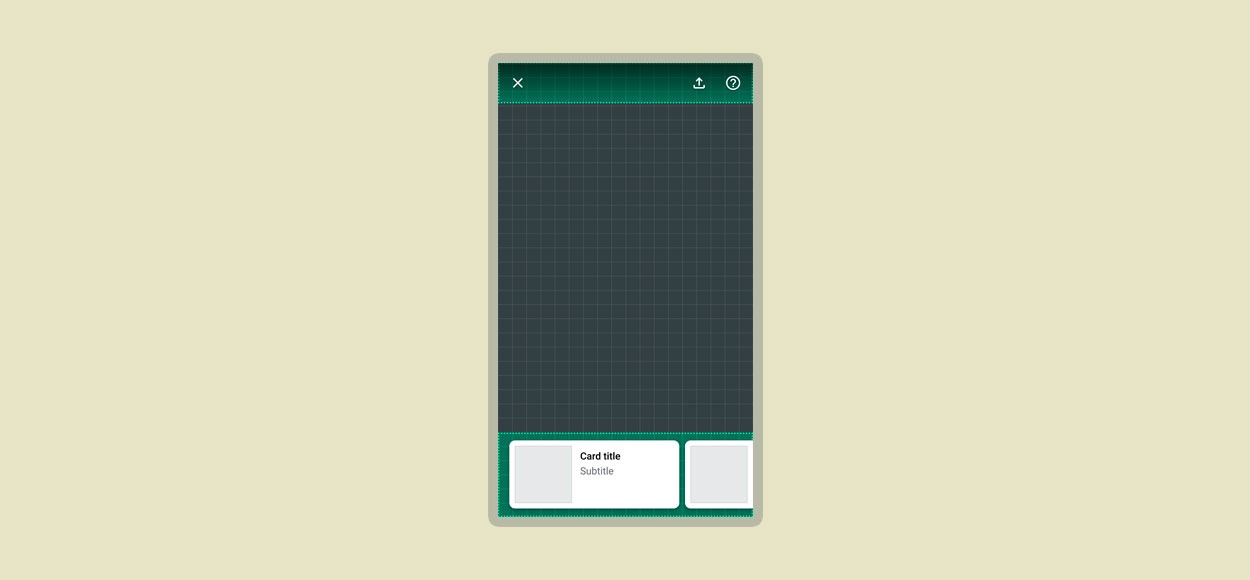
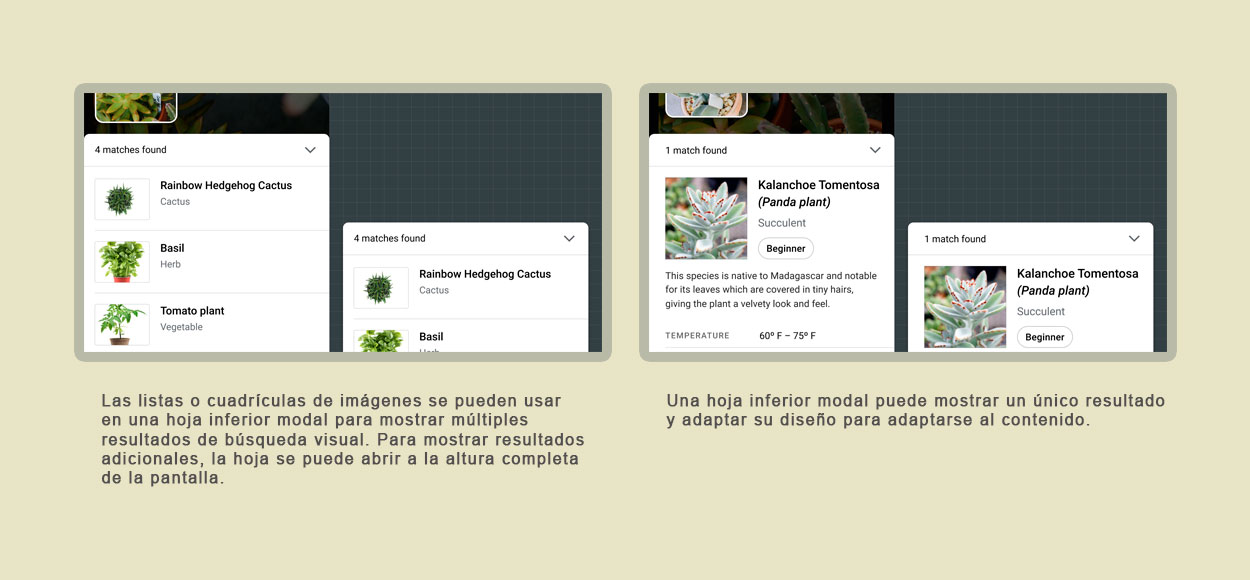
Tarjetas
Estas proporcionan una vista previa de los resultados tras la búsqueda de un objeto, se deslizan como un carrusel de manera horizontal.
Cada tarjeta está enlazada a un marcador de objeto, cuando una tarjeta se desplaza a la vista el marcador de objeto correspondiente aumenta de tamaño. Al tocar una tarjeta o su marcador de objeto, se abre una ventana inferior modal que muestra los resultados de la búsqueda visual de un objeto.
Imagen detectada
Este elemento es la imagen estática que se selecciona y se detecta para realizar la búsqueda visual.
Hoja inferior modal
Este elemento proporciona acceso a los resultados de la búsqueda. El diseño y contenido de esta hoja dependen de la aplicación, la cantidad de resultados y la confianza de los resultados.
Si deseas conocer sobre los conceptos para la Experiencia del usuario, Temas y demás detalles te recomiendo leer la Documentación oficial del trabajo con Material Design y Machine Learning para la Detección de Objetos de imágenes estáticas.
En el capitulo Nro 3 hablaremos de los conceptos sobre el Escaneo de código de barras.
Nota
- En futuras versiones de Material Design para Machine Learning (Aprendizaje Automático), algunos de los elementos mencionados en este Post pueden ser retirados, mejorados o pueden lanzar nuevos elementos, ya que constantemente Material Design esta actualizando su conjunto de elementos para Machine Learning y otros entornos.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android Machine Learning Material Design
- 08-08-2019
- 06-09-2019
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)