Novedades en las Dev Tools 77 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
- Copiado de los estilos CSS de un Elemento
- Visualizar regiones de cambios de Diseño
- Panel de Auditoria se actualizo a la versión de Lighthouse 5.1
- Sincronización del Tema OS de Dev Tools
- Atajo de Teclado para Abrir el Breakpoint Editor
- Información Cache Prefetch en el Panel Network
- Propiedades privadas en los Objetos
- Registro de Notificaciones y mensajes Push en el panel Application
- Notas
Cerca a fines de Julio de 2019 Google ha lanzado una nueva versión de su herramienta para Desarrolladores Dev Tools, la versión es la Nro 77, a mi parecer no cuenta con grandes novedades interesantes, pero si útiles a la hora en que se nos presenta un problema ya que estas nuevas características pueden ayudarnos a resolver un problema en su momento, vamos con estas Novedades.
Vamos a colocar la novedad, una descripción y una imagen para describirla.
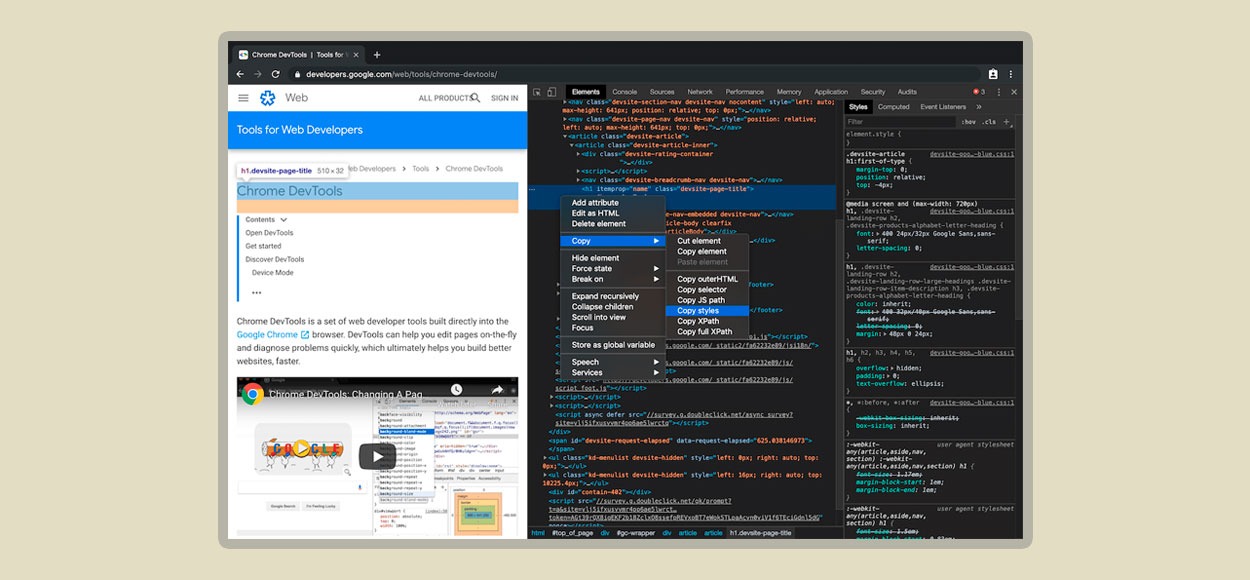
Copiado de los estilos CSS de un Elemento
En esta versión ahora puedes copiar todos los estilos con las propiedades CSS que han sido aplicados a un elemento HTML, solo debes hacer clic con el botón derecho del mouse y selecciona la opción Copy Styles o Copiar estilos para guardarlo en el portapapeles y posteriormente puedas pegarlo donde desees
Visualizar regiones de cambios de Diseño
En algunas ocasiones mientras estas en un sitio Web puedes perder tu lugar en dicho sitio, por ejemplo si estas leyendo un articulo de tu interés en un sitio Web, puede que no termines de ver cómodamente el texto del artículo, ya que el diseño de las demás regiones alrededor del texto del artículo se pueden mover y dar saltos de un lugar a otro, esto sucede sobre todo cuando el Sitio Web cuenta con anuncios o publicidad de tamaños y lugares aleatorios y como en el Sitio Web no se ha creado una región para estos anuncios aleatorios que pueden ser de tipo imágenes, videos,etc. el navegador empieza a desplazar todo el contenido hacia abajo y no te deja leer el texto del artículo en un lugar fijo.
En esta versión de Dev Tools puedes detectar estos cambios en el diseño, solo abre el menú de comandos con las teclas CTRL + SHIFT + P en Windows y en Mac presiona las teclas COMMAND + SHIFT + P > luego escribe Rendering > ejecuta el comando Show Rendering > Habilita la casilla Layout Shift Regions
Entonces cada vez que interactúes con un sitio Web, las regiones de cambio de Diseño se visualizaran en Azul
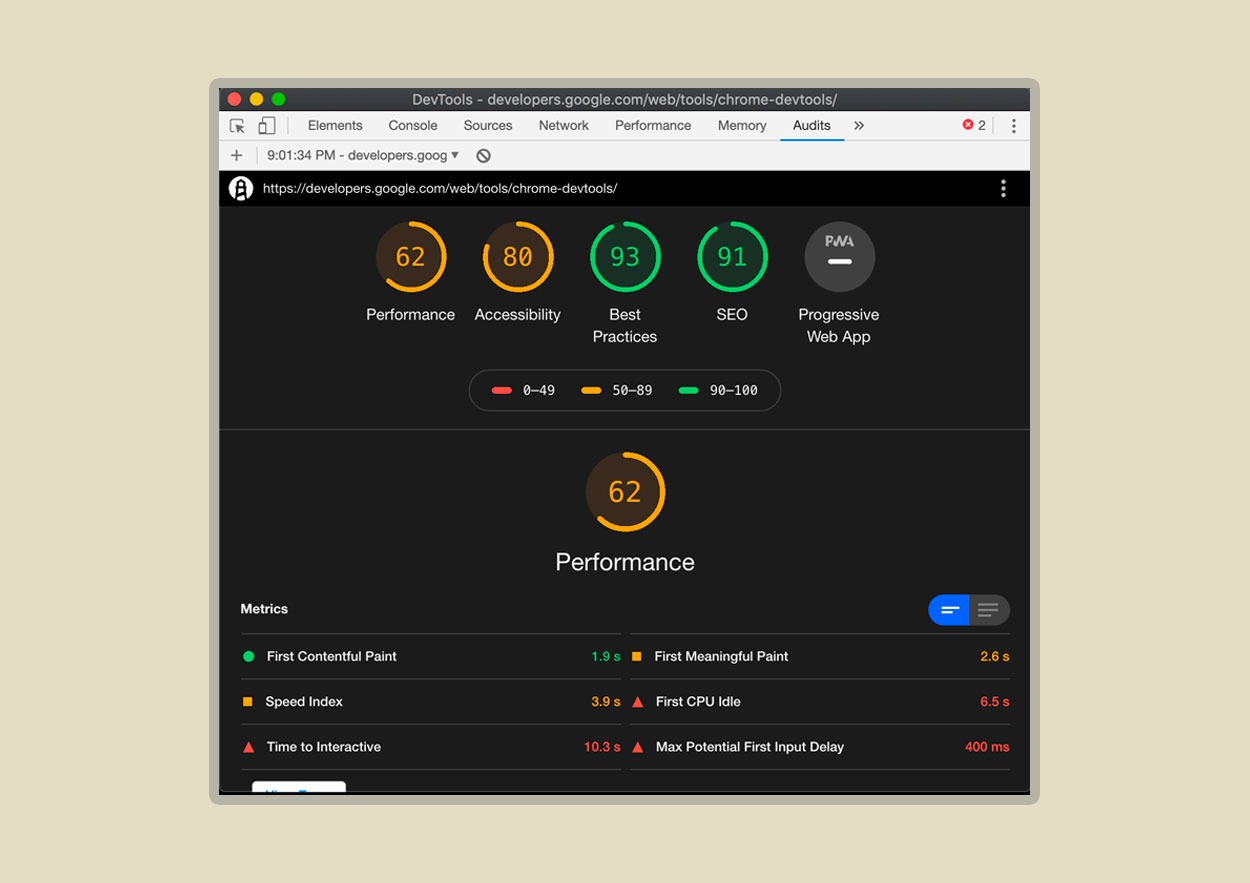
Panel de Auditoria se actualizo a la versión de Lighthouse 5.1
Esta actualización ya fue incluida en la versión Dev Tools 76, solo que no se había mencionado, por lo que en esta versión los Desarrolladores de Dev Tools han decidido anunciarla.
Entre las novedades más destacadas del Panel de Auditoria son:
- Podemos verificar si es que se puede mostrar la pantalla de una PWA (Progressive Web App) a una pantalla de inicio de iOS.
- Informe del número total de solicitudes de red y tamaños de los archivos para varias categorías como scripts, hojas de estilo, imágenes, etc.
- Medición del tiempo máximo posible entre la interacción de la primera página del usuario y la respuesta del navegador a esa interacción. Esta métrica reemplaza a la métrica Estimated Input Latency (Latencia de Entrada Estimada). El primer retraso de entrada no se considera en el puntaje de rendimiento.
En cuanto a las versiones Node y CLI de esta versión Lighthouse 5.1 cuenta con 3 nuevas características principales que vale la pena revisar:
- Podemos evitar que un sitio Web muestre el tiempo de un recuento de solicitudes y tamaños de archivos que las páginas no deben exceder.
- Ahora puedes crear auditorias personalizadas mediante Plugins para Lighthouse.
- Mediante Stack Packs ahora puedes gestionar auditorias sobre una tecnología especifica, el primer stack package desarrollado es para WordPress y muy pronto estarán disponibles los stacks package de React JS y AMP (Accelerated Mobile Pages), ya que se encuentran en desarrollo.
Sincronización del Tema OS de Dev Tools
En esta versión de Dev Tools, ahora este se adapta al tema oscuro del Sistema Operativo que estés usando ya sea en Windows o Mac, en la siguiente imagen un ejemplo en el sistema operativo Mac
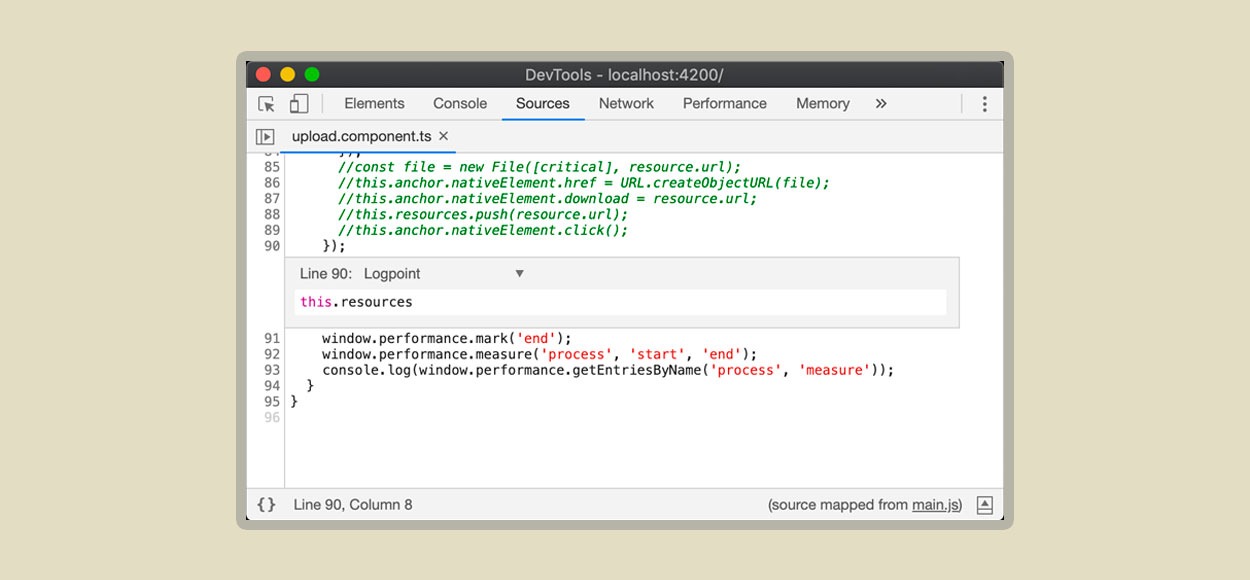
Atajo de Teclado para Abrir el Breakpoint Editor
Ahora puedes presionar las teclas CONTROL + ALT + B en Windows o las teclas COMMAND + OPTION + B en Mac para abrir el Breakpoint Editor o Editor de puntos de interrupción que se encuentra en el panel Sources
Información Cache Prefetch en el Panel Network
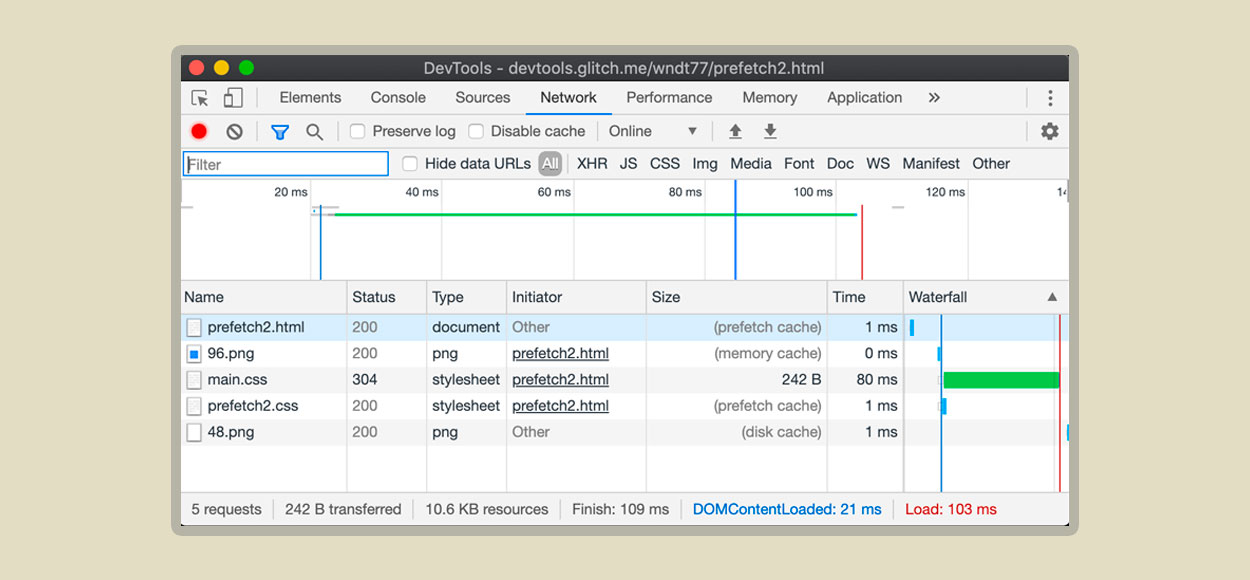
En este versión ahora puedes ver información sobre prefetch cache cuando se haya cargado un recurso mediante Cache Prefetch, esta nueva tecnología permite acelerar la carga de páginas subsiguientes, esta tecnología va a ser compatible con la mayoría de navegadores a partir de Julio de 2019
En la imagen anterior, puedes ver que en la columna Size se muestra que los archivos prefetch2.html y prefetch2.css tienen la tecnología prefetch cache
Propiedades privadas en los Objetos
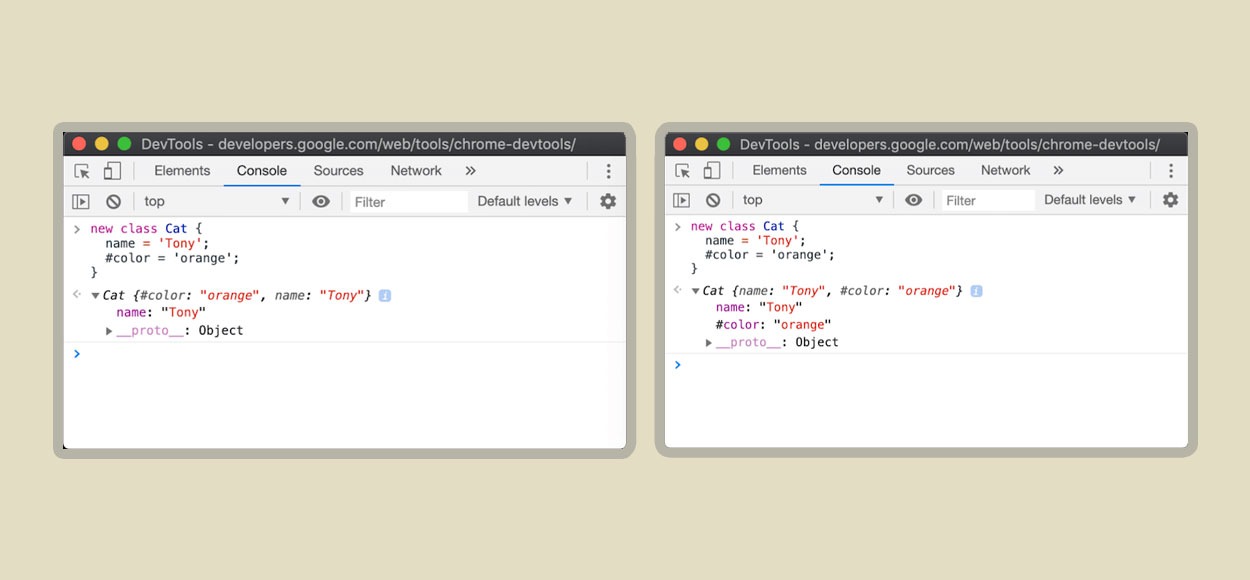
Ahora la consola (Console) de Dev Tools te muestra los campos de clase privados en las vistas previas de los objetos, en la siguiente imagen tenemos una versión anterior de Dev Tools en donde no se muestra el campo #color y en el lado derecho tenemos la versiónde Dev Tools 77 en donde si se muestra el campo #color
Registro de Notificaciones y mensajes Push en el panel Application
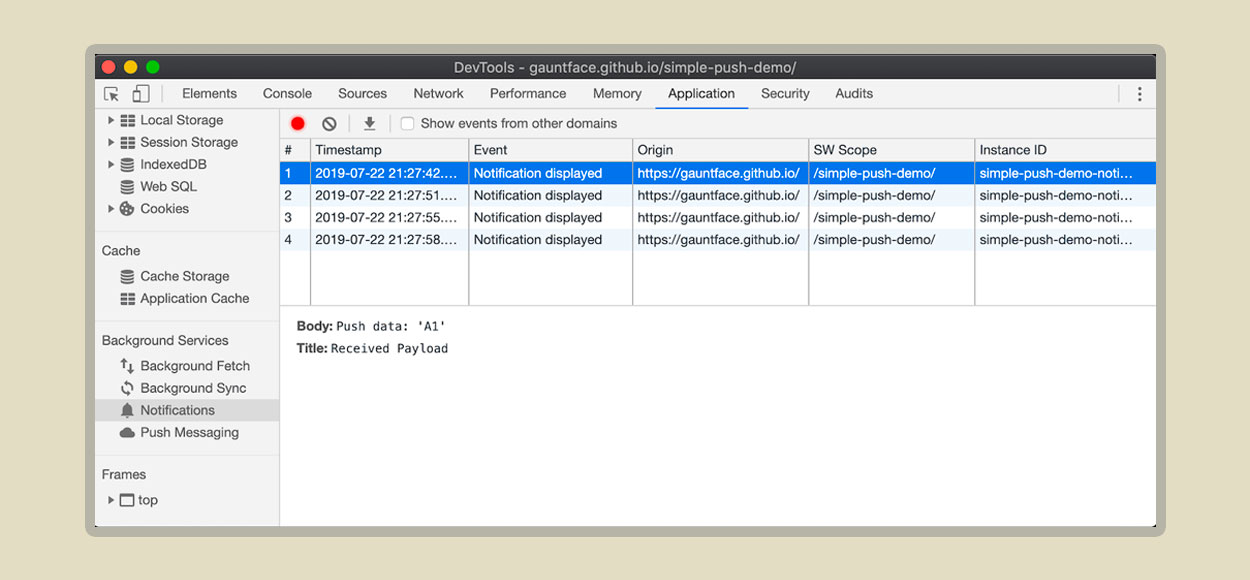
En esta versión de Dev Tools ahora se admiten mensajes Push y notificaciones, estos mensajes push se llevan acabo cuando un servidor envía información a un Service Worker. Y las notificaciones se llevan a cabo cuando un Service Worker o una secuencia de comandos de una Sitio muestra información al usuario.
Al igual que con las funciones de Inspección de Eventos de Búsqueda y Sincronización de fondo de Dev Tools 76, una vez que empieza a grabar los mensajes de inserción y las notificaciones en un Sitio, estos se registran durante 3 días, incluso cuando el Sitio este cerrado en incluso cuando el Navegador Google Chrome está cerrado
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas, también suelen quitar o agregar nuevas funciones.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar estas nuevas actualizaciones.
- Chrome Dev Tools
- 27-07-2019
- 24-09-2022
- Crear un Post - Eventos Devs - Foro




















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)