Operaciones CRUD en Firebase Realtime Database con Firebase CLI 7.0 – Parte 2 (Final)
 5 minuto(s)
5 minuto(s)En esta página:
Demo
En este capítulo continuaremos con la Segunda Parte del capitulo anterior del tutorial Operaciones CRUD en Firebase Realtime Database con Firebase CLI – Parte 1, realizaremos las Operaciones CRUD (Crear, Leer, Actualizar y Eliminar) en nuestra Base de Datos, anteriormente este tutorial era uno solo, pero para que no se vea extenso y tengas un mejor aprendizaje lo he dividido en 2 partes, vamos con esta segunda parte.
Capítulos
- Parte 1
- Parte 2 (Final)
En el capitulo anterior de este tutorial, desplegamos y configuramos los elementos necesarios para poder realizar nuestras operaciones CRUD, las cuales realizaremos a continuación.
Operaciones CRUD en Firebase Realtime Database
Para poder realizar Operaciones desde Firebase CLI debes de tener una base de datos en Firebase Realtime Database, ingresa con tu usuario y contraseña a la plataforma Web de Firebase y crea una Base de Datos, en este video a continuación te explico como Crearla:
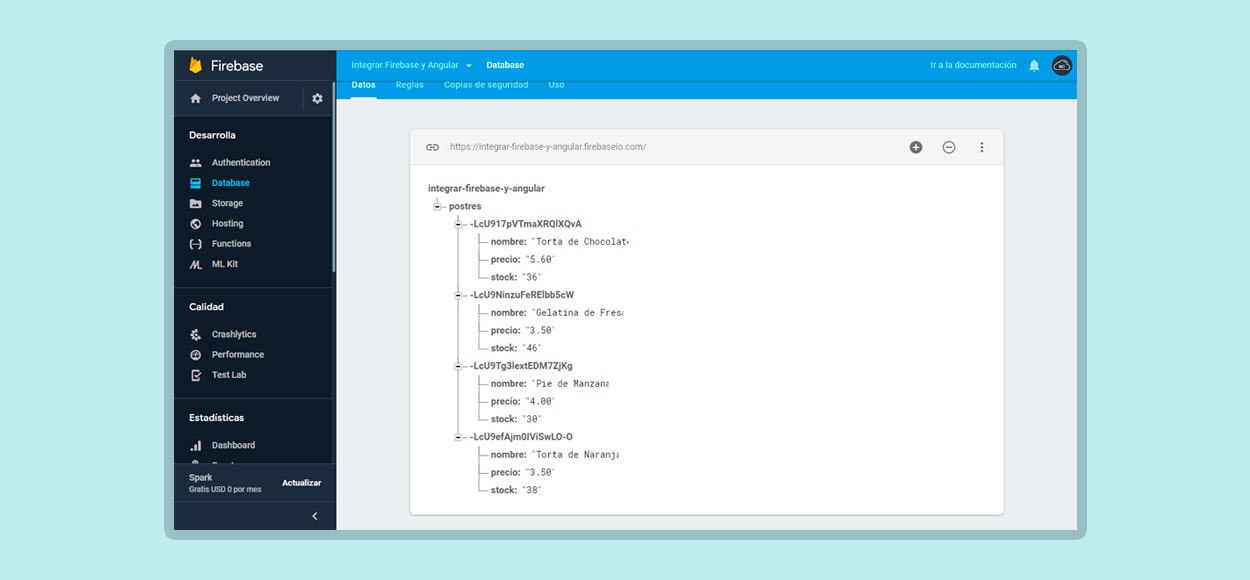
Yo ya tengo Mi Base de Datos la cual contiene datos de otro tutorial que hice el cual consta de varias partes llamado Como Integrar Firebase y Angular 7 + Listado de Datos desde Firebase – Parte 1, y dentro de nuestra Base de Datos se encuentra la tabla postres con la cual vamos a trabajar.
Leer
Vamos a listar los datos que tiene nuestra tabla postres, para esto ejecutamos el siguiente comando
|
1 2 3 4 5 6 7 8 |
firebase database:get //postres {"-LcU917pVTmaXRQlXQvA":{"nombre":"Torta de Chocolate","precio":"5.60","stock":"36"}, "-LcU9NinzuFeRElbb5cW":{"nombre":"Gelatina de Fresa","precio":"3.50","stock":"46"}, "-LcU9Tg3lextEDM7ZjKg":{"nombre":"Pie de Manzana","precio":"4.00","stock":"30"}, "-LcU9efAjm0IViSwLO-O":{"nombre":"Torta de Naranja","precio":"3.50","stock":"38"}} |
Firebase nos lista en formato JSON los datos de la tabla postres en la consola de comandos, copia este JSON con los datos.
Ahora dentro del directorio de tu proyecto crea un archivo llamado data.json, dentro de este archivo pega el JSON con los datos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{ "-LcU917pVTmaXRQlXQvA":{ "nombre":"Torta de Chocolate", "precio":"5.60", "stock":"36" }, "-LcU9NinzuFeRElbb5cW":{ "nombre":"Gelatina de Fresa", "precio":"3.50", "stock":"46" }, "-LcU9Tg3lextEDM7ZjKg":{ "nombre":"Pie de Manzana", "precio":"4.00", "stock":"30" }, "-LcU9efAjm0IViSwLO-O":{ "nombre":"Torta de Naranja", "precio":"3.50", "stock":"38" } } |
Este archivo nos sirve para realizar otras operaciones y no complicarnos mucho.
Actualizar
Vamos a realizar una actualización de datos en la tabla postres, sencillamente lo que hará Firebase CLI es leer los datos que se encuentran en el archivo data.json y los enviará a Firebase Realtime Database, si encuentra un cambio en la estructura del archivo data.json, Firebase procederá a realizar la actualización de la fila y campo respectivo y si no se mantienen los mismos datos en al tabla postres.
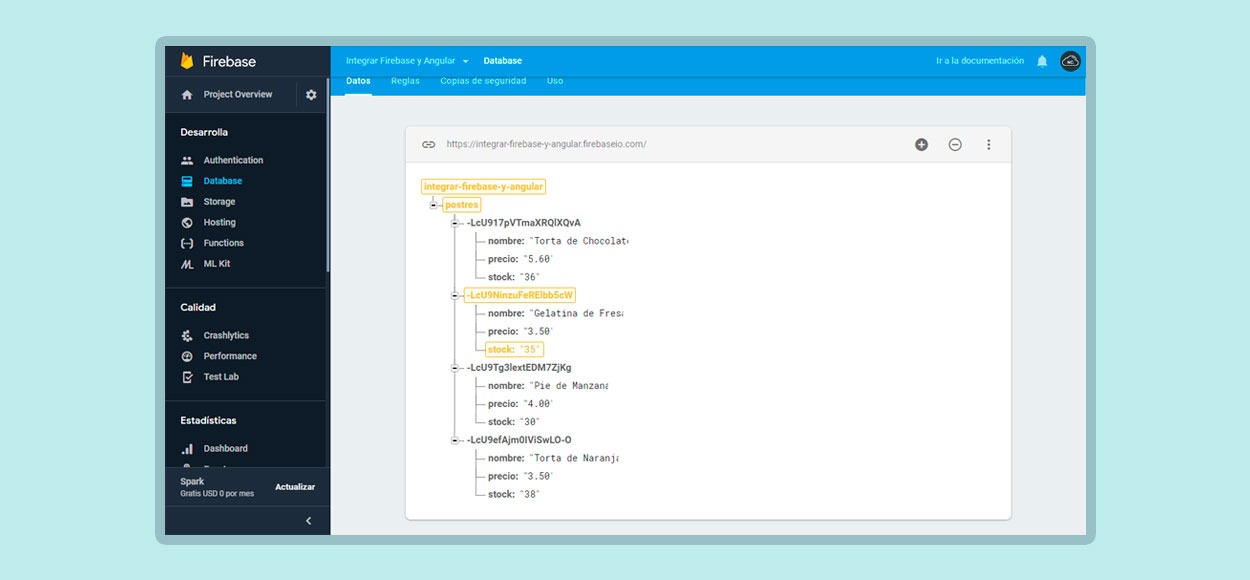
Abrimos nuestro archivo data.json y cambiamos algún valor, por ejemplo cambiare el stock de la Gelatina de Fresa de 46 a 35 unidades, no actualices la base de datos con el comentario que coloqué en el archivo, ya que Firebase suele dar errores cuando lo colocas
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{ "-LcU917pVTmaXRQlXQvA":{ "nombre":"Torta de Chocolate", "precio":"5.60", "stock":"36" }, "-LcU9NinzuFeRElbb5cW":{ "nombre":"Gelatina de Fresa", "precio":"3.50", "stock":"35" /* Antes 46 */ }, "-LcU9Tg3lextEDM7ZjKg":{ "nombre":"Pie de Manzana", "precio":"4.00", "stock":"30" }, "-LcU9efAjm0IViSwLO-O":{ "nombre":"Torta de Naranja", "precio":"3.50", "stock":"38" } } |
Guardo el archivo y ejecuto el siguiente comando para realizar la actualización de la tabla postres, le decimos Yes cuando nos pregunte para continuar
|
1 2 3 4 5 6 7 8 9 |
firebase database:update //postres data.json --interactive You are about to modify data at https://integrar-firebase-y-angular.firebaseio.com/postres. Are you sure ? Yes + Data updated successfully View data at: https://console.firebase.google.com/project/integrar-firebase-y-angular/database/data/postres |
Reviso mi tabla postres y se actualizo el stock de Gelatinas de Fresa a 35
Eliminar
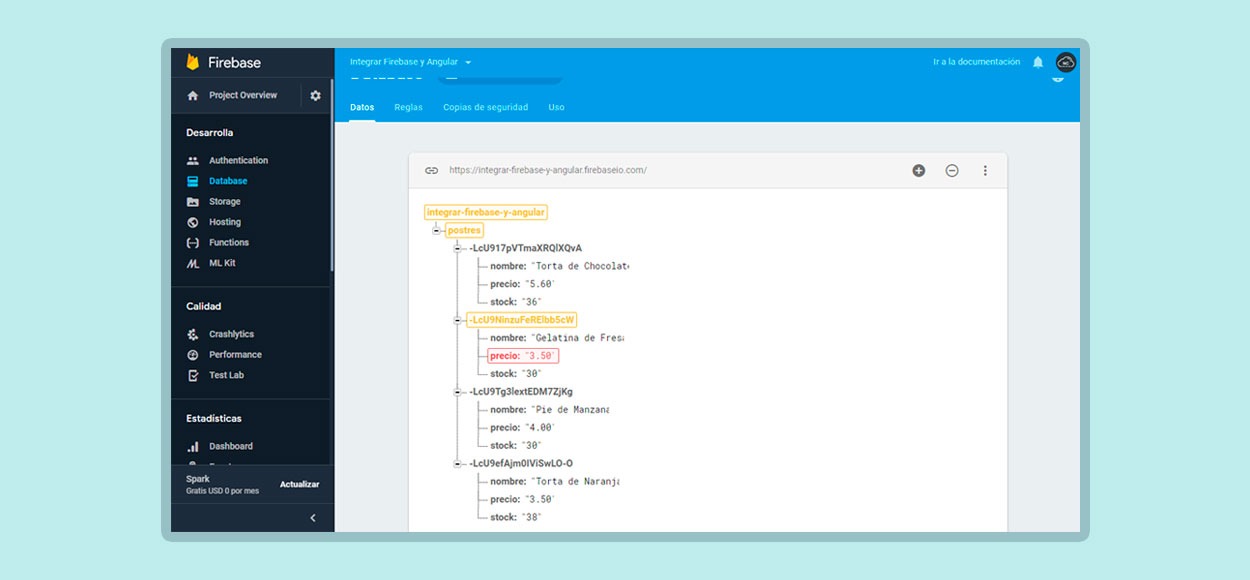
Para eliminar es similar a Actualizar, podemos hacerlo borrando un campo en el archivo data.json, por ejemplo el campo precio de la Gelatina de Fresa, lo borramos manualmente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{ "-LcU917pVTmaXRQlXQvA":{ "nombre":"Torta de Chocolate", "precio":"5.60", "stock":"36" }, "-LcU9NinzuFeRElbb5cW":{ "nombre":"Gelatina de Fresa", /* Borramos el campo precio */ "stock":"30" }, "-LcU9Tg3lextEDM7ZjKg":{ "nombre":"Pie de Manzana", "precio":"4.00", "stock":"30" }, "-LcU9efAjm0IViSwLO-O":{ "nombre":"Torta de Naranja", "precio":"3.50", "stock":"38" } } |
y luego ejecutamos el mismo comando que usamos para actualizar, le decimos Yes cuando nos pregunte para continuar
|
1 2 3 4 5 6 7 8 9 10 |
firebase database:update //postres data.json --interactive You are about to modify data at https://integrar-firebase-y-angular.firebaseio.com/postres. Are you sure? Yes + Data updated successfully View data at: https://console.firebase.google.com/project/integrar-firebase-y-angular/database/data/postres |
Revisamos la tabla postres y en el Dato Gelatina de Fresa, se nos borra el campo precio
La idea es trabajar siempre con el archivo data.json, por eso es importante la creación de este archivo antes de realizar Operaciones con nuestra base de Datos.
Crear
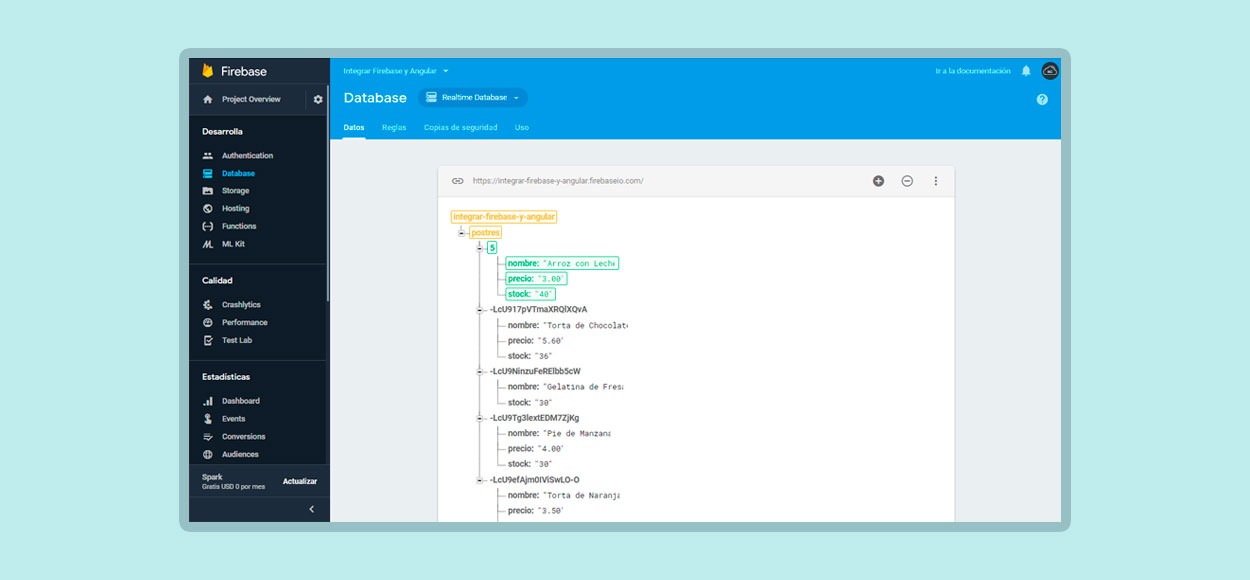
Para crear un nuevo registro solo abre el archivo data.json y agrega una nueva fila con el nuevo dato que quieres insertar, por ejemplo añadiremos el Postre Arroz con Leche con id 5 dentro de nuestro archivo agregamos este nuevo dato
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
{ "-LcU917pVTmaXRQlXQvA":{ "nombre":"Torta de Chocolate", "precio":"5.60", "stock":"36" }, "-LcU9NinzuFeRElbb5cW":{ "nombre":"Gelatina de Fresa", "stock":"30" }, "-LcU9Tg3lextEDM7ZjKg":{ "nombre":"Pie de Manzana", "precio":"4.00", "stock":"30" }, "-LcU9efAjm0IViSwLO-O":{ "nombre":"Torta de Naranja", "precio":"3.50", "stock":"38" }, "5":{ "nombre":"Arroz con Leche", "precio":"3.00", "stock":"40" } } |
Ejecutamos el comando para actualizar la tabla postres, le decimos Yes cuando ante la pregunta para continuar
|
1 2 3 4 5 6 7 8 9 10 |
firebase database:update //postres data.json --interactive You are about to modify data at https://integrar-firebase-y-angular.firebaseio.com/postres. Are you sure ? Yes + Data updated successfully View data at: https://console.firebase.google.com/project/integrar-firebase-y-angular/database/data/postres |
Y se agregará el nuevo registro a nuestra tabla postres
Con esto ya hemos realizado las 4 operaciones básicas que son Crear, Leer, Actualizar y Eliminar.
Crear una nueva Tabla
Si queremos agregar una nueva tabla a nuestra Base de Datos sin afectar las que ya tenemos en ella, podemos crear un nuevo archivo con los datos de la nueva tabla, por ejemplo vamos a crear una nueva tabla llamada jugos, creare un nuevo archivo llamado jugos.json
La nueva tabla jugos debe contener los campos nombre, precio y stock, para crear estos campos colocaré un solo dato con el siguiente contenido, formato y estructura
|
1 2 3 4 5 6 7 |
{ "nombre":"Jugo de Fresa", "precio":"5.00", "stock":"32" } |
Ahora en mi consola de comandos escribo el siguiente comando que se ejecuta automáticamente sin realizar alguna acción
|
1 2 3 4 5 6 7 |
firebase database:push //jugos jugos.json --interactive + Data pushed successfully View data at: https://console.firebase.google.com/project/integrar-firebase-y-angular/database/data/jugos/-LhG4PC1ibhHd4XxrsLd |
En nuestra Base de Datos se ha creado la nueva tabla jugos con sus campos correspondientes
Ahora que ya tenemos la tabla jugos creada con su primer dato, podemos proceder a subir mas datos a esta tabla.
Abrimos el archivo jugos.json y agregamos la siguiente estructura, formato y contenido
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
[ { "nombre":"Jugo de Fresa", "precio":"5.00", "stock":"32" }, { "nombre":"Jugo de Papaya", "precio":"4.00", "stock":"40" }, { "nombre":"Jugo de Lúcuma", "precio":"5.50", "stock":"33" }, { "nombre":"Jugo de Naranja", "precio":"3.60", "stock":"46" } ] |
Y en nuestra consola de comandos ejecutamos el siguiente comando, le decimos Yes ante la pregunta para continuar
|
1 2 3 4 5 6 7 8 9 |
firebase database:set //jugos jugos.json --interactive You are about to overwrite all data at https://integrar-firebase-y-angular.firebaseio.com/jugos. Are you sure? Yes + Data persisted successfully View data at: https://console.firebase.google.com/project/integrar-firebase-y-angular/database/data/jugos |
Nos dirigimos a nuestra Base de Datos y vemos que se agrego nuevos datos a la tabla jugos
Al igual que tabla postres en la nueva tabla jugos, podemos realizar las operaciones CRUD antes mencionadas.
Si deseas aprender más sobre Firebase CLI puedes revisar este enlace.
Notas
- Los pasos mencionados en este tutorial pueden cambiar en el futuro, esto no depende de nosotros si no de los desarrolladores que dan soporte a Firebase, Node JS y Git.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Firebase
- 16-06-2019
- 23-11-2019
- Crear un Post - Eventos Devs - Foro


















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)