Novedades en las Dev Tools 73 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
- Puntos de Acceso
- Información Rápida al Inspeccionar un Elemento
- Exportar Código con los datos de cobertura
- Navegación en la consola mediante el Teclado
- Linea de Relación de Contraste AAA en el Selector de Color
- Guardar Anulaciones de Geolocalización Personalizadas
- Plegar código en los paneles Sources y Network
- Pestaña de Mensajes
- Notas
La herramienta para desarrolladores Google Chrome Dev Tools, ha lanzado la primera actualización este año 2019 la número 73, como siempre esta herramienta es una de las mejores, está en contante actualización, correcciones de bugs, mejoras en su interface, recopilación de datos entre otros detalles, veamos en este artículo las novedades de esta nueva versión.

En esta versión vienen 8 más destacados, vamos a mencionarlos y describiremos dicho cambio
Puntos de Acceso
En esta versión podrás usar puntos de registro en donde podrás guardar mensajes en la consola de Chorme Devs sin saturar el código de nuestro proyecto, puedes hacer esto mediante console.log()
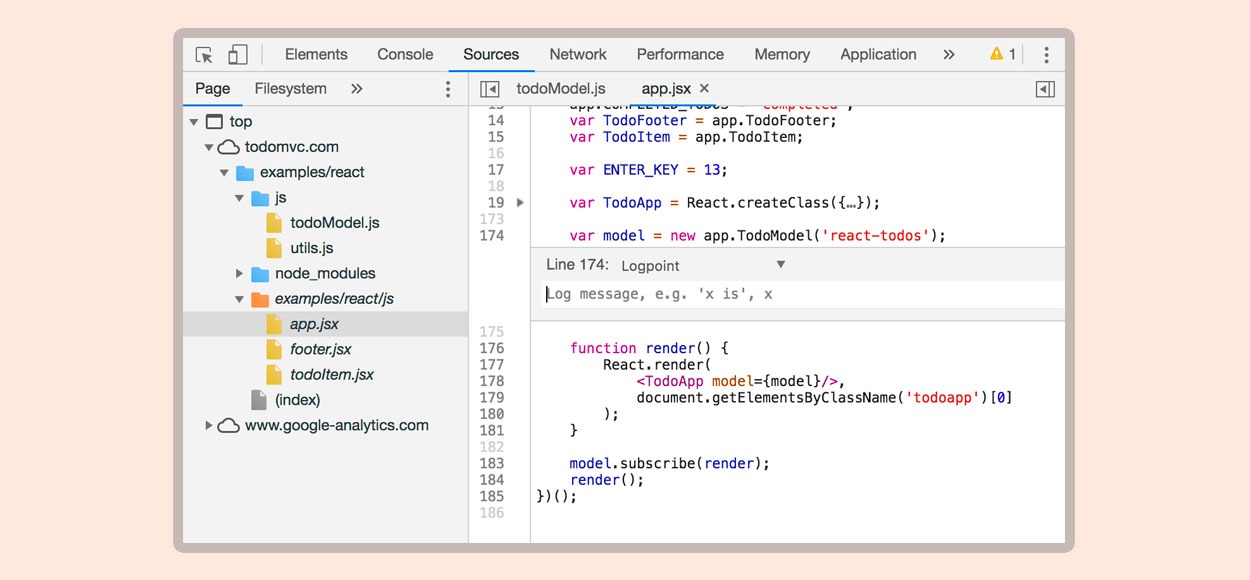
Para guardar en un punto de registro puedes dirigirte a la pestaña Sources, abre un archivo que desees gestionar y haz clic con el botón derecho del mouse sobre el contenido del archivo y selecciona la opción Add logpoint
Luego te aparecerá el editor de Breakpoints
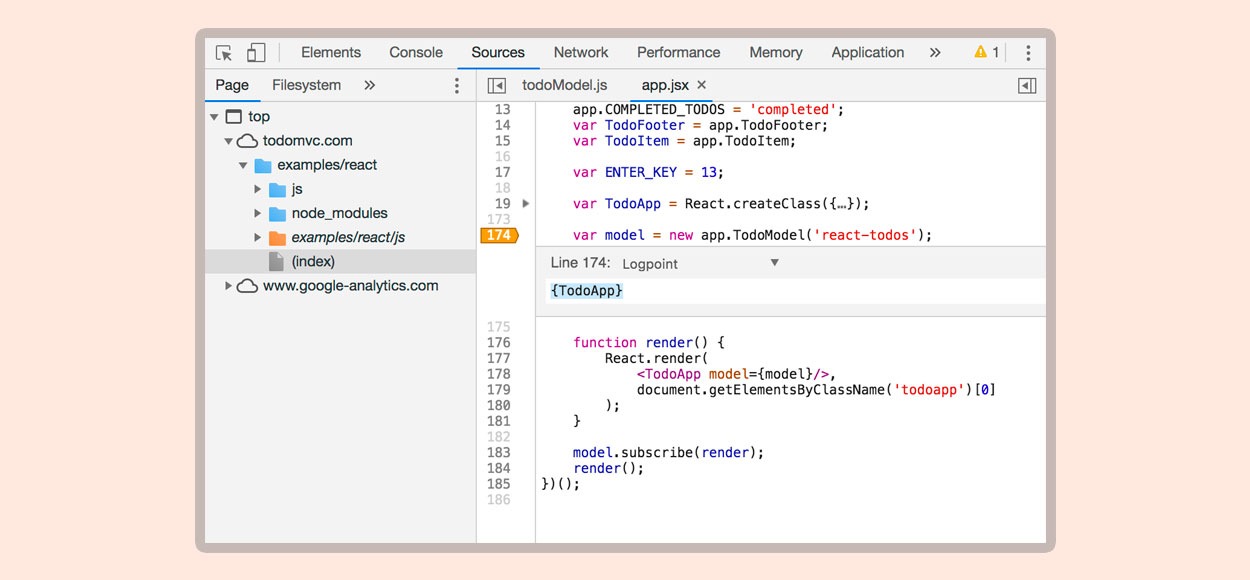
En el editor de Breakpoints debes de ingresar una expresión que deseas guardar en la consola, por ejemplo escribimos {TodoApp}
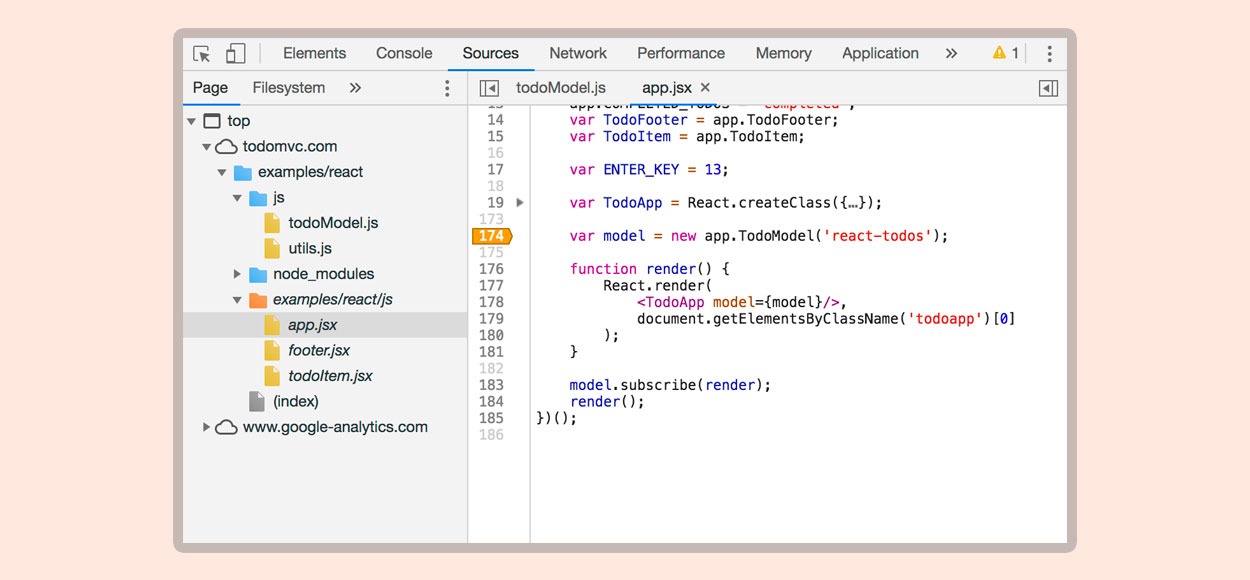
Ahora presiona la tecla ENTER o haz clic fuera del editor de Breakpoints y se guardará el punto de registro. Puedes ver la línea naranja N° 174 queda como un punto de registro almacenado.
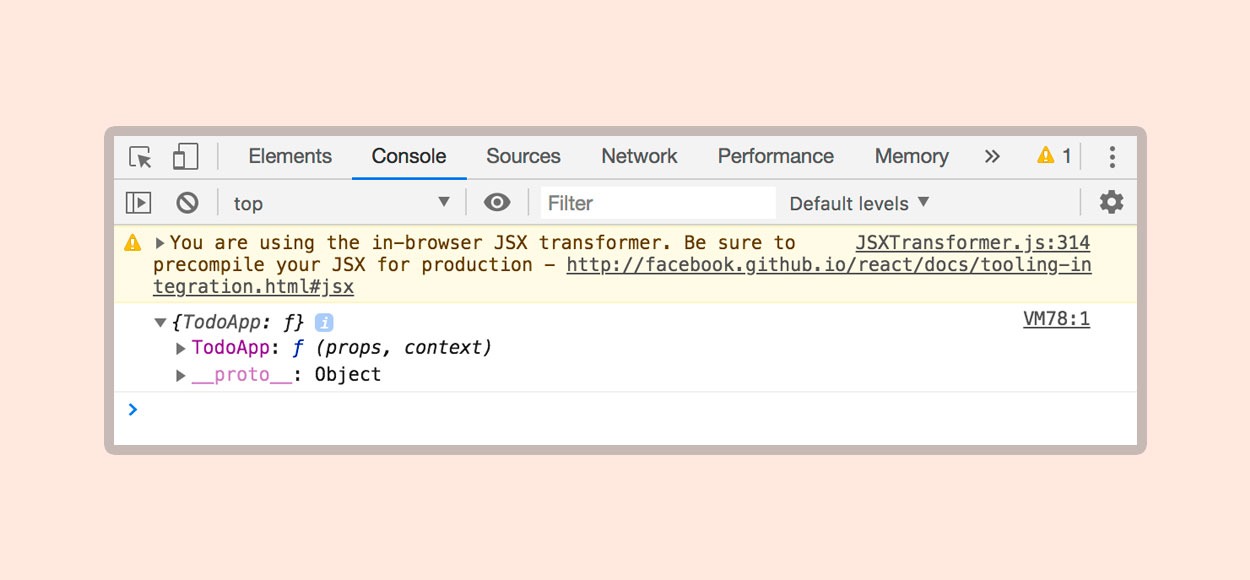
La próxima vez que se ejecuta la línea almacenada, Dev Tools registra el resultado de la expresión almacenada en la consola.
Información Rápida al Inspeccionar un Elemento
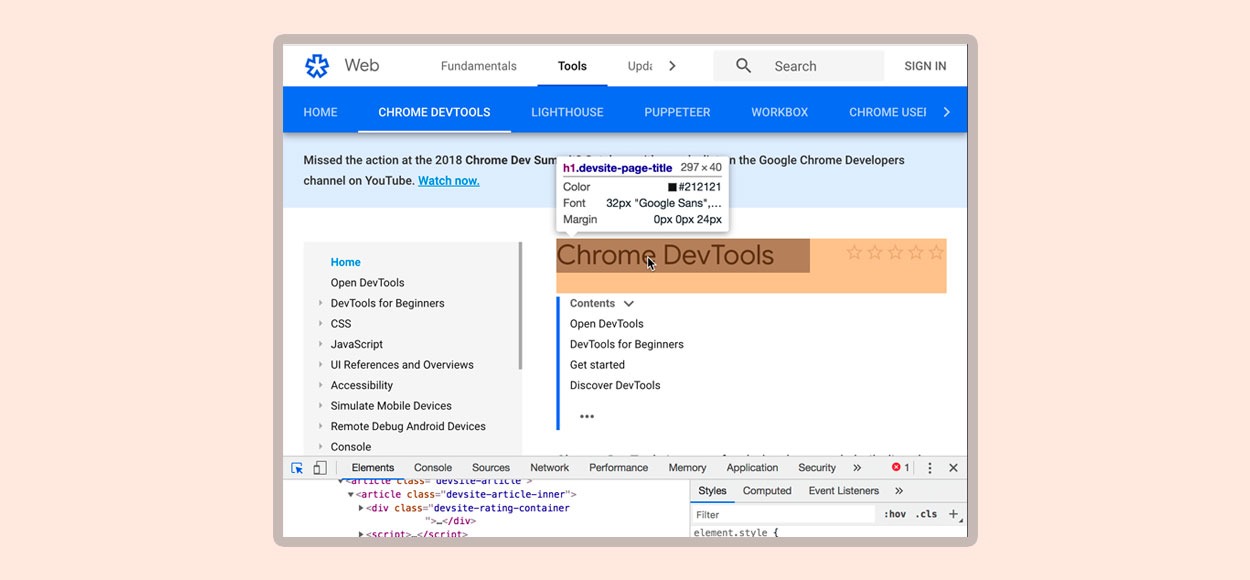
Ahora si le das inspeccionar a un elemento de tu proyecto, obtendrás información sobre el tamaño de la fuente, color de la fuente, Márgenes y las dimensiones o medidas del elemento.
Exportar Código con los datos de cobertura
Ahora puedes exportar en formato JSON, la información existente de los datos de cobertura de código, el archivo que exportas tiene el siguiente formato
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[ { "url": "https://dominio.com/style.css", "ranges": [ { "start": 0, "end": 21 }, { "start": 45, "end": 67 } ], "text": "body { margin: 1em; } figure { padding: 0; } h1 { color: #317EFB; }" }, ... ] |
En el código anterior puedes ver el dato url que es en donde esta el archivo CSS, el dato ranges indica las cantidades de código que fueron utilizadas, el dato start es el punto inicial de un rango de código que se usó, el dato end es el punto final del rango de código que se uso y el dato text es el código completo del archivo CSS.
Entonces en el ejemplo anterior el rango de 0 a 21 corresponde a body { margin: 1em; } y el rango 45 a 67 corresponde a h1 { color: #317EFB; }
En conclusión se utilizo el primer y último conjunto de propiedades CSS y la del medio No.
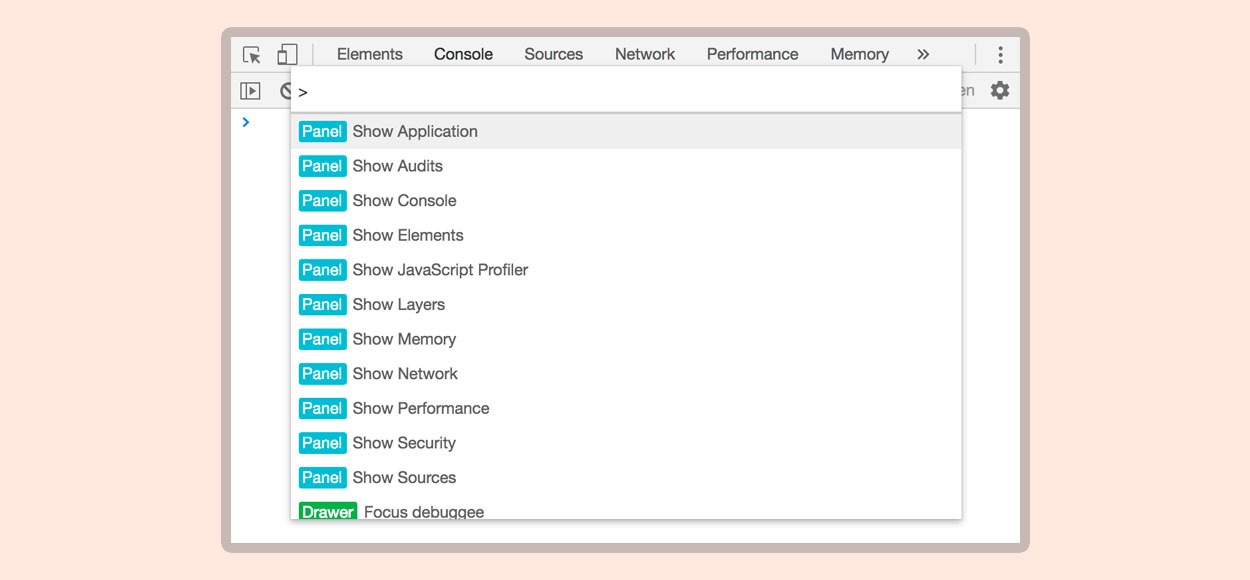
Para analizar la proporción de código que se utiliza al cargar una página y exportar los datos en formato JSON, presiona las teclas CONTROL + SHIFT + P para Windows y En Mac OS presiona las teclas COMMAND + SHIFT + P para abrir el menú de comandos
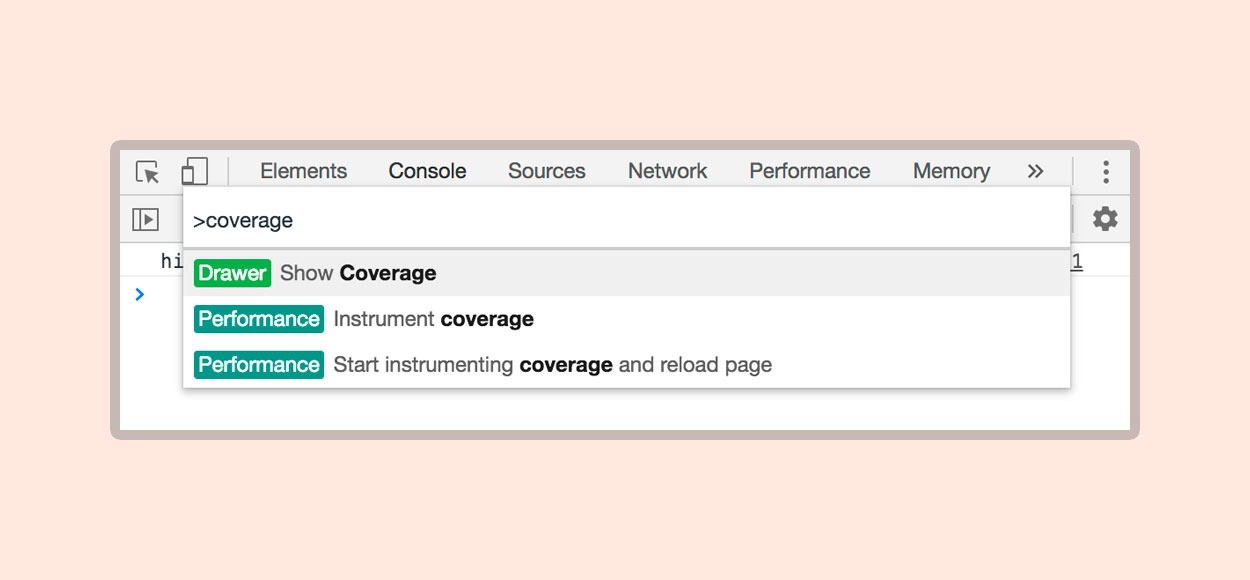
En el buscador del menú de comandos escribe coverage, te aparecerá la opción Show Coverage que en español significa Mostrar Cobertura, selecciona esta opción y presiona la tecla ENTER
Se abrirá la pestaña Coverage en donde puedes ver 2 iconos record y reload, ambos para realizar una captura de los datos de covertura, y en la parte de arriba dentro de la ventana Coverage te aparecerá el icono exportar para descargar los datos en formato JSON
Navegación en la consola mediante el Teclado
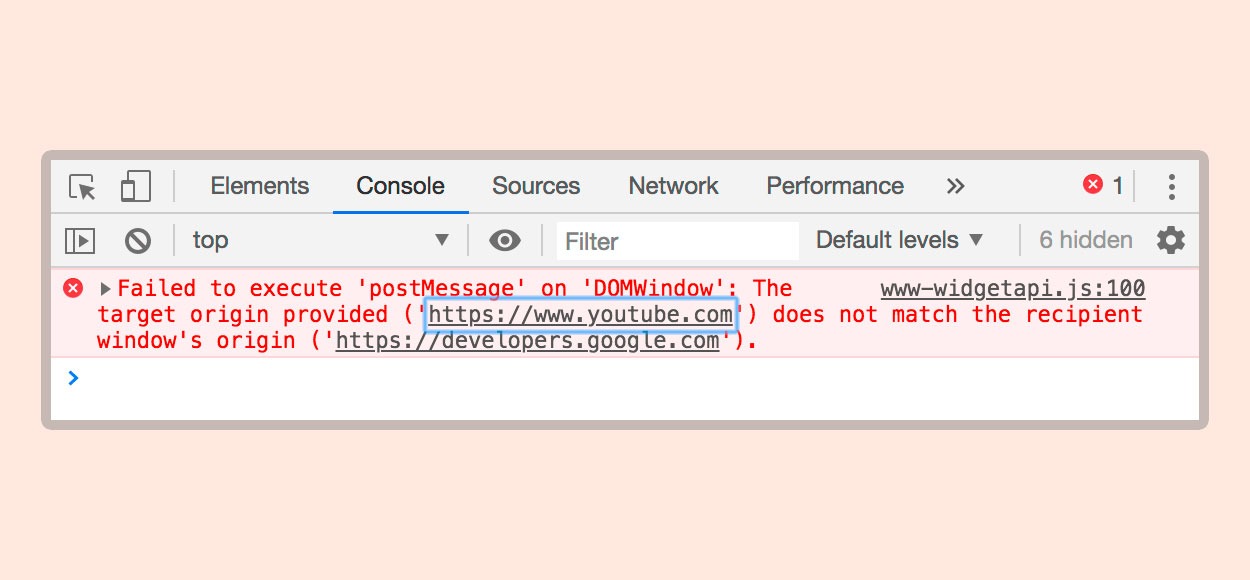
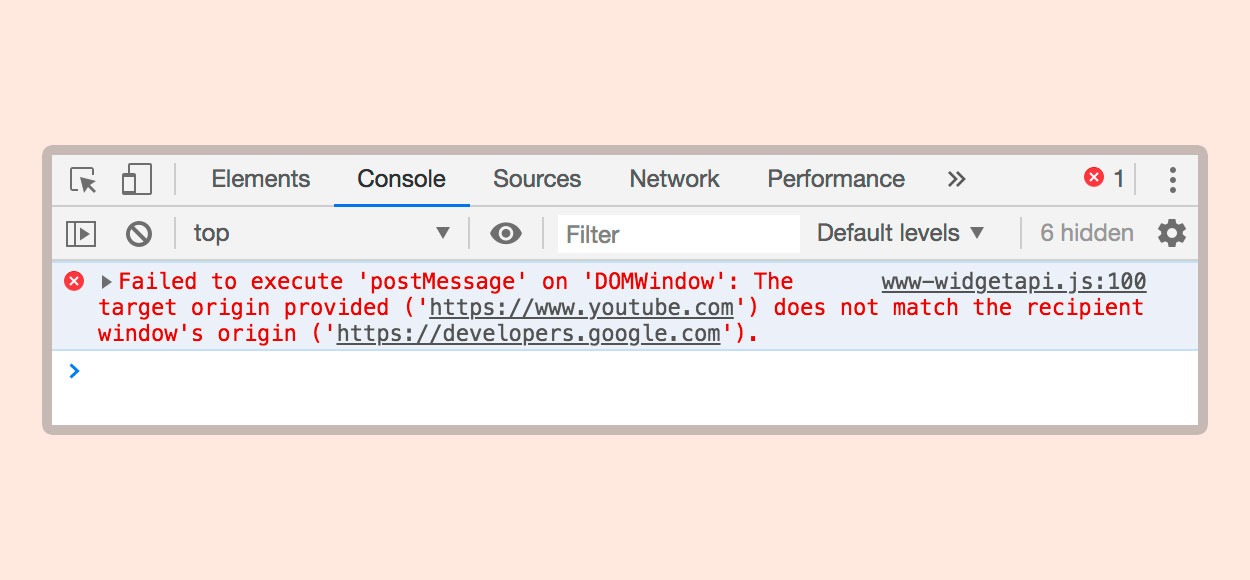
Ahora puedes navegar por la consola de Chrome Dev Tools utilizando determinas teclas, por ejemplo si deseas ir al último mensaje (o el resultado de un expresión evaluada) puedes presionas las teclas SHIFT + TAB y si presionas la tecla FLECHA IZQUIERDA se resaltará todo el mensaje
Si presionas la tecla FLECHA ARRIBA el cursor se enfocará en el siguiente enlace
Si presionas la tecla FLECHA ARRIBA el cursor se selecciona o enfoca en todo el mensaje
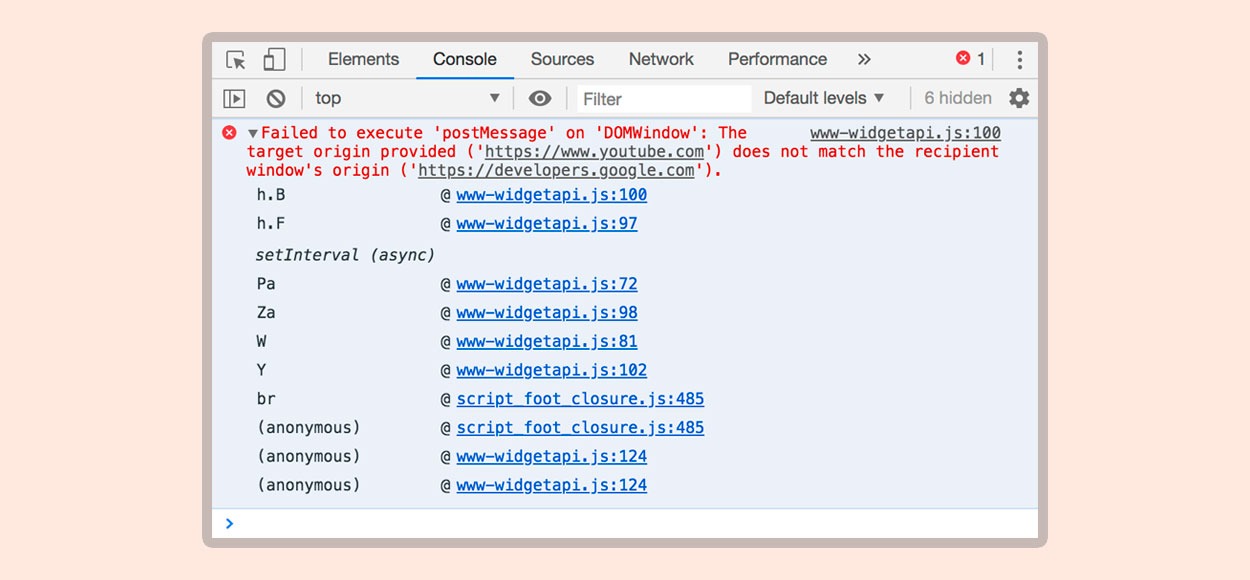
Si presionas la tecla FLECHA DERECHA se expande una información mas detallada en forma de matriz o objeto que estuvo contraída
Y si presiona la tecla FLECHA IZQUIERDA se contrae esta información detallada
Linea de Relación de Contraste AAA en el Selector de Color
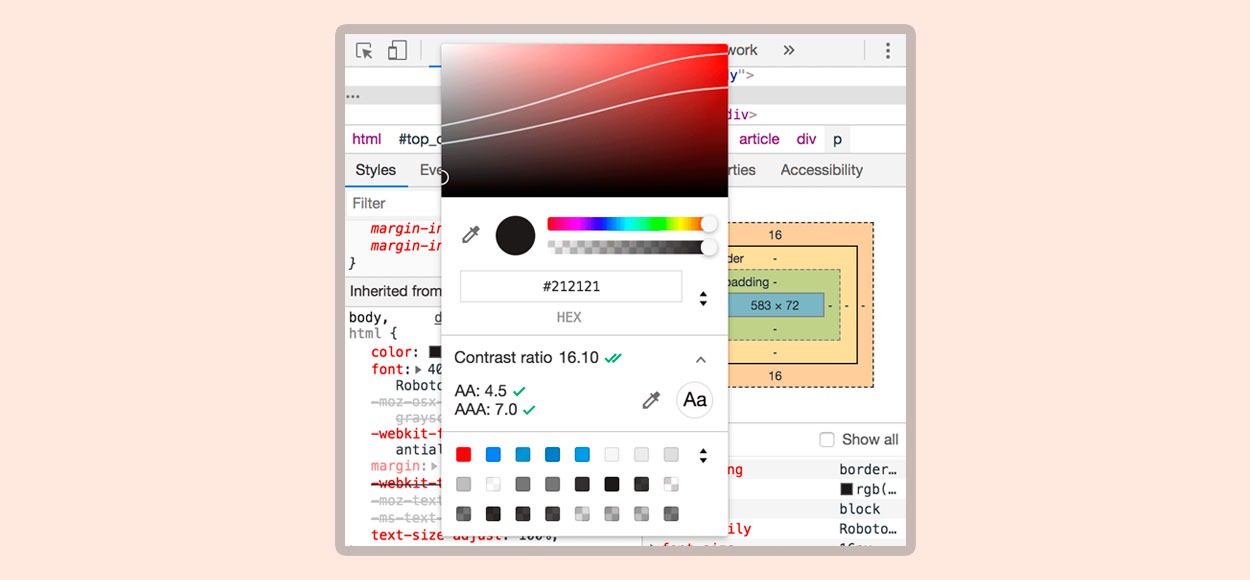
En el selector de color ahora puedes ver una segunda línea que indica los colores que cumplen con la recomendación de relación de contraste AAA de la w3.org o la World Wide Web Consortium, organización encargada de crear recomendaciones y estándares para mejorar la Web.
La información o línea AA siempre estuvo desde la versión de Chrome número 65.
Los colores de las 2 líneas blancas representan a los colores que cumplen con la recomendación AA pero no cumplen con la recomendación AAA de w3.org
Cuando un color cumple con la recomendación AAA cualquier cosa en el mismo lado de este color también cumple con la recomendación.
Entonces lo ideal es que se marque el check verde y que ambas recomendaciones sean cumplidas, estas recomendaciones son para crear una mejor experiencia en los usuarios que visiten tu proyecto, mejorar los colores y su relacione de contraste.
Guardar Anulaciones de Geolocalización Personalizadas
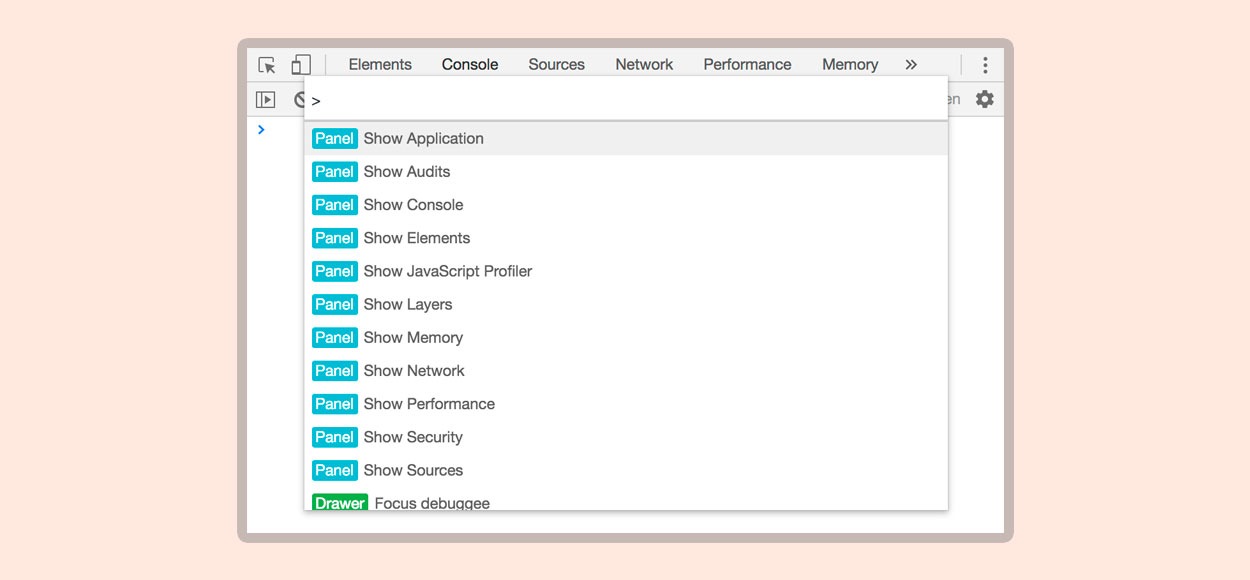
Ahora puedes guardar la latitud y longitud de una Ubicación, para esto presiona las teclas CTRL + SHIFT + P y en Mac OS las teclas SHIFT + P y en el buscador solo escribe sensors y selecciona Show Sensors que en español significa Mostrar Sensores y presiona la tecla ENTER para seleccionar la opción
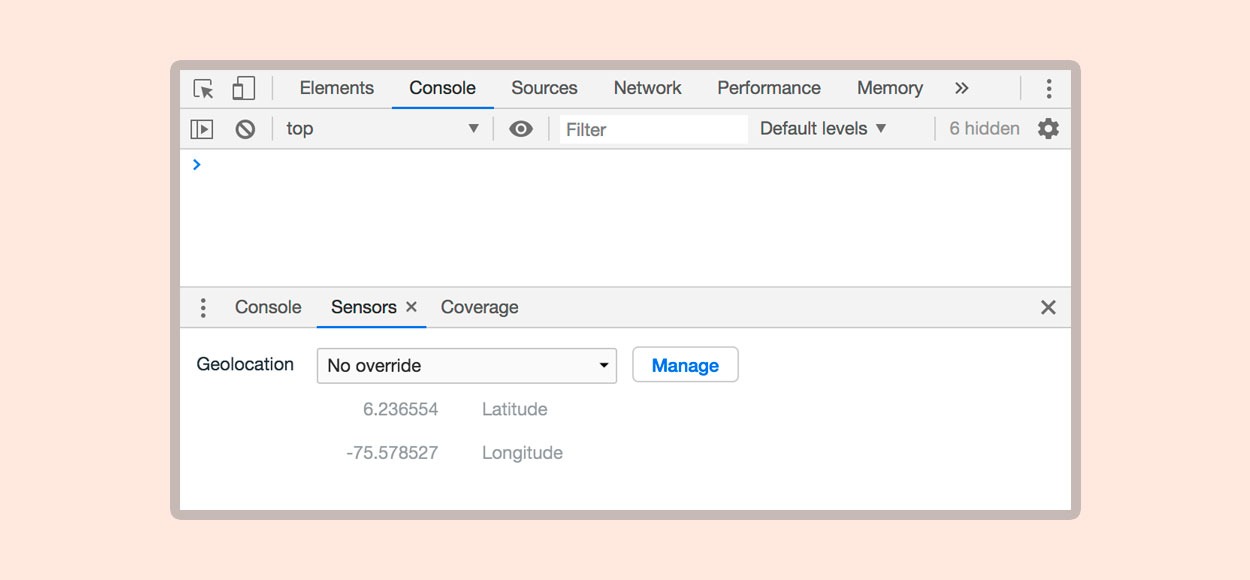
Te aparecerá la pestaña Sensors o Sensores
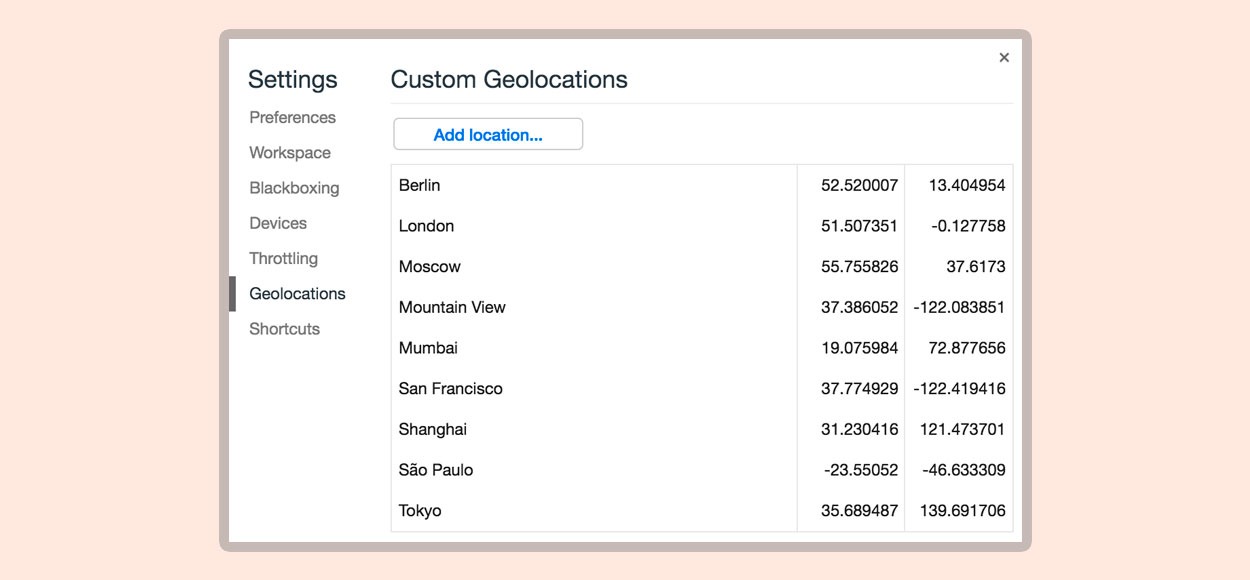
Luego dirígete a la parte izquierda en las opciones haz clic en Geolocations y haz clic en Manage. Settings > Geolocations, se abrirá la siguiente imagen
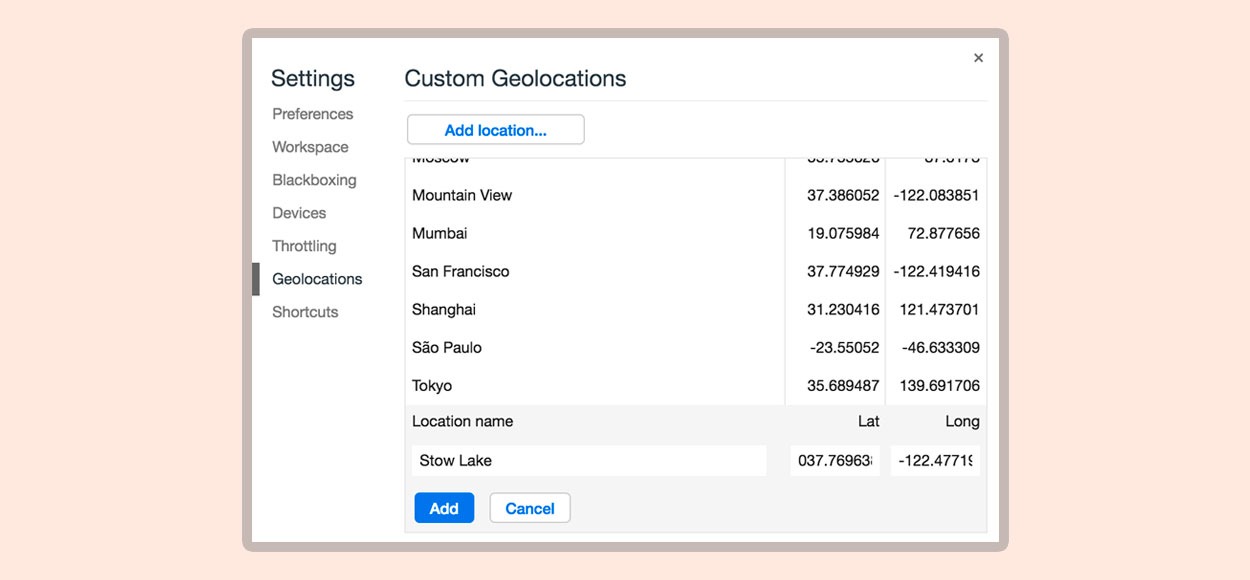
Haz click en el botón Add location…, ingresar la latitud y longitud y haz clic en el botón Add o Agregar para guardar las coordenadas de la ubicación
Plegar código en los paneles Sources y Network
Para evitar distracciones, ahora puedes contraer o plegar el código de un archivo, por ejemplo el siguiente archivo Javascript en la línea número 53 se plego.
Para poder usar el plegado debes de ir a Settings > Preferences > Sources y activa Code folding
Pestaña de Mensajes
La pestaña Frames se cambio de nombre a Messages, esta pestaña solo esta disponible en el panel Red, cuando se inspecciona una conexión de un Socket Web
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- Chrome Dev Tools
- 08-02-2019
- 24-09-2022
- Crear un Post - Eventos Devs - Foro






























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































