5 Plantillas de Administración Desarrolladas con React JS
 3 minuto(s)
3 minuto(s)En esta página:
La potencia de React JS es impresionante, si bien hay otros frameworks que tienen bastante potencial como Vue JS y Angular, en este artículo tocaremos sobre React JS, vamos a compartir contigo 5 plantillas de administración que han sido creadas usando React JS, estas plantillas también se apoyaron sobre otras librerías pero el uso de React JS es usado en casi la totalidad de elementos que veremos en ellas, vayamos con el artículo.
Nota
Algunas Demos pueden cambiar o dejar de existir, eso depende de los creadores de las plantillas, no de nosotros.

Vamos a compartir el nombre de la plantilla, una URL con la Demo para que veas el funcionamiento de la plantilla, una descripción y una imagen para que tengas una idea de la plantilla
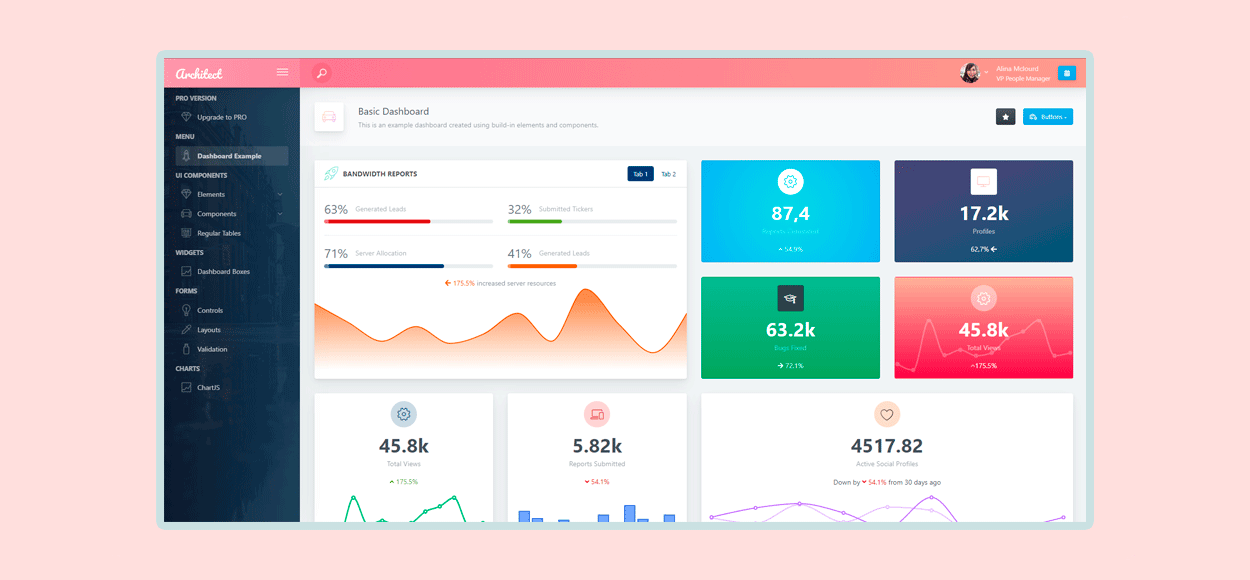
ArchitectUI
Demo: Ver
Esta plantilla es muy potente y ligera, cuenta con muchos elementos y paneles de administración back-end, puedes usarlos cuando sea necesario, no hay un límite. Así mismo cuenta con formularios, Listas, botones, Charts de datos, etc. Su core esta desarrollado con Reactstrap el cual facilita el desarrollo ágil de componentes con React JS, si deseas ver como funciona esta plantilla visita su Demo.
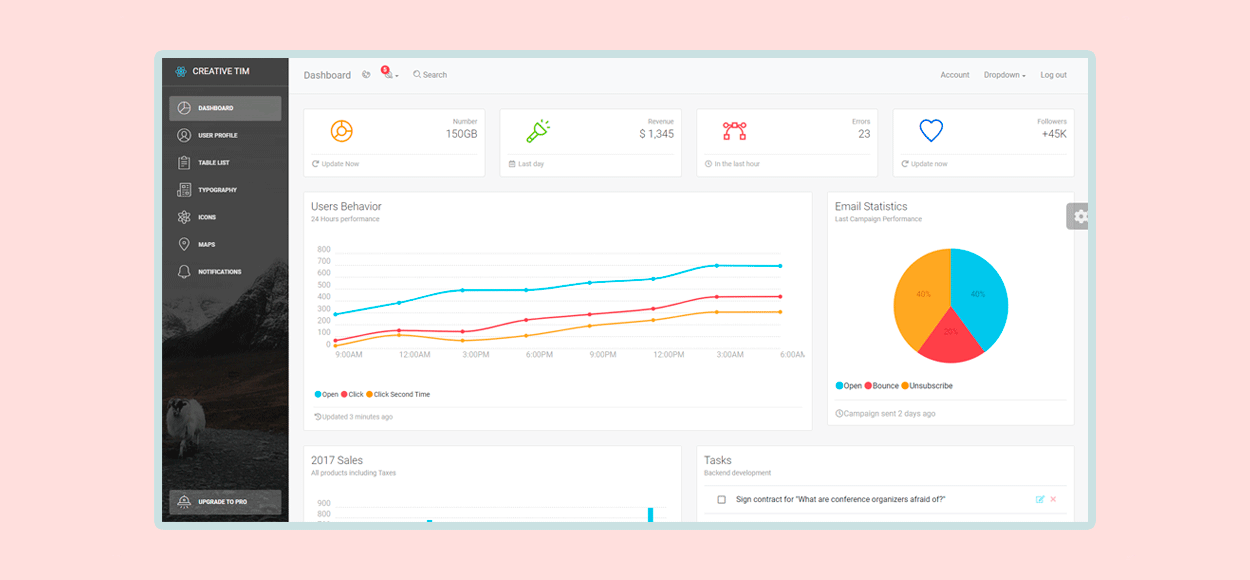
Light
Demo: Ver
Sus elementos tienen un tamaña mas grande de lo normal, su core esta hecho totalmente con React JS, también se hizo uso de Redux, Webpack y Flexbox CSS, en ella puedes encontrar multiples elementos listos para ser usados como botones, Switches, Formularios, Tablas, Charts, etc. , si deseas ver como funciona esta plantilla visita su Demo.
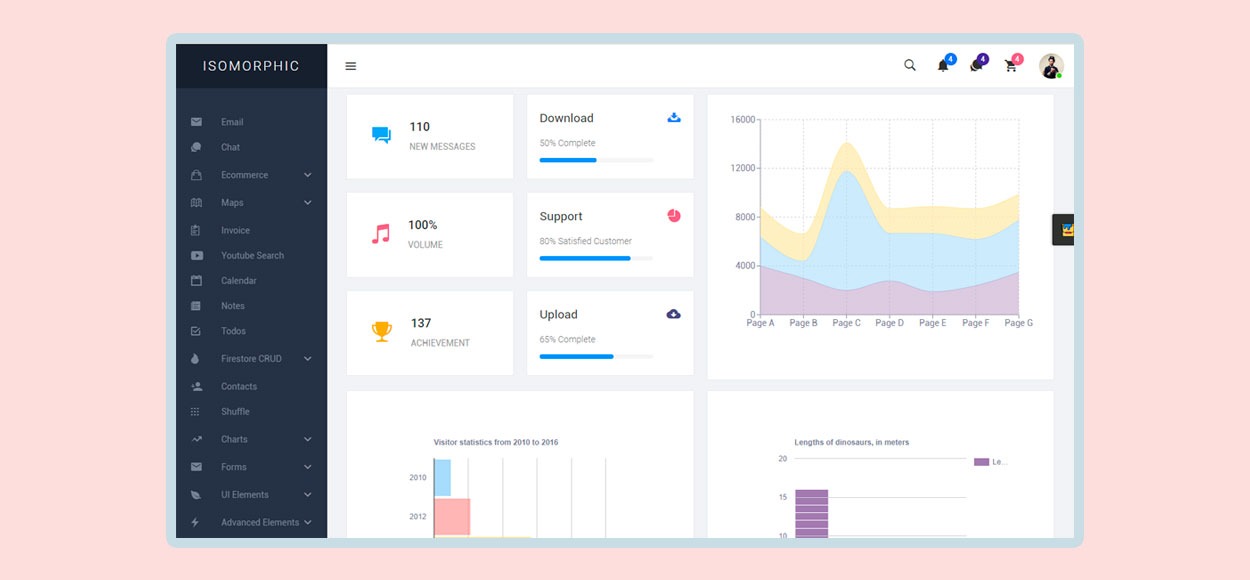
Isomorphic
Demo: Ver
También hacen uso de Redux junto con React JS y Algolia, Firebase, Auth0, Next JS, dando vida así a magníficos elementos entre ellos botones, Mapas, Chats, Calendarios, Tablas, Badges, Charts, etc. La lógica de esta plantilla usa el patrón de aplicaciones Web Progresivas que optimiza la carga y presentación del administrador, si deseas ver como funciona esta plantilla visita su Demo.

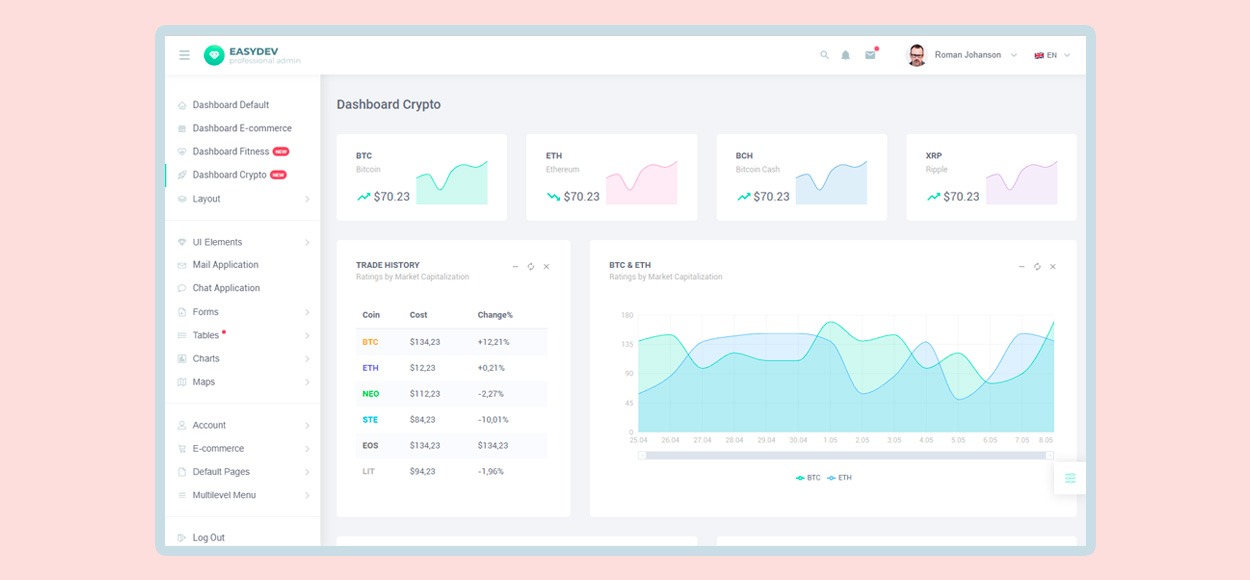
EasyDev
Demo: Ver
Esta hermosa plantilla muy limpia y un tanto minimalista fue creada usando Bootstrap 4, Sass, Redux y obviamente React JS, el diseño se trabajo con Sketch. Cuenta con muchos elementos a tu disposición como Charts, Tablas, Formularios, Mapas, Mails, E.commerce, etc. , si deseas ver como funciona esta plantilla visita su Demo.

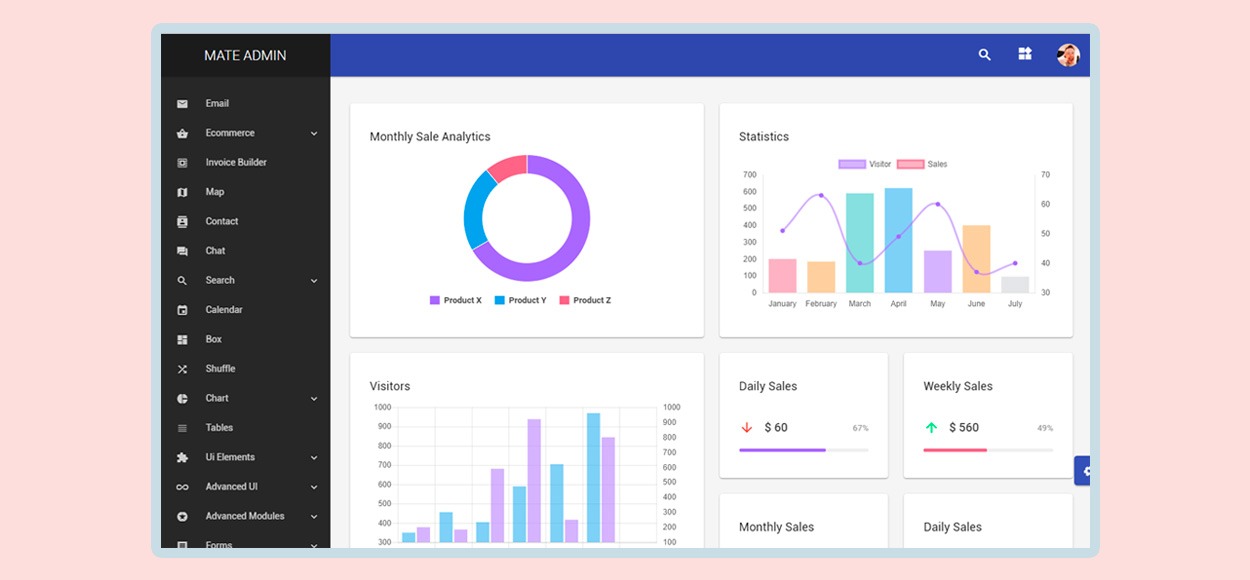
Mate
Demo: Ver
Como parte del desarrollo ágil también usan Redux para revisar el estado del proyecto, esta plantilla usa elementos de Material Design y fue creado con React Router, Ant Design, Webpack, Code Splitting, Asing Loading y lógicamente con React JS, si deseas ver como funciona esta plantilla visita su Demo.

Conclusión
Esperamos que en este artículo puedas ver la potencia de React JS, que también es usado en el core de algunas aplicaciones de Facebook. En la actualidad es importante que potencies tus conocimientos en React JS junto con otras herramientas como las que se usaron para crear las plantillas mencionadas en este Post.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Articulos
- 27-10-2018
- 24-08-2023
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)