5 Mejores Librerías de Animación Para React JS
 5 minuto(s)
5 minuto(s)En esta página:
Hoy en día, las interfaces de usuario de las aplicaciones web tienen muchos elementos que las hacen atractivas para los usuarios. Los desarrolladores han tenido que encontrar nuevas formas de implementar interfaces de usuario con animación y transiciones para cumplir con estos requisitos modernos. Como resultado, se han desarrollado librerías y herramientas especializadas para manejar la animación en aplicaciones web. En este artículo te compartiré 5 Mejores Librerías de Animación Para React JS, vamos con ello.

Asimismo, te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos) y “4 Errores Que Pueden Arruinar Tu Carrera Como Desarrollador”(Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 5 Mejores Librerías de Animación Para React JS.
5 Mejores Librerías de Animación Para React JS
Al igual que en Posts similares, compartiré el nombre de la librerías, su sitio web, descripción y una imagen de referencia.
React Awesome Reveal
Web: Visitar
Esta librería ofrece animaciones de revelación al utilizar la API Intersection Observer para identificar cuándo los elementos son visibles dentro de la ventana gráfica. Tiene incorporado Emotion el cual implementa de manera eficiente animaciones CSS para mejorar el rendimiento y la aceleración del hardware.
React Awesome Reveal tiene más de 873 estrellas de GitHub y 10,000 descargas semanales de NPM.
Características de React Awesome Reveal
- Animaciones activadas por desplazamiento para efectos de revelación cautivadores
- Variedad de opciones de animación: fundidos, diapositivas, zooms, rotaciones y más
- Personalización y control sobre las propiedades de animación.
- Animaciones secuenciales para efectos en cascada o escalonados
- Integración con Intersection Observer para un seguimiento eficiente de la visibilidad de los componentes
- Responsivo y flexible, adecuado para construir sitios web dinámicos
- Implementación simple con una API fácil de usar.

tsParticles
Con esta librería puedes crear fácilmente animaciones altamente personalizables de partículas, confeti y fuegos artificiales, puedes utilizarlas como fondos animados para tu sitio web. Cuenta con componentes listos para usar en Reacts, Angular, Svelte y Web Components. TS Particles tiene más de 5,500 estrellas de GitHub y 54,000 descargas semanales de NPM.
Características de tsParticles
- Impresionantes animaciones de partículas para sitios web visualmente cautivadores
- Configuraciones personalizables para el tamaño, la forma, el color y el comportamiento de las partículas
- Interacciones interactivas con el mouse y las interacciones táctiles
- Optimización del rendimiento para animaciones fluidas en todos los dispositivos
- Fácil integración con JavaScript estándar o en frameworks y librerías populares como React y Vue.

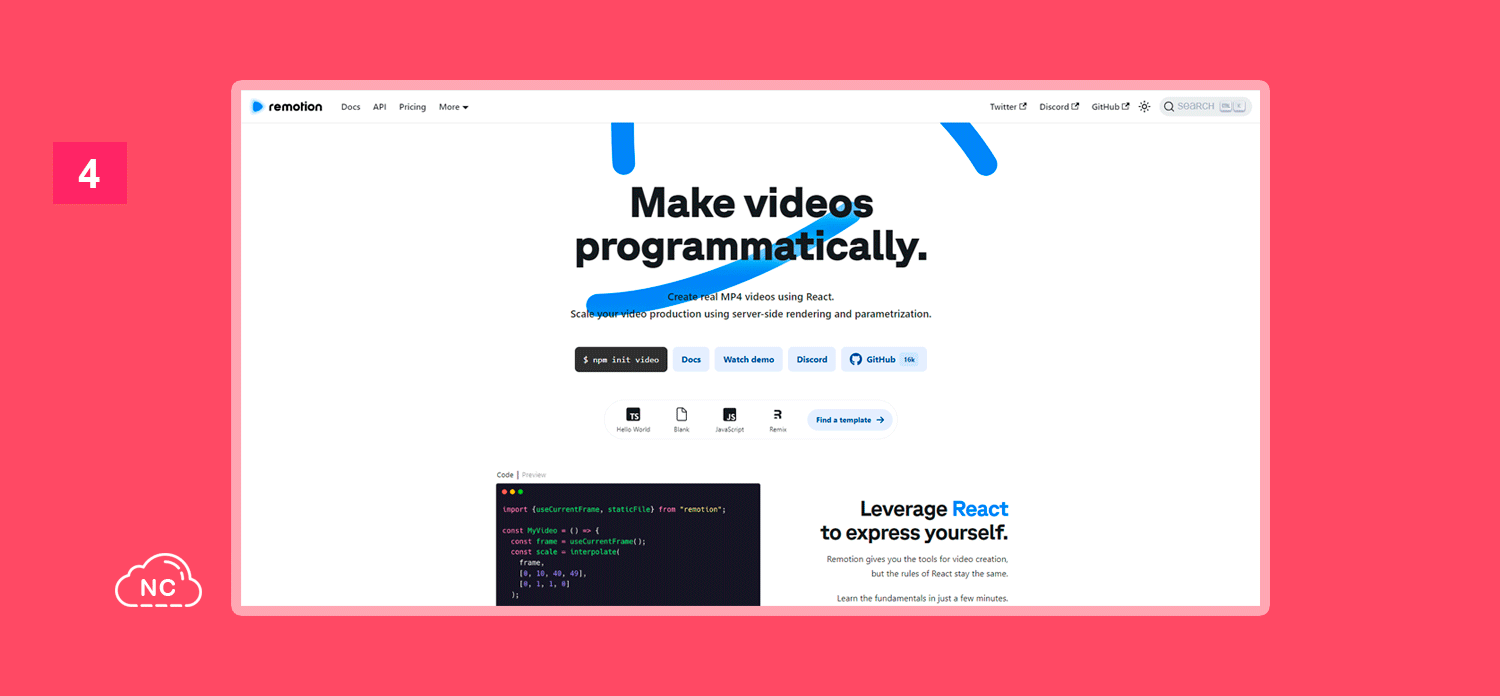
Remotion
Web: Visitar
Esta librería te permite crear videos y animaciones utilizando herramientas y lenguajes familiares como HTML, CSS, JavaScript y TypeScript. Por lo tanto, puedes aprender sobre la creación de videos sin ningún conocimiento. En cambio, puedes usar tu experiencia en programación para crear animaciones y videos usando Remotion.
Remotion tiene más de 16,000 estrellas de GitHub y 14,000 descargas semanales de NPM.
Características de Remotion
- Creación de video basada en navegador usando componentes React
- Potente editor de línea de tiempo para secuenciar y animar componentes
- Generación de contenido dinámico con accesorios para videos personalizados y basados en datos
- Personalización y manipulación basadas en código con JavaScript
- Salida de alta calidad en varios formatos y resoluciones
- Compatibilidad con la colaboración y el control de versiones con la integración de Git
- Integración perfecta con los flujos de trabajo y las herramientas de React existentes.

React-spring
Web: Visitar
React-spring es una librería de animación basada en la física de resortes que debería cubrir la mayoría de tus necesidades de animación relacionadas con la interfaz de usuario. Te brinda herramientas flexibles para transmitir con confianza tus ideas en interfaces móviles.
React Spring tiene más de 25,000 estrellas de GitHub y 750,000 descargas semanales de NPM.
Características de React Spring
- Animaciones suaves y fluidas para aplicaciones React
- Animaciones basadas en la física para efectos naturales y realistas
- Control detallado sobre los parámetros de animación
- Admite animaciones complejas que involucran múltiples elementos
- Perfecta integración con React
- Compatibilidad entre navegadores y dispositivos cruzados.

React Move
Web: Visitar
Esta librería permite a los desarrolladores crear animaciones atractivas basadas en datos. Es una librería liviana que tiene eventos de ciclo de vida en las transiciones.
React Move tiene más de 6,500 estrellas de GitHub y 90,000 descargas semanales de NPM.
Características de React Move
- Sintaxis declarativa para definir animaciones en aplicaciones React
- Múltiples tipos de animación disponibles (traducir, escalar, rotar, opacidad)
- Transiciones personalizables con control sobre el tiempo, la duración y la aceleración
- Funciones de interpolación e interpolación para transiciones suaves
- Soporte de animación SVG para animar elementos y atributos SVG
- Perfecta integración con React, aprovechando su arquitectura basada en componentes y gestión de estado.

Estas son todas la geniales librerías que puedes usar en React JS para crear animaciones, existen otras librerías, pero las que te he compartido son buenas opciones.
Conclusión
En este post te he compartido 5 excelentes librerías para crear animaciones en React con características únicas. Espero que este post te sea de ayuda para elegir la mejor librería de animación de React para tus proyectos.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS
- 19-06-2023
- 20-06-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)