Novedades más destacadas que trae Angular 7
 4 minuto(s)
4 minuto(s)El día 18 de Octubre de 2018, Angular lanzo una nueva versión de su Framework, hablamos de Angular 7, esta versión incluye grandes mejoras y funciones que antes no tenia, queremos compartir contigo las novedades que trae consigo esta versión, compartiremos las novedades más destacadas y así estés al día con Angular.

Actualizacion de Dependencias
Esta nueva versión de Angular ha hecho un update de las dependencia:
- Actualización a TypeScript 3.1
- Actualización a RxJS 6.3
- Soporte para Node 10, pero aun puedes usar Node 8 si lo deseas.
Integración de Herramientas
Angular siempre ha tenido aliados y comunidades que le ayudan a crecer constantemente, por eso han decidido asociarse con las siguientes comunidades y sus nuevos lanzamientos
Angular Console
URL: Visitar
Esta herramienta sirve para ejecutar proyectos en Angular en una máquina local de manera rápida en intuitiva.
Angular Fire
URL: Visitar
Esta librería sirve para usar servicios de Firebase e integrarlos con Angular, esta librería fue lanzada en el repositorio NPM y han lanzado una primera versión estable con Angular 7
NativeScript
URL: Visitar
Ahora puedes tener un único proyecto que se compile al mismo tiempo para Web y para dispositivos móviles con Native Script.
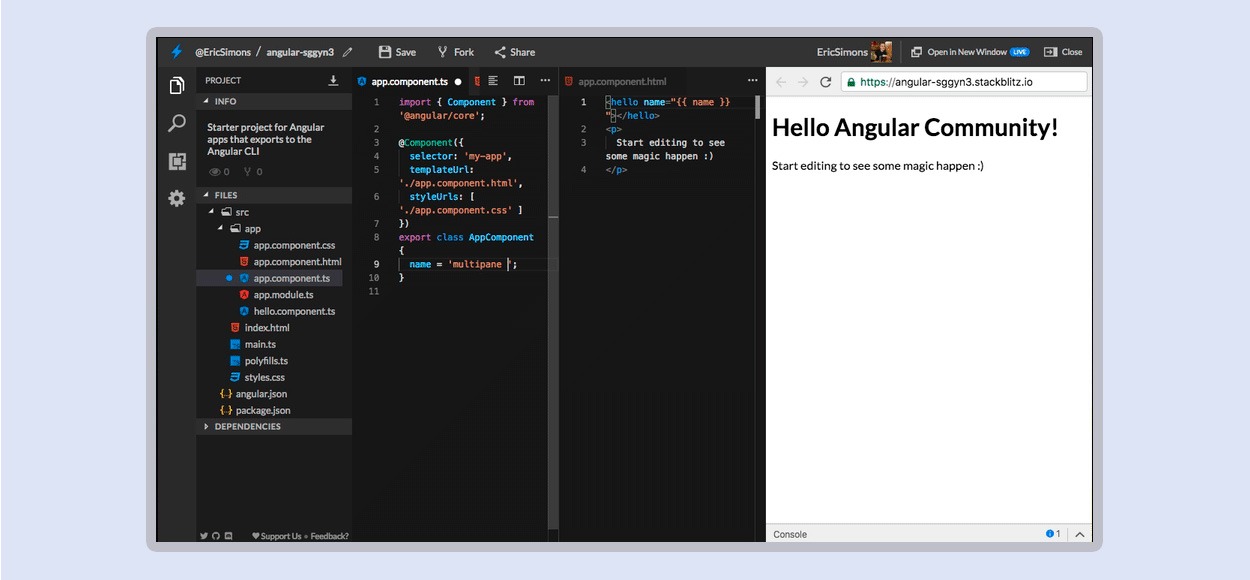
Stack Blitz
URL: Visitar
Este editor de código en línea de Angular ahora tiene soporte para Angular Language Service junto a otras funciones.

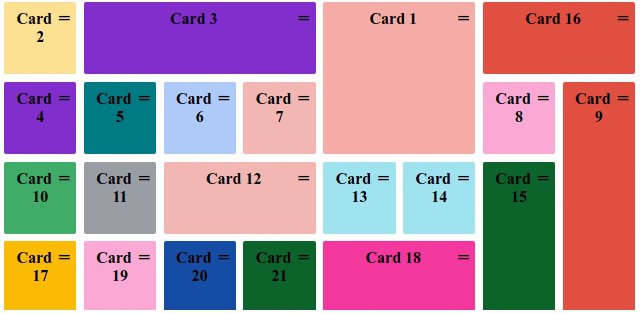
Drag and Drop
Ahora el CDK (Component Dev Kit) de Angular tiene soporte para poder Arrastrar y Soltar elementos, asi mismo a medida que el usuario mueve los elementos, estos se ordenan de manera automática con el método moveItemInArray y para transferir elementos entre contenedores con el método transferArrayItem.
|
1 2 3 4 5 6 |
// Angular drop(event: CdkDragDrop<string[]>) { moveItemInArray(this.movies, event.previousIndex, event.currentIndex); } |
|
1 2 3 4 5 6 |
<!-- Vista HTML --> <div cdkDropList class="list" (cdkDropListDropped)="drop($event)"> <div class="box" *ngFor="let movie of movies" cdkDrag>{{movie}}</div> </div> |
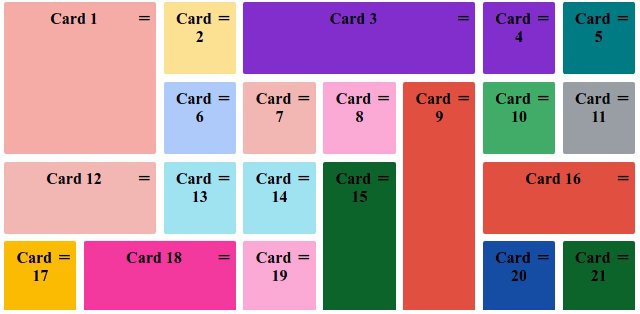
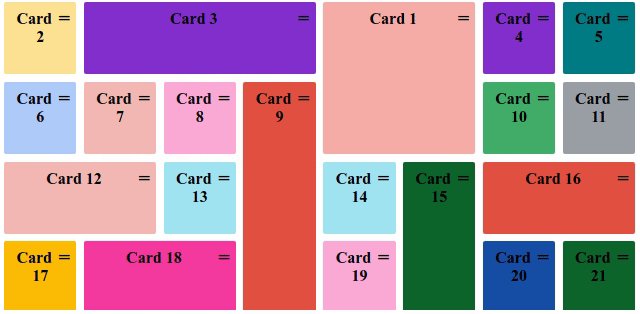
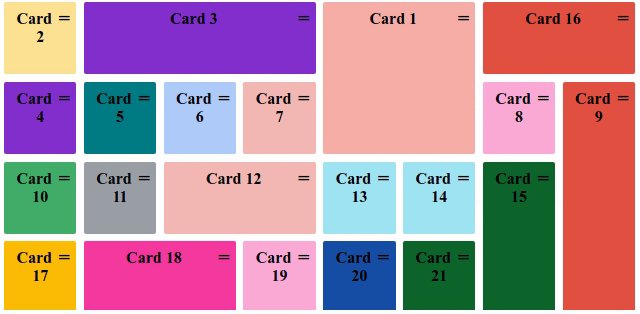
Ejemplo Visual

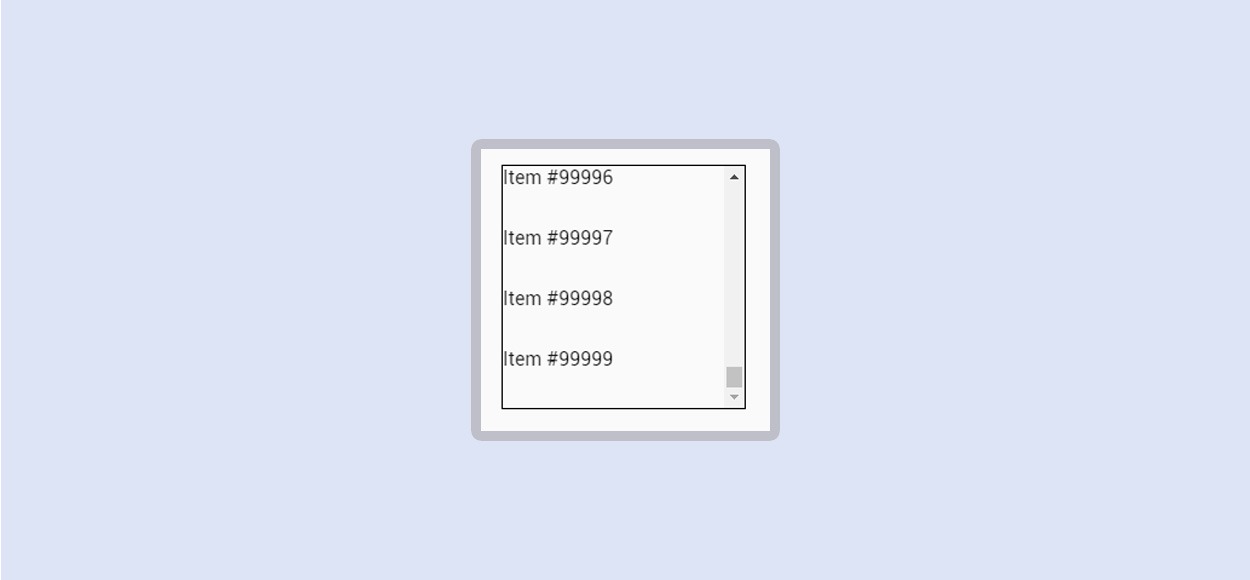
Mejora en el Desplazamiento Virtual
En Angular 7 se ha hecho mejoras en la carga y descarga de elementos cuando el usuario se desplaza, por ejemplo sobre partes visuales de listas con muchos datos, esto hace que el usuario tenga una mejor experiencia en cuanto a rapidez al desplazarse por estos datos.

Puedes ver los ejemplos en la página oficial de Angular y tengas una idea más clara de este update.
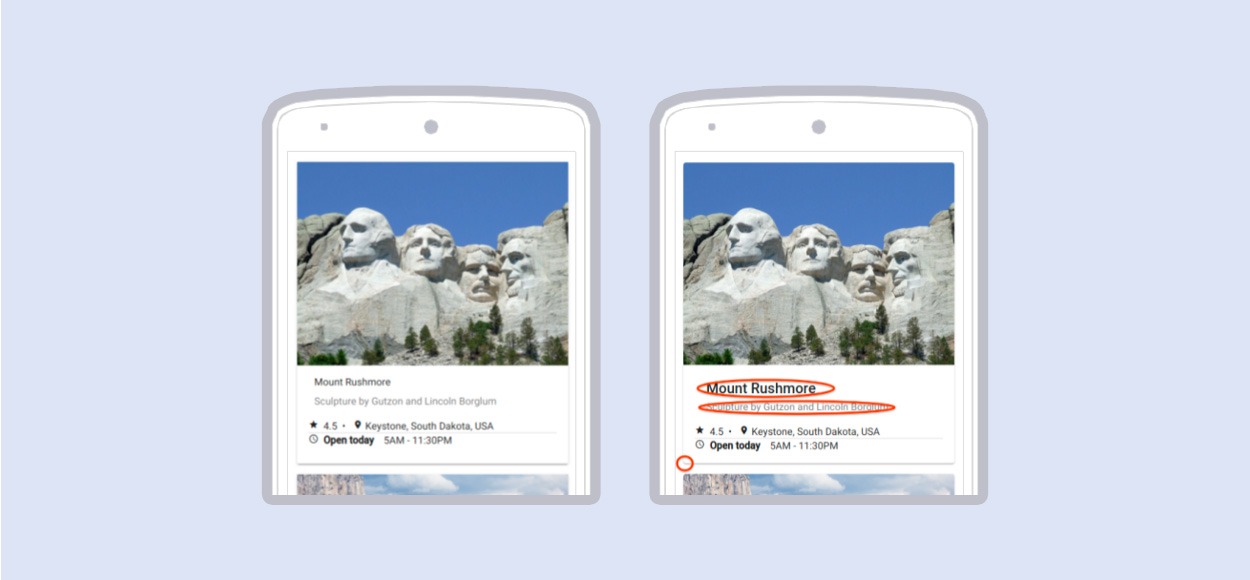
Actualización de Material Design
En 2018 Material Design el conjunto de componentes y elementos para desarrollar vistas Front, recibió varias actualizaciones y en este versión de Angular 7 ha sido incorporadas, por ende se debería de ver estas mejoras visuales en tus proyectos

Mejora en la Compilación a Producción
En versiones anteriores los ingenieros de Google detectaron que los Desarrolladores de Angular al compilar su proyecto desde Desarrollo a Producción incluían el polyfill reflect-metadata que solo es necesario cuando una aplicación esta en Desarrollo.
En esta versión de Angular cada vez que compiles tu proyecto a producción, el sistema lo eliminará del archivo polyfills.ts automáticamente por ti, así solo debes preocuparte en mejorar tu proyecto
Alerta de Sobrecarga de Datos
Para evitar los proyectos con demasiada carga de datos, ahora Angular 7 puede ayudarte a controlar y evitar esto, por ejemplo cuando un proyecto tenga de peso mas de 2 MB te mostrará un error cuando tope los 5 MB de tolerancia, esto lo puedes configurar en tu archivo angular.json
|
1 2 3 4 5 6 7 |
"budgets": [{ "type": "initial", "maximumWarning": "2mb", "maximumError": "5mb" }] |
Avisos en la Consola CLI
En esta versión cuando el usuario ejecute comandos como ng new o ng add @angular/material la consola le mostrará una indicación con funciones integradas como enrutamiento y soporte para SCSS
|
1 2 3 4 5 6 7 8 |
"routing": { "type": "boolean", "description": "Generates a routing module.", "default": false, "x-prompt": "Would you like to add Angular routing?" }, |
Notas
- Si deseas actualizar tu Angular a la versión 7 puedes visitar este página oficial de Angular que te ayuda migrar a la nueva versión.
- Angular está aun trabajando con Ivy, un nuevo motor de renderizado y nos dará detalles en los próximos meses, Ivy no ha sido incluido en la versión 7 de Angular porque aun se encuentra en desarrollo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 21-10-2018
- 23-10-2018
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)