Novedades en las Dev Tools 71 de Google Chrome
 3 minuto(s)
3 minuto(s)Ya esta aquí la versión 71 de Google Chrome Dev Tools, conjunto de herramienta para desarrolladores Web, en este artículo compartiremos contigo las novedades más importantes de sus herramientas, como funcionan y como debes utilizarlas para sacarle provecho y estés al día como todo buen Desarrollador, vayamos con el artículo.

Este update incluye 5 grandes cambios interesantes que mencionamos a continuación
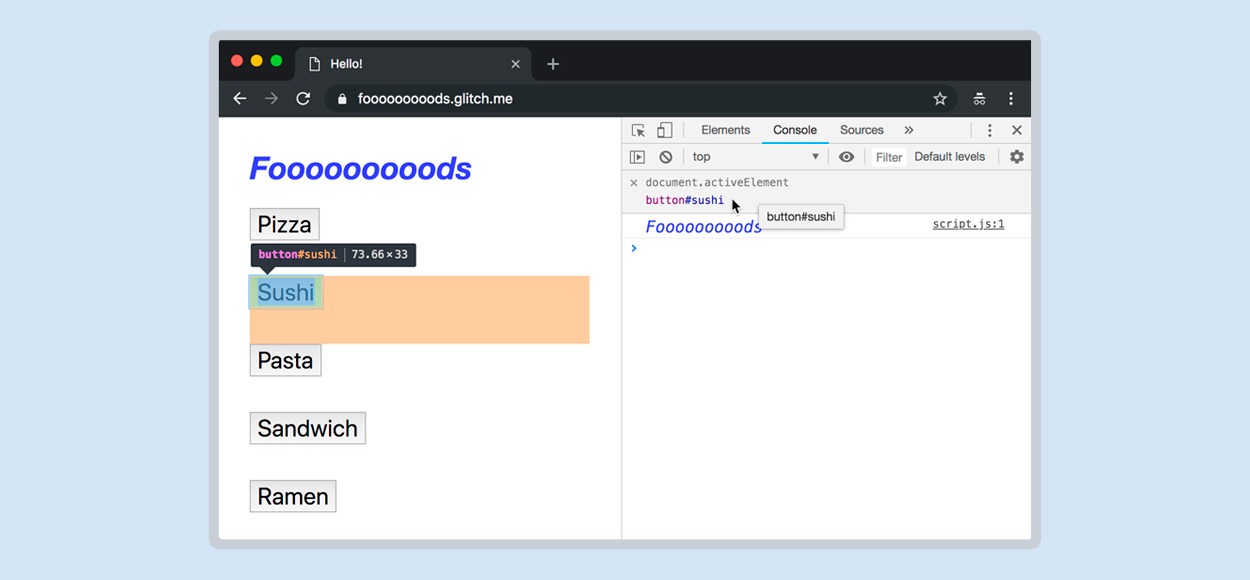
Resaltado de nodos DOM
Cuando evalúes una expresión en vivo como un nodo DOM, si pasas el cursor sobre el resultado de la expresión en vivo puedes ver que ahora se resalta en la ventana gráfica

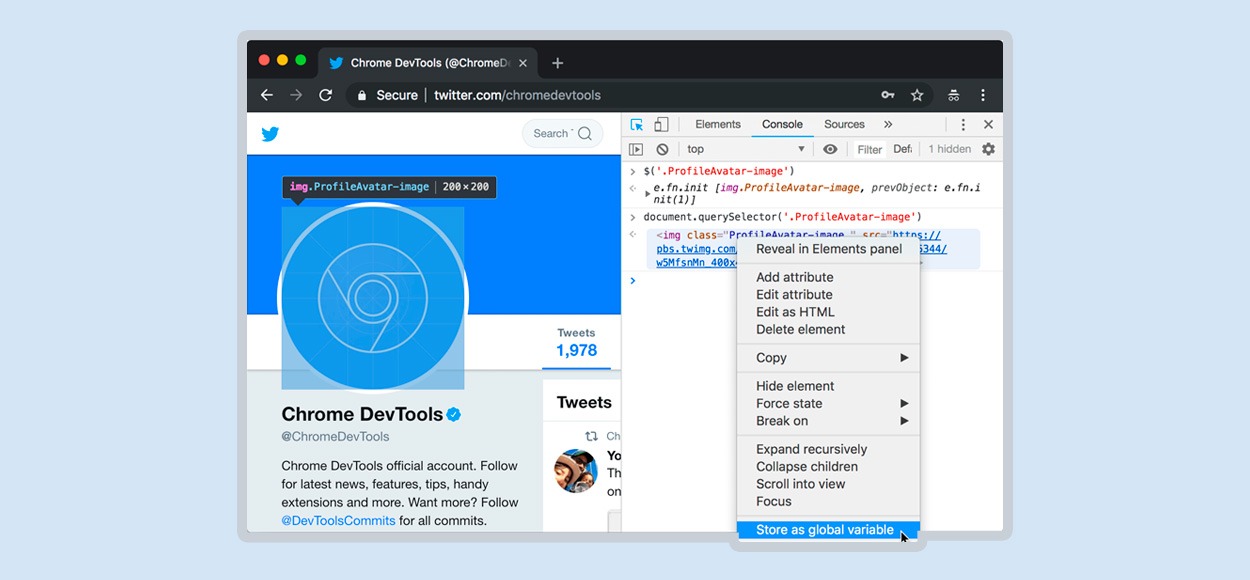
Almacenamiento de Nodos DOM
En esta versión 71 puedes almacenar como una variable Global un Nodo DOM, para esto debes ejecutar una expresión en la Consola y evaluarla en un nodo, haz click con el botón derecho del mouse sobre el resultado y luego Store as global variable (Almacenar como variable global)

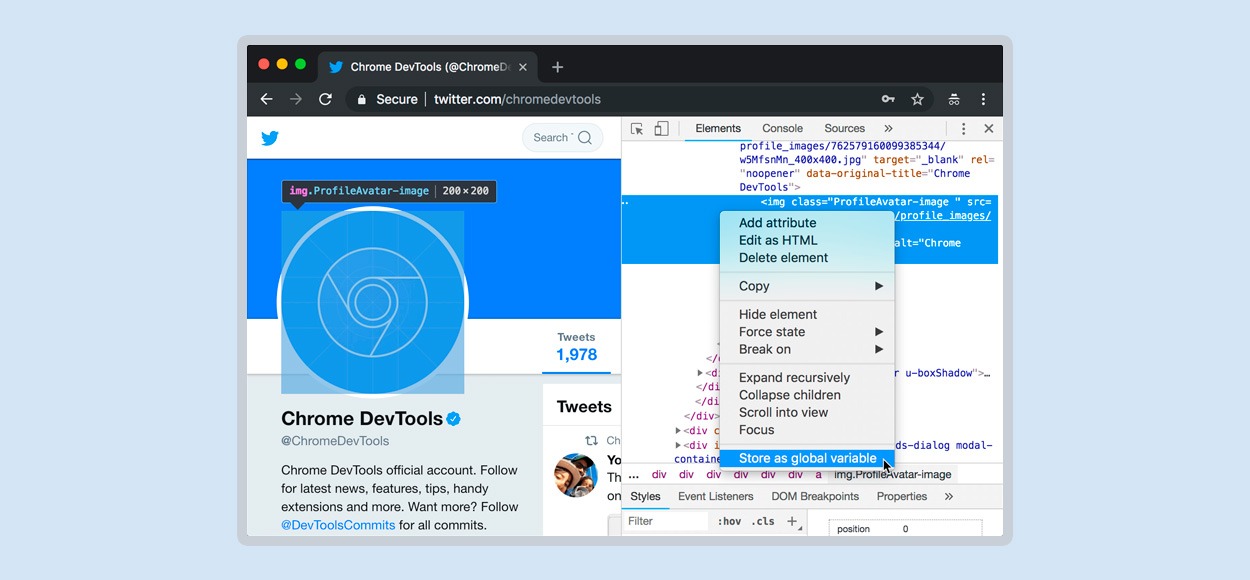
También puedes hacer clic con el botón derecho del mouse en un elemento del árbol DOM de la Pestaña Elements y seleccionar Store as global variable (Almacenar como variable global)

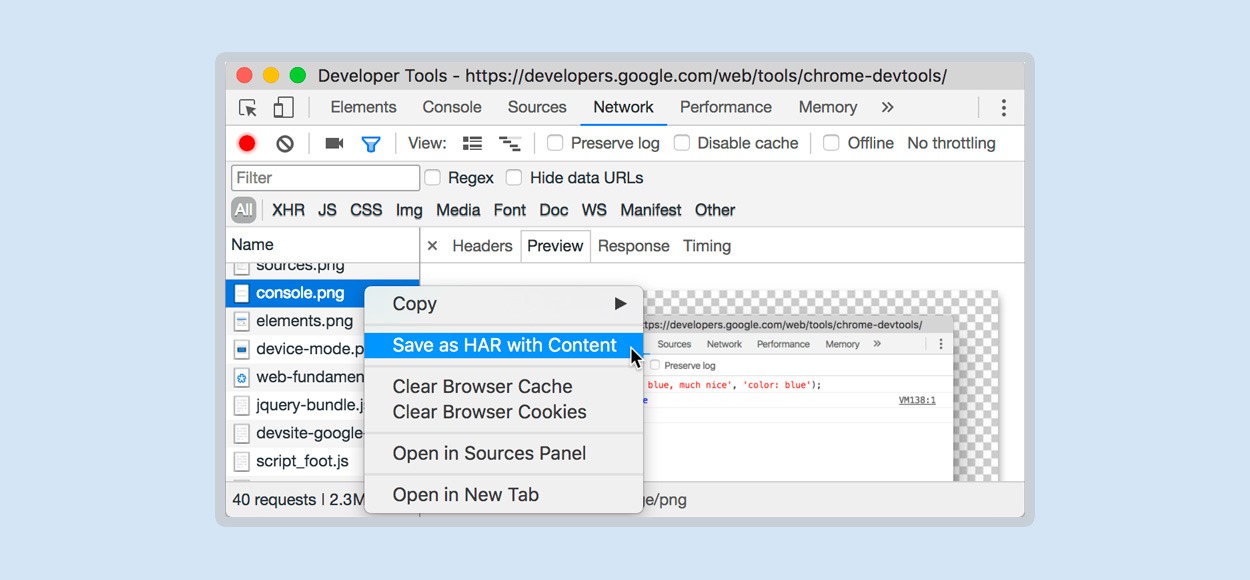
Información de Prioridad al exportar / importar HAR
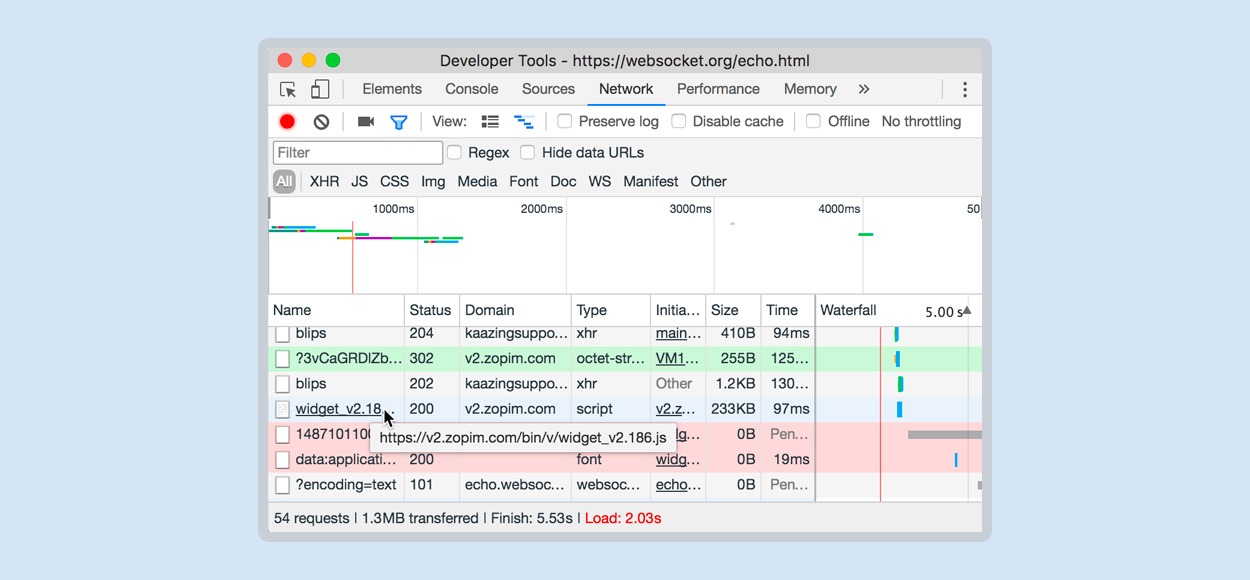
Si deseas diagnosticar los registros de red y compartirlos con otros desarrolladores, puedes exportar un archivo .har con los resultados de una solicitud de red

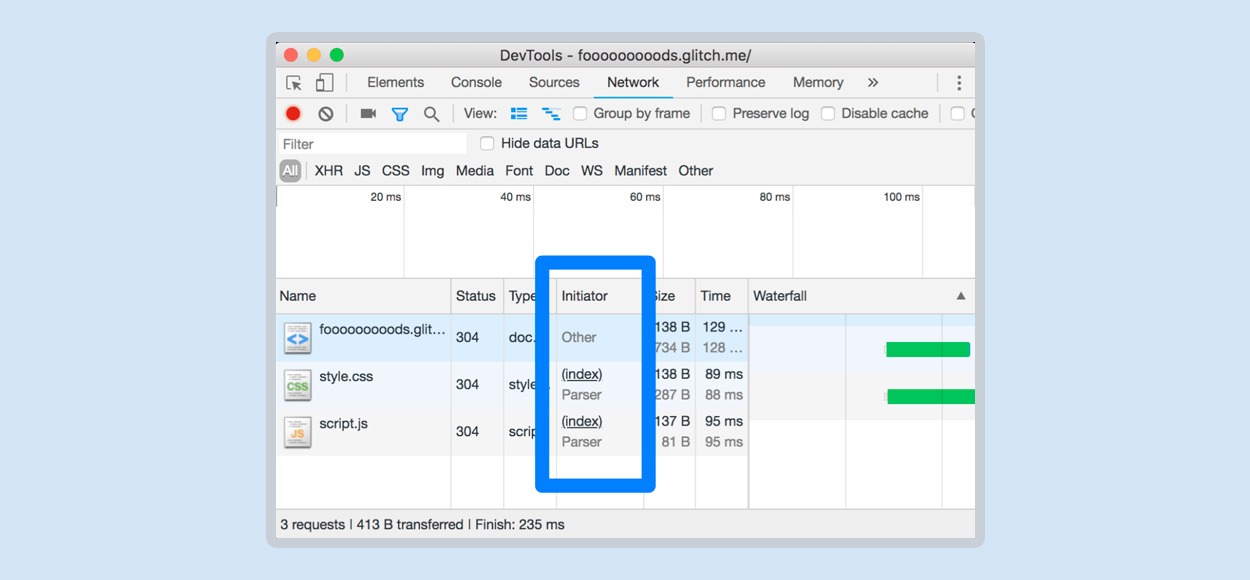
Para importar el archivo .har solo arrástralo al mismo panel y te mostrará todos los datos, cuando exportas un archivo .har ahora Dev Tools 71 incluye información en la columna Initiator

También puedes manterner presionada la tecla SHIFT sobre una elemento para ser su dato Initiator y sus dependencias

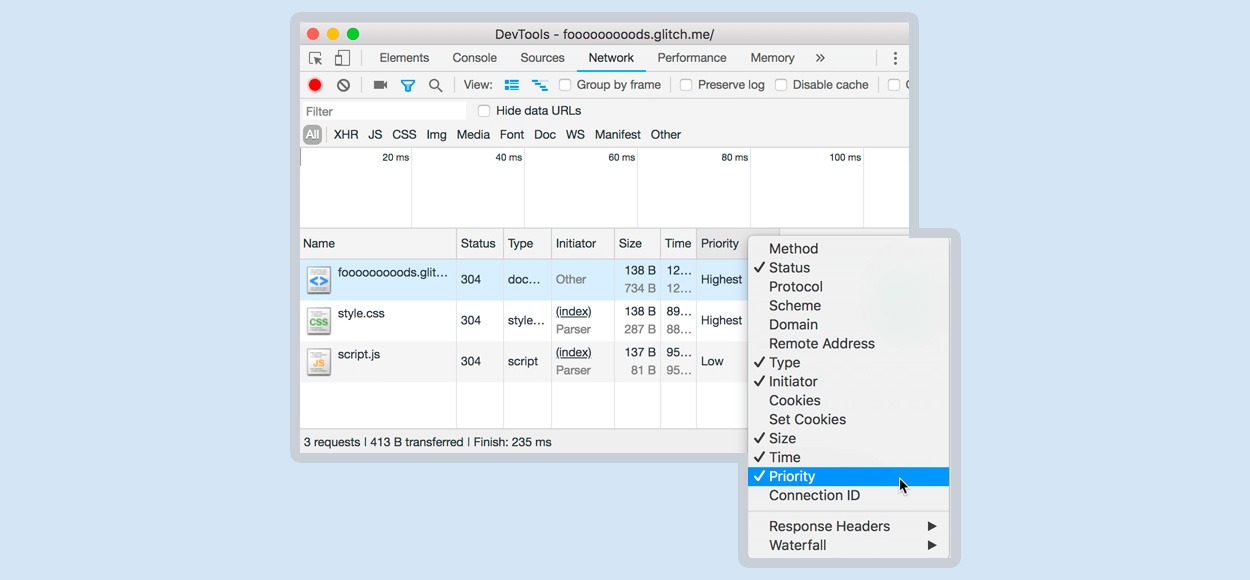
Ahora también puedes activar la columna Priority (Prioridad), esta se activa haciendo clic con el botón derecho del mouse sobre una columna y selecciona de la lista la opción Priority, esta columna muestra información de los elementos que Dev Tools toma como primordiales para la carga de una vista

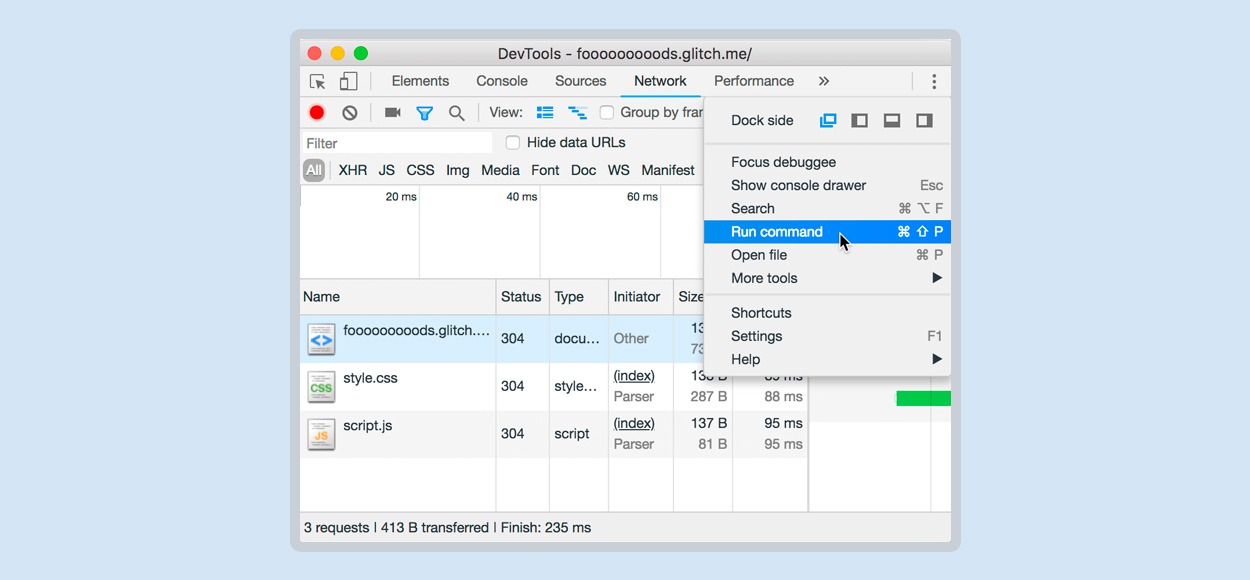
Menú Comandos desde Menú Principal
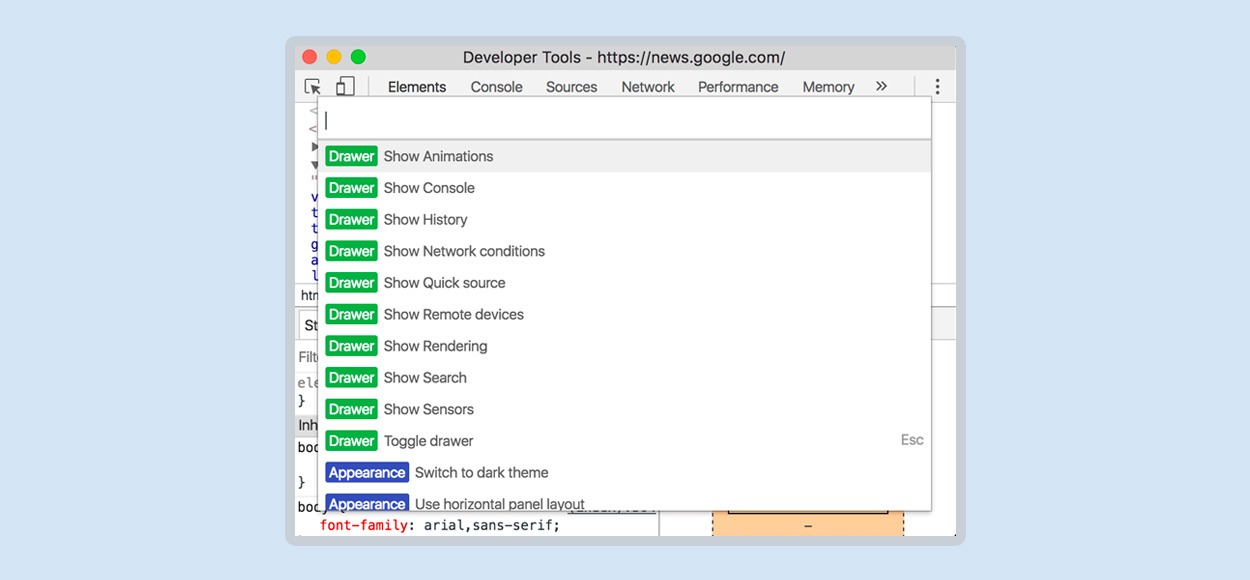
Mediante el menú de comandos para acceder rápidamente a los Paneles, Pestañas y Funciones de Dev Tools

Para usar el menú de comandos debes de hacer click en en icono de opciones en los 3 puntos verticales y elegir la opción Show Console Drawer, tambien aparece en algunos casos como Run command o también puedes mostrar el menú de comandos presionando las teclas CTRL + SHIFT + P

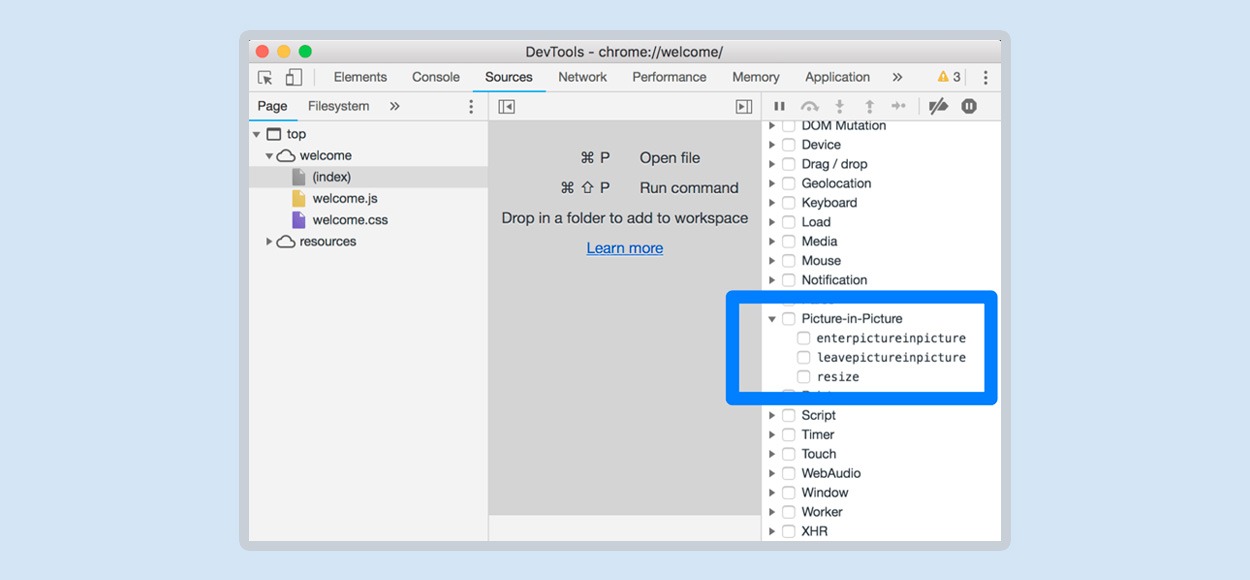
Puntos Picture in Picture
La nueva API experimental Picture in Picture permite que una página cree una ventana de video flotante en el escritorio. Puedes habilitar las opciones enterpictureinpicture, leavepictureinpicture y resize en el panel Event Listener Breakpoints y hacer pausas cada ves que se lleve acabo uno de los eventos Picture in Picture, Dev Tools detiene la primera linea del controlador.

Nota
Algunas de las opciones pueden ser retiradas o modificadas en próximas versiones de Chrome Dev Tools, esto no depende de nosotros, si no de los ingenieros que dan soporte a esta herramienta.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 31-10-2018
- 07-02-2019
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)