Novedades en las Dev Tools 68 de Google Chrome
 2 minuto(s)
2 minuto(s)Hace poco que Google la empresa creado del Navegador Chrome lanzo la versión de su herramienta para desarrolladores Chrome Dev tools en su versión 68, como siempre tiene interesantes novedades que ayudarán al Desarrollador a ser más productivo, en este artículo te vamos a contar todos los detalles sobre esta reciente versión.

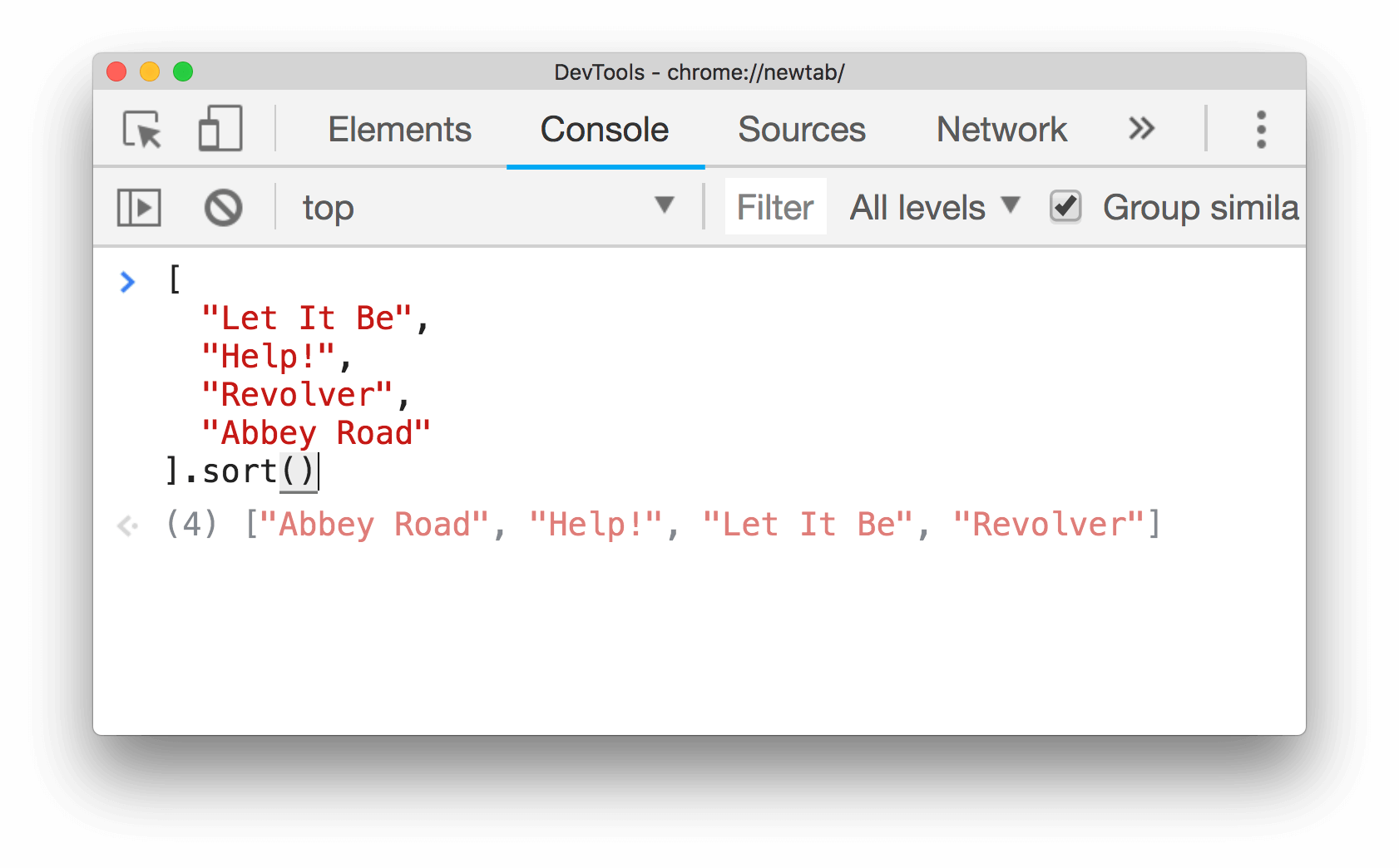
Vista Previa de Resultado
Ahora cada ves que escribas una expresión en la consola, o un array de datos puedes ver los resultados en tiempo real

Nota: Para activar la vista previa de resultado, debes seguir estos pasos:
- Presiona f12 para abrir la Chrome Dev Tools
- Ve a configuración .
- Activa la casilla de Eager evaluation.
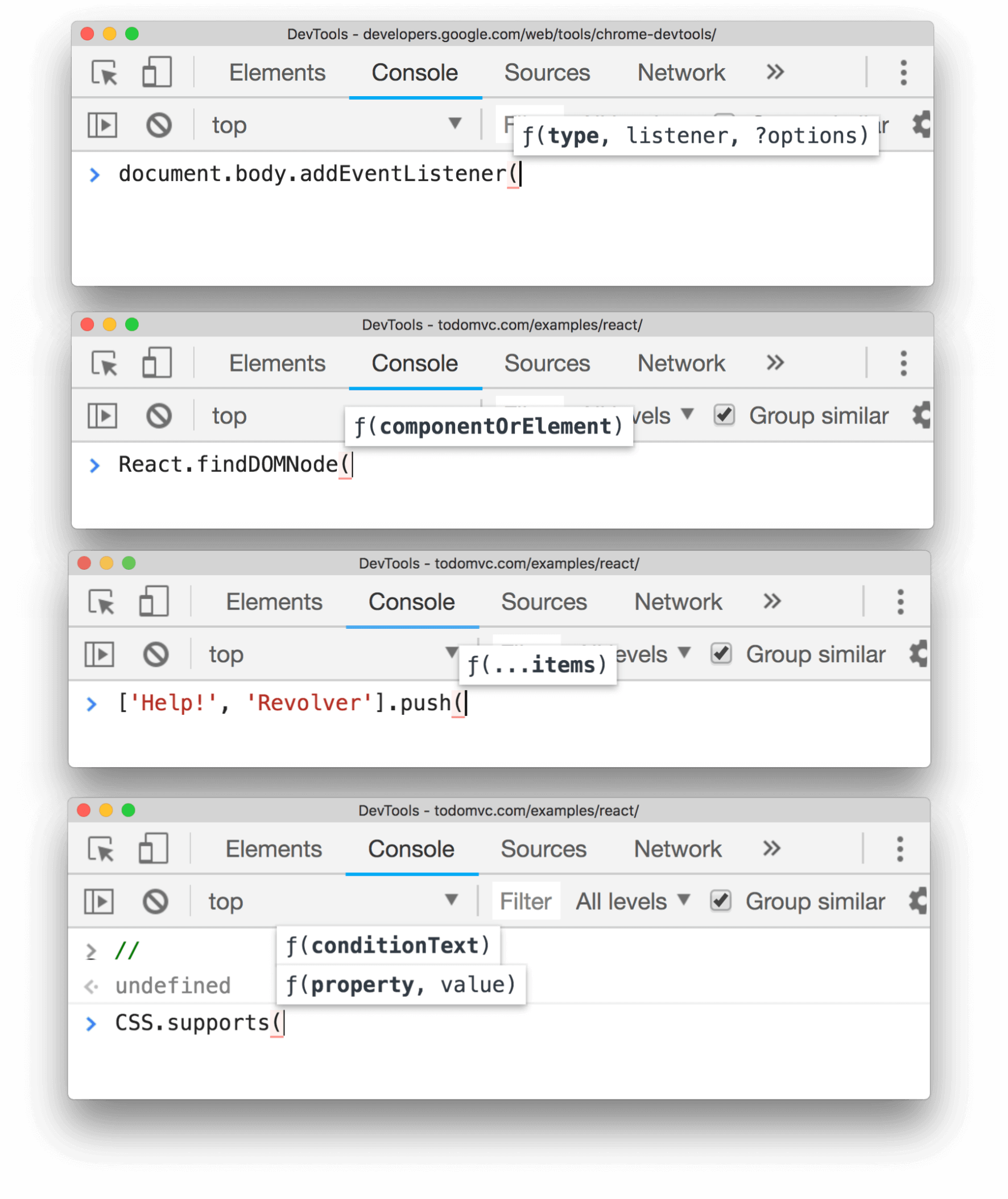
Sugerencias de Argumentos Javascript
Cada ves que escribas métodos, funciones, etc. La consola te dará sugerencias que debes escribir para continuar escribiendo de manera apropiada tu línea de código

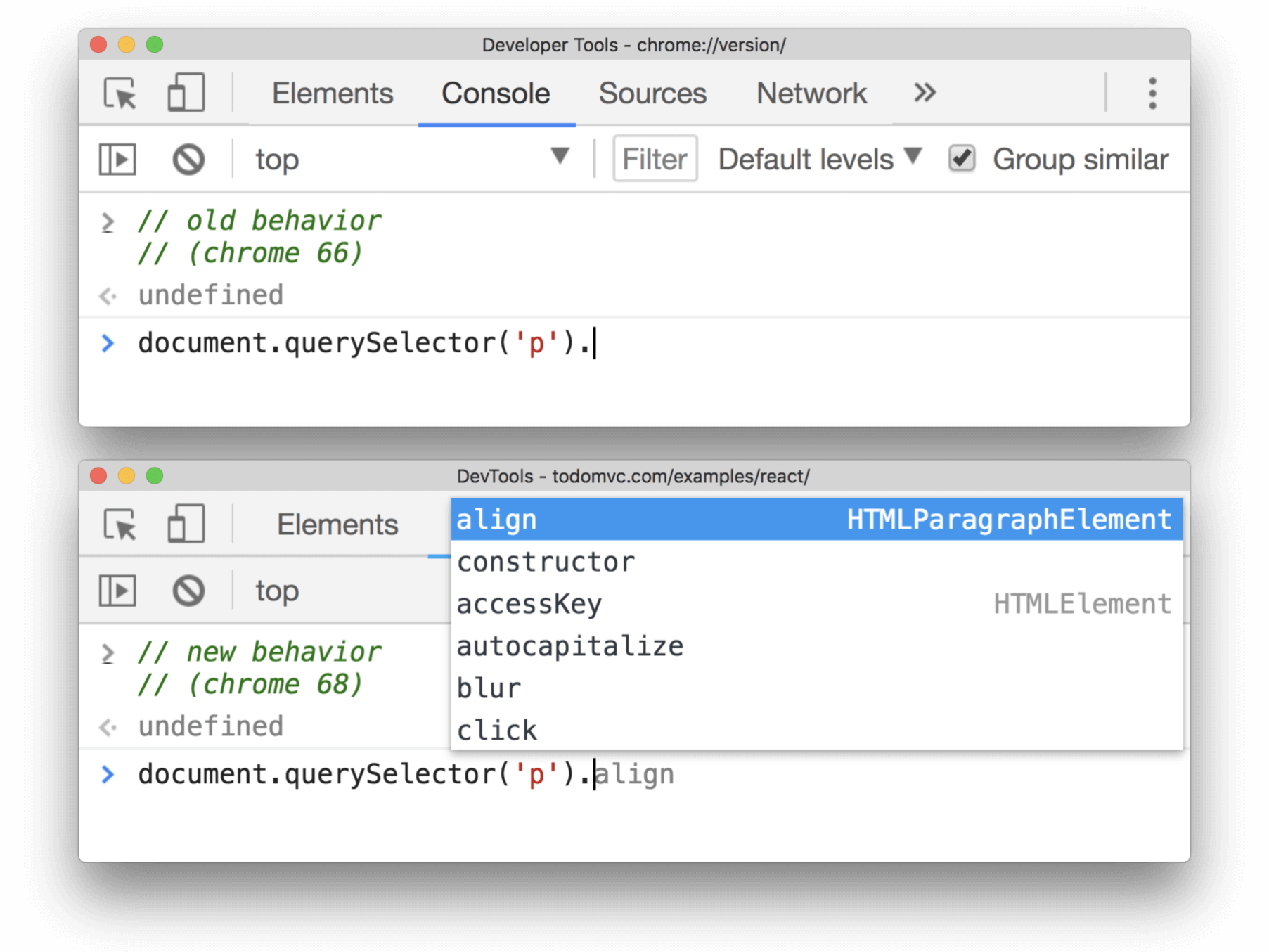
Sugerencias durante el trabajo con Funciones
Mientras estas escribiendo una función tambien te ofrece sugerencias para terminar de escribir tu código

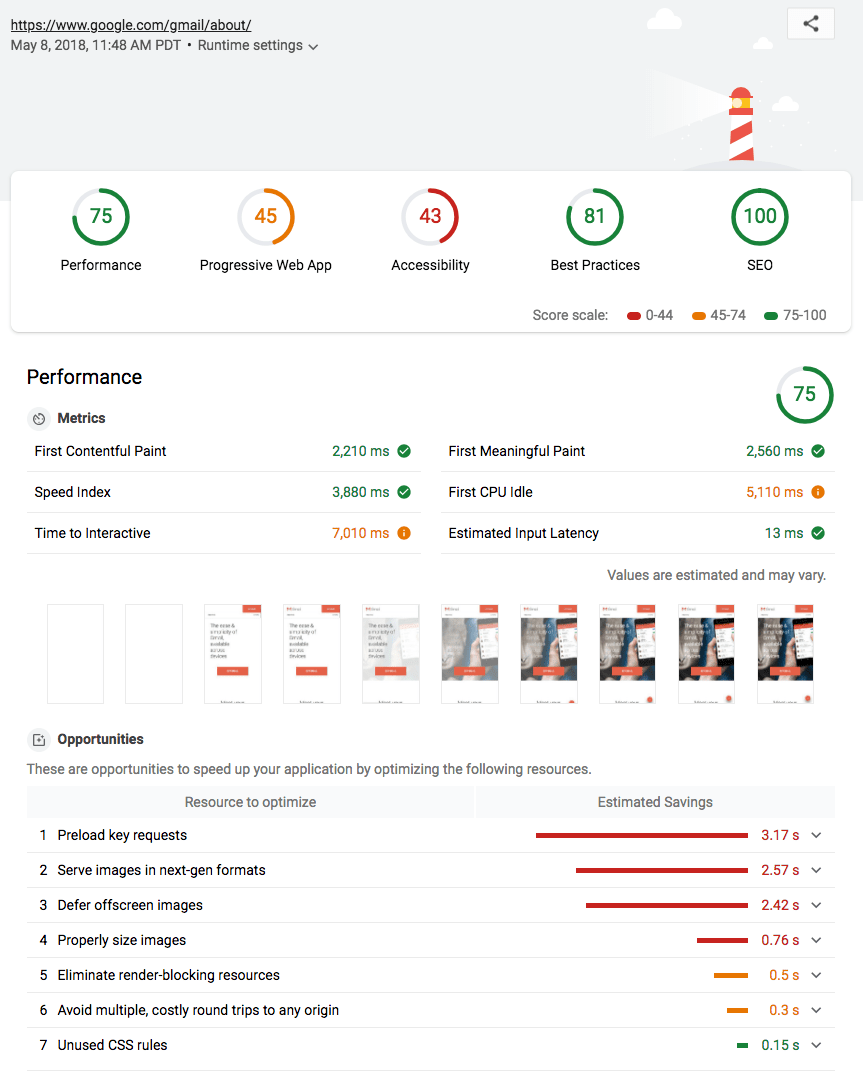
Auditorias más rápidas y confiables
Google Chrome Dev Tools 68 trabaja con Lighthouse 3.0 para crear reportes en su Auditoria el cual cuenta con un nuevo motor mejorado que nos arroja datos mas reales después de hacer el análisis de un sitio web, su interfaz a sido tambien rediseñada

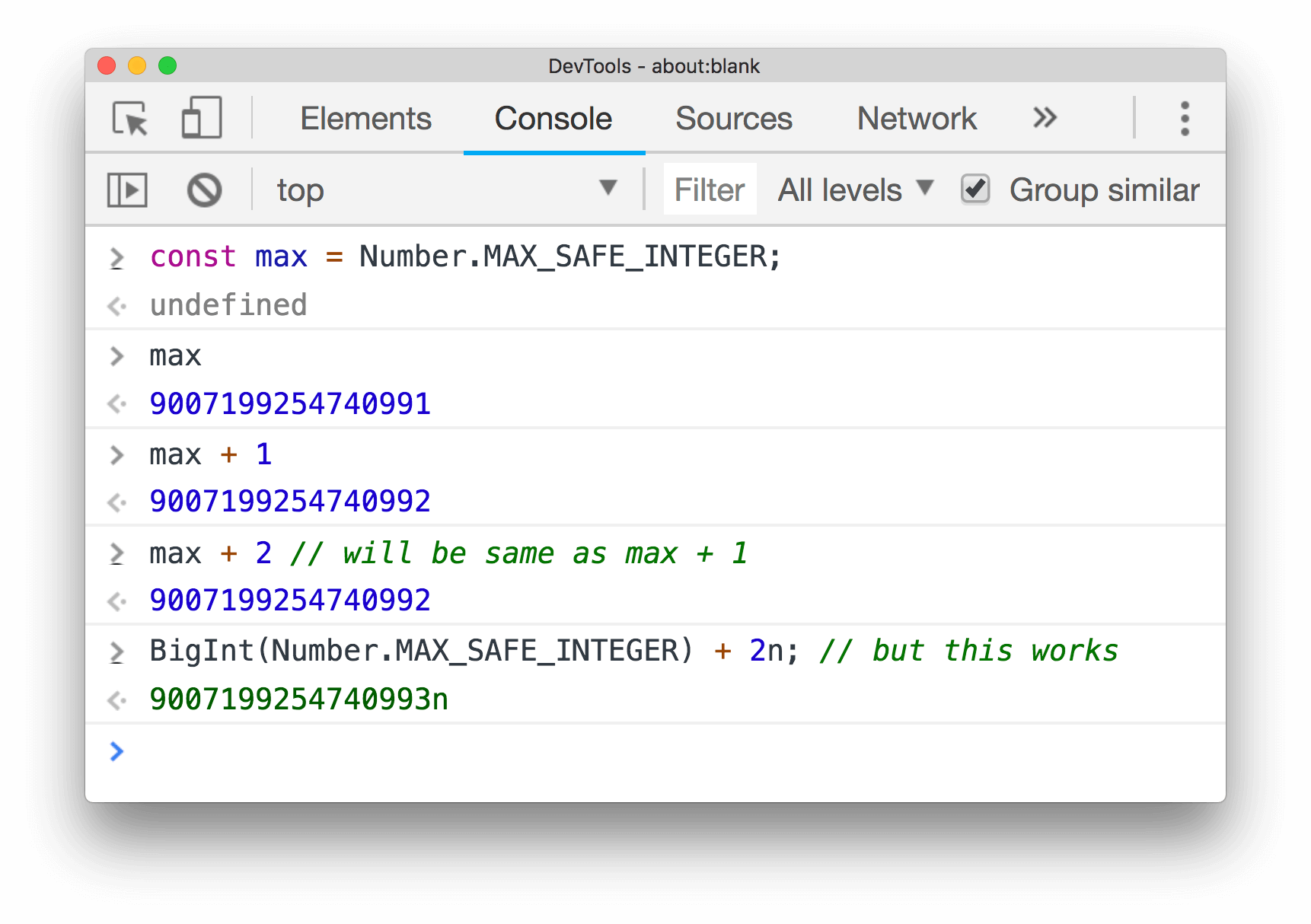
Soporte para datos BigInt
Esta versión también nos trae soporte para trabajar con números enteros primitivos con una alta precisión de calculo, este dato es de tipo BigInt

Esperamos que empieces a usar estas novedades que te ayudan a ser un mejor profesional y ser más productivo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 17-08-2018
- 07-02-2019
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)