Editar una imagen con Postman
 3 minuto(s)
3 minuto(s)Una de las herramientas más importantes para hacer pruebas CRUD a las aplicaciones en Desarrollo es Postman, en ciertas ocasiones necesitas enviar imágenes al servidor, el proceso es muy sencillo y fácil, en este artículo te enseñaremos como se hace y puedas aplicarlo a tus pruebas con esta genial herramienta, vamos con el tutorial.

El procesamiento y subida del archivo lo debes de hacer con el lenguaje de programación que estas usando en tu servidor, como Node JS, PHP, Python, Ruby, etc.
Por ejemplo nosotros creamos un método para editar el perfil de un usuario con Laravel (Framework PHP), el metodo se llama editarusuario() el cual recoge y procesa los datos que enviamos desde Postman al servidor
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
public function editarusuario(Request $request) { $this->validate($request, [ 'imagen' => 'mimes:jpeg,bmp,png', //Permitimos estos tipos de archivos ]); $file = $request->file('imagen'); // La imagen la subiremos a un directorio llamado 'uploads', el cual creamos manualmente en nuestro servidor $file->move('uploads', $file->getClientOriginalName()); $filename = $file->getClientOriginalName(); $usuario->name = $request->get('name'); $usuario->email = $request->get('email'); $usuario->celular = $request->get('celular'); $usuario->imagen = 'https://nubecolectiva.com/miproyectolaravel/public/uploads/'.$filename; $usuario->save(); return response()->json([ 'status' => true, 'datos' => $usuario, 'message' => 'Editado Correctamente' ]); } |
Los datos que enviaremos son los siguientes
- name
- celular
- imagen
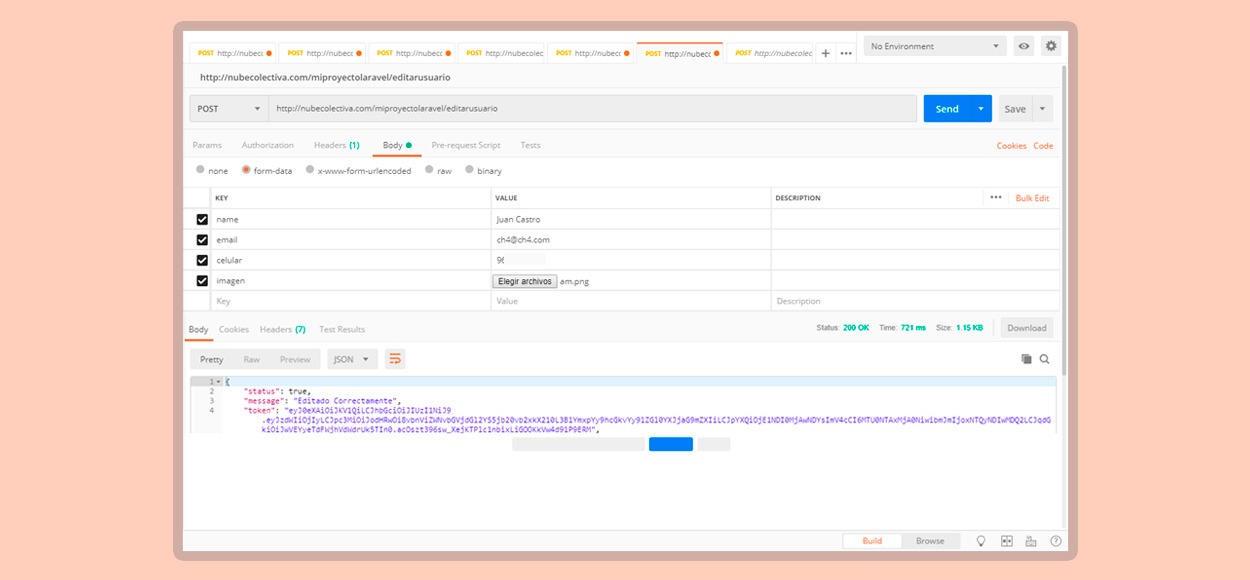
Abre Postman y escribe la ruta que apunta al método o archivos que procesa los datos, selecciona el método POST y enviamos los campos presionando el boton Send
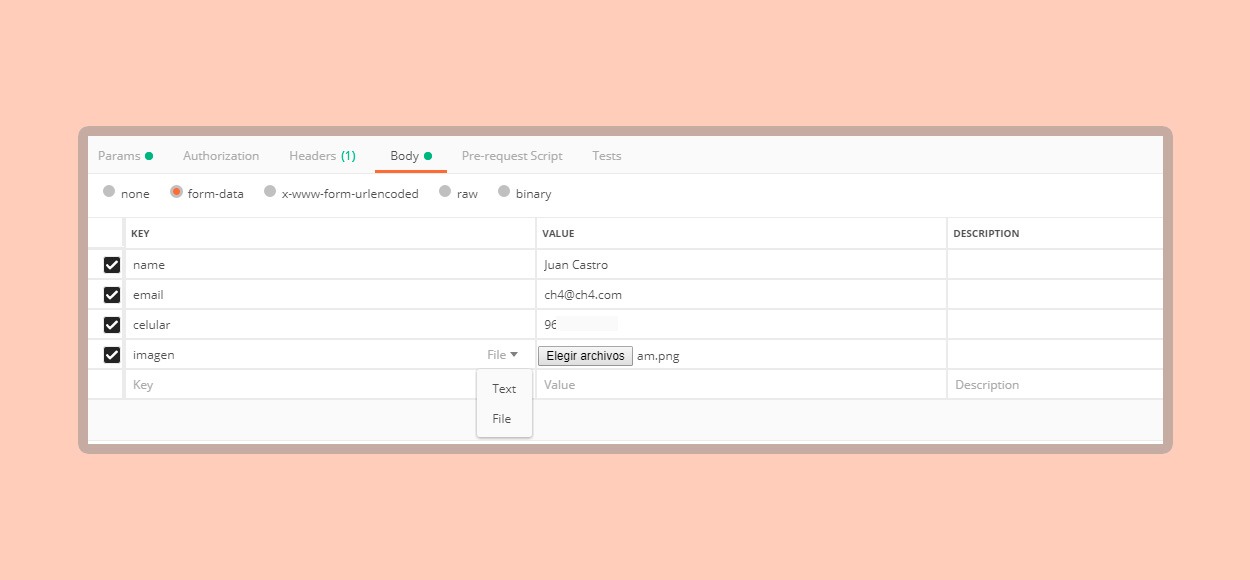
Ahora para el proceso que realizamos de editar los campos con la imagen del usuario, en la parte donde va el dato imagen debes de seleccionar de la lista la opción File:
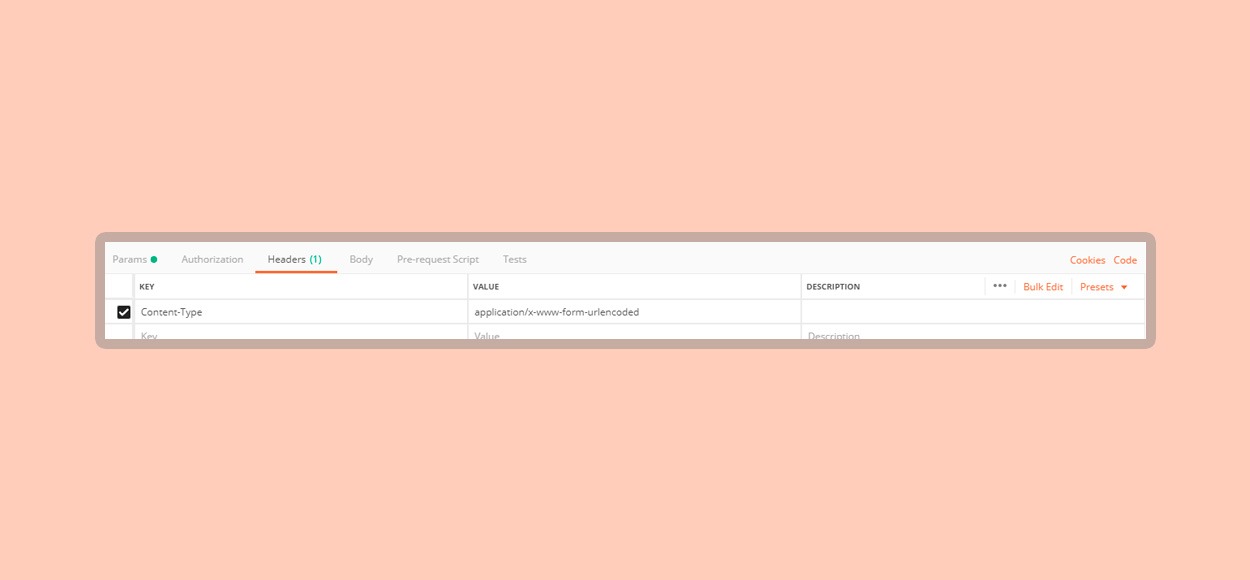
Asi mismo para que Postman soporte formularios dinámicos, debes de colocar los siguientes datos
|
1 2 3 4 |
key: Content-Type value: application/x-www-form-urlencoded |
Para colocar estos datos ve a la pestaña Headers y colócalos en las columnas Key y Value
Eso es todo, ya puedes enviar no solo imágenes si no también otro tipos de archivos como videos, audios, etc. ya que el campo es de tipo file o archivo y no solo es para imágenes.
Notas
- Puedes ver en la imagen en donde editamos los campos del usuario con la imagen, arroja una respuesta en JSON con los datos status, un mensaje que dice Editado Correctamente y un token, el campo token es una dato de seguridad que no lo debes considerar junto al campo status, son solo detalles extras que usamos para otra aplicación, la idea es que entiendas que debes configurar en Postman para editar los campos y la imagen de un registro.
- El orden de las opciones o pasos mencionados en este tutorial pueden cambiar en el futuro, esto no depende de nosotros si no de los Desarrolladores que dan soporte a Postman, ellos suelen cambiar el orden y las funciones de su herramienta en futuras actualizaciones.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 09-11-2018
- 24-05-2019
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)