Crear una web con CSS 3 Flexbox
 4 minuto(s)
4 minuto(s)Demo Github
Las Cajas flexibles o FlexBox, es un nuevo modo de maquetar una Web o Aplicación Web. Quizás Años atrás existía esta propiedad pero CSS3 lo llevo a otro nivel. Flexbox es una manera mas sencilla de hacer responsive nuestro diseño mediante bloques, tambien podemos retener estructuras de bloques en linea sin que pierdan su forma. En esta oportunidad les mostrare como crear una pagina web con esta interesante tecnología.
Debemos considerar que:
|
1 2 3 4 5 |
display: box; /* salio el año 2009. */ display: flexbox; /* salio el año 2011. */ display: flex; /* es la versión actual CSS3.(2015) */ |
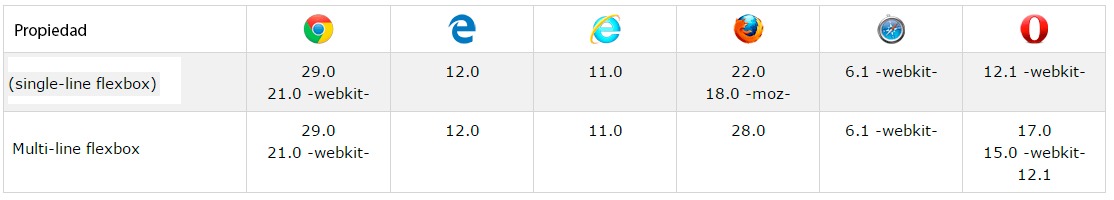
Según la W3C la propiedad Flexbox de CSS3 es soportado por las siguientes versiones de Navegadores:
Aclarado este punto, podemos proceder con el tutorial, primero voy a crear mi vista html para visualizar el resultado
HTML
Creamos la siguiente estructura:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<h1>Página Web con Flexbox CSS3</h1> <!-- Mi Header o Cabecera de la web --> <header>Header</header> <!-- Contenedor para el contenido de en Medio de mi Página de la web --> <div id='contenedor'> <section class="contenido_medio">Contenido medio</section> <!-- Contenido en la parte de en Medio de mi Página de la web --> <section class="lado_izquierdo">Lado izquierdo</section> <!-- Contenido de la parte Izquierda de mi Página de la web --> <section class="lado_derecho">Lado derecho</section> <!-- Contenido de la parte Derecha de mi Página de la web --> </div> <!-- Mi Footer o Pie de Página de la web --> <footer>Footer</footer> |
Ahora creamos las propiedades CSS, las cuales aplicaremos a nuestra vista html:
CSS
En los comentarios explico para que sirve cada propiedad flex:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 |
body { font-family: Arial; font-size: 24px; color: #877cb1; } h1 { text-align: center; color: #4f4f52; } #contenedor { min-height: 800px; /* Para mi contendor del contenido principal le puedo dar un height: 100% y se adaptara también el alto*/ margin: 0px; padding: 0px; display: -webkit-flex; /* Le indico que detecte automáticamente la longitud de la pagina */ display: flex; /* Inicio la propiedad Flexbox con */ -webkit-flex-flow: row; /* Le indico que las columnas se muestren una fila debajo de otra cuando la pantalla del dipositivo sea de menos ancho */ flex-flow: row; /* Defino la direccion del bloque es decir con se muestra en fila(row) una debajo de otra cuando la pantalla del dipositivo sea de menos ancho */ } #contenedor > .contenido_medio { min-height: 800px; margin: 4px; padding: 5px; border: 9px solid #ccc5c5; background-color: #e8f0f1; -webkit-flex: 3 1 60%; /* Llenaré 3/3 (3 tercios) del ancho que quede y también especifico el ancho del bloque, para navegadores anteriores*/ flex: 3 1 60%; /* Llenaré 3/3 (3 tercios) del ancho que quede y también especifico el ancho del bloque, para los Nuevos navegadores */ -webkit-order: 2; /* Le indico el orden de este columna, es decir la columna de la izquierda es la 1, la que sigue esta la 2 y la de la derecha es la columna 3 */ order: 2; /* Le indico el orden de este columna, igual que -webkit-order, para otras versiones de navegadores */ display: -webkit-flex; display: flex; flex-direction: row; /* Establezco la dirección de los elementos flexibles que hay adentro de este elemento, en orden inverso */ /* Centro vertical y horizontalmente todo los elementos dentro de este contenedor*/ -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; } #contenedor > .lado_izquierdo { min-height: 800px; margin: 4px; padding: 5px; border: 9px solid #ccc5c5; background-color: #aac6e8; -webkit-flex: 1 6 40%; flex: 1 6 20%; -webkit-order: 1; order: 1; display: -webkit-flex; display: flex; flex-direction: row; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; } #contenedor > .lado_derecho { min-height: 800px; margin: 4px; padding: 5px; border: 9px solid #ccc5c5; background-color: #aac6e8; -webkit-flex: 1 6 20%; flex: 1 6 20%; -webkit-order: 3; order: 3; display: -webkit-flex; display: flex; flex-direction: row; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; } header, footer { height: 100px; display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; min-height: 100px; border: 9px solid #ccc5c5; background-color: #cee8f3; } .credito { font-size: 14px; padding-top: 20px; padding-bottom: 20px; text-align: center; color: #000; } .credito a:link { color: #317da2; text-decoration: none; } .credito a:hover { color: #317da2; text-decoration: underline; } .credito a:visited { color: #317da2; text-decoration: none; } /* Cuando tenga el ancho de 640 px, que se visualize en una sola columna los bloques de mi Pagina Wéb */ @media all and (max-width: 640px) { #contenedor { -webkit-flex-flow: column; flex-direction: column; /* Que se visualize en una sola columna los bloques de mi Pagina Wéb */ } #contenedor > contenido_medio, #contenedor > lado_izquierdo, #contenedor > aside { /* Retorno el orden del documento */ -webkit-order: 0; order: 0; } #contenedor > lado_izquierdo, #contenedor > aside, header, footer { min-height: 50px; max-height: 50px; } } |
Por ultimo agregamos la siguiente etiqueta entre las etiquetas <head></head> esta etiqueta da la funcionalidad de que el contenido se adapte a la ventana del dispositivo
|
1 2 3 |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
Es una manera muy sencilla de hacer adaptable a cualquier dispositivo nuestra Página web, si vamos a trabajar un proyecto entero con Flexbox es mejor usar un Framework ya que hacer todo manualmente nos demandaría mucho tiempo, eso depende de uno. Un buen Framework o marco de trabajo es:
Flexboxgrid.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de CSS, esto no depende de nosotros si no de los desarrolladores que dan soporte a CSS y cambian las funciones y las opciones mencionadas.
- CSS Tutoriales
- 11-12-2015
- 14-08-2022
- Crear un Post - Eventos Devs - Foro





 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)