Como Integrar Firebase y Angular 7 + Listado de Datos desde Firebase – Parte 3 (Final)
 4 minuto(s)
4 minuto(s)Demo Github
Vamos con la Parte Nro 3 en donde continuaremos con el tutorial anterior llamado Como Integrar Firebase y Angular 7 + Listado de Datos desde Firebase – Parte 2 y crearemos la ruta y configuraremos los elementos finales para listar los datos desde Firebase Realtime Database, vamos con el tutorial.
Partes
Ruta
Vamos a crear el módulo llamado AppRoutingModule en donde definiremos la ruta https://localhost:4200/#/listar-datos para listar los datos.
Abre tu consola de comandos y ejecuta el siguiente comando
|
1 2 3 4 5 6 |
ng generate module app-routing --flat --module=app CREATE src/app/app-routing.module.ts (199 bytes) UPDATE src/app/app.module.ts (1168 bytes) |
Paso seguido ve a tu consola de comandos y crea manualmente el archivo app-routing.module.spec.ts ejecutando el siguiente comando
|
1 2 3 |
> app-routing.module.spec.ts |
En la lista de carpetas y archivos de tu proyecto Angular se debe de haber creado 2 archivos llamados app-routing.module.spec.ts y app-routing.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/angular7-firebase ├── /e2e ├── /src ├── /app ├── /lista-app ├── /servicio ├── app-routing.module.spec.ts // Archivo creado ├── app-routing.module.ts // Archivo creado ├── app.component.css ├── app.component.html ├── app.component.spec.ts ├── app.component.ts ├── app.module.ts ├── /assets ├── /environments ├── browserslist ├── favicon.ico ├── index.html ├── karma.conf.js ..... ..... ..... |
Abre el archivo app-routing.module.spec.ts y agrega el siguiente código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { AppRoutingModule } from './app-routing.module'; describe('AppRoutingModule', () => { let appRoutingModule: AppRoutingModule; beforeEach(() => { appRoutingModule = new AppRoutingModule(); }); it('should create an instance', () => { expect(appRoutingModule).toBeTruthy(); }); }); |
Luego abre el otro archivo llamado app-routing.module.ts y agrega lo siguiente, colocamos comentarios para explicar las partes más importantes del código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// Importamos Dependencias import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterModule, Routes } from '@angular/router'; import { ListaAppComponent } from './lista-app/lista-app.component'; // Definimos la ruta 'listar-datos' y pasamos el componente 'ListaAppComponent' const routes: Routes = [ { path: 'listar-datos', component: ListaAppComponent } ]; // Importamos la ruta listar-datos en 'routes' y activamos 'HashLocationStrategy' con useHash: true @NgModule({ imports: [CommonModule,RouterModule.forRoot(routes,{ useHash: true })], exports: [RouterModule], declarations: [] }) export class AppRoutingModule { } |
Últimas Configuraciones
Para este ejemplo vamos a crear un botón Listar Datos que al hacerle clic desaparecerá y pasará a listar los datos en su lugar
Abre el archivo llamado app.component.html y agrega lo siguiente, colocamos comentarios para explicar las partes más importantes del código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- Imprimimos el título que definimos en el archivo app.component.ts --> <h1 class="mb-3"> {{ title }} </h1> <!-- Creamos un botón 'Listar Datos' que desaparecerá al hacerle clic y listará los datos desde Firebase Realtime Database --> <div class="epmd" *ngIf="isValid"> <p>"Haz clic en el botón <strong>Listar Datos</strong> para mostrar los datos desde Firebase Database" <img src="../assets/ifb.png" width="3%"> </p> <a href="#listar-datos" class="btn btn-primary mb-3" (click)="check(false)">Listar Datos</a> </div> <router-outlet></router-outlet> |
Paso seguido abre el archivo llamado app.component.spec.ts y agrega lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import { TestBed, async } from '@angular/core/testing'; import { AppComponent } from './app.component'; describe('AppComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ declarations: [ AppComponent ], }).compileComponents(); })); it('should create the app', () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app).toBeTruthy(); }); it(`should have as title 'angular7-firebase'`, () => { const fixture = TestBed.createComponent(AppComponent); const app = fixture.debugElement.componentInstance; expect(app.title).toEqual('angular7-firebase'); }); it('should render title in a h1 tag', () => { const fixture = TestBed.createComponent(AppComponent); fixture.detectChanges(); const compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain('Bienvenido !'); }); }); |
Ahora abre el archivo llamado app.component.ts y agrega lo siguiente, colocamos comentarios en las partes más importantes del código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// Importamos Dependencia Angular Core import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { // Definimos un título title = 'Como Integrar Firebase y Angular 7'; // Creamos la logica para que el botón 'Listar Datos' desaparezca cuando se le haga clic isValid: boolean = true; check(valid: boolean){ this.isValid = valid; } } |
Por último abre el archivo app.module.ts y agrega lo siguiente, colocamos comentarios en las partes más importantes del código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
// Importamos los módulos 'BrowserModule' y 'NgModule' import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; // Importamos el Componente 'ListaAppComponent' import { ListaAppComponent } from './lista-app/lista-app.component'; // Importamos los Módulos de Angular Fire que usaremos import { AngularFireModule } from '@angular/fire'; import { AngularFireDatabaseModule } from '@angular/fire/database'; import { environment } from '../environments/environment'; // Importamos nuestro módulo AppRoutingModule en donde se encuentra definida la ruta 'listar-datos' import { AppRoutingModule } from './/app-routing.module'; // Importamos el componente 'AppComponent' import { AppComponent } from './app.component'; // Definimos las dependencias que importaremos y exportamos nuestro módulo 'AppModule' @NgModule({ declarations: [ AppComponent, ListaAppComponent ], imports: [ BrowserModule, AngularFireModule.initializeApp(environment.firebase), AngularFireDatabaseModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
Si ejecutamos nuestro proyecto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
ng serve ** Angular Live Development Server is listening on localhost:4200, open your browser on https://localhost:4200/ ** Date: 2019-04-21T02:46:44.996Z Hash: 588064d6f5494dbb41d8 Time: 9534ms chunk {es2015-polyfills} es2015-polyfills.js, es2015-polyfills.js.map (es2015-polyfills) 284 kB [initial] [rendered] chunk {main} main.js, main.js.map (main) 20.4 kB [initial] [rendered] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 236 kB [initial] [rendered] chunk {runtime} runtime.js, runtime.js.map (runtime) 6.08 kB [entry] [rendered] chunk {styles} styles.js, styles.js.map (styles) 16.3 kB [initial] [rendered] chunk {vendor} vendor.js, vendor.js.map (vendor) 4.66 MB [initial] [rendered] i ?wdm?: Compiled successfully. |
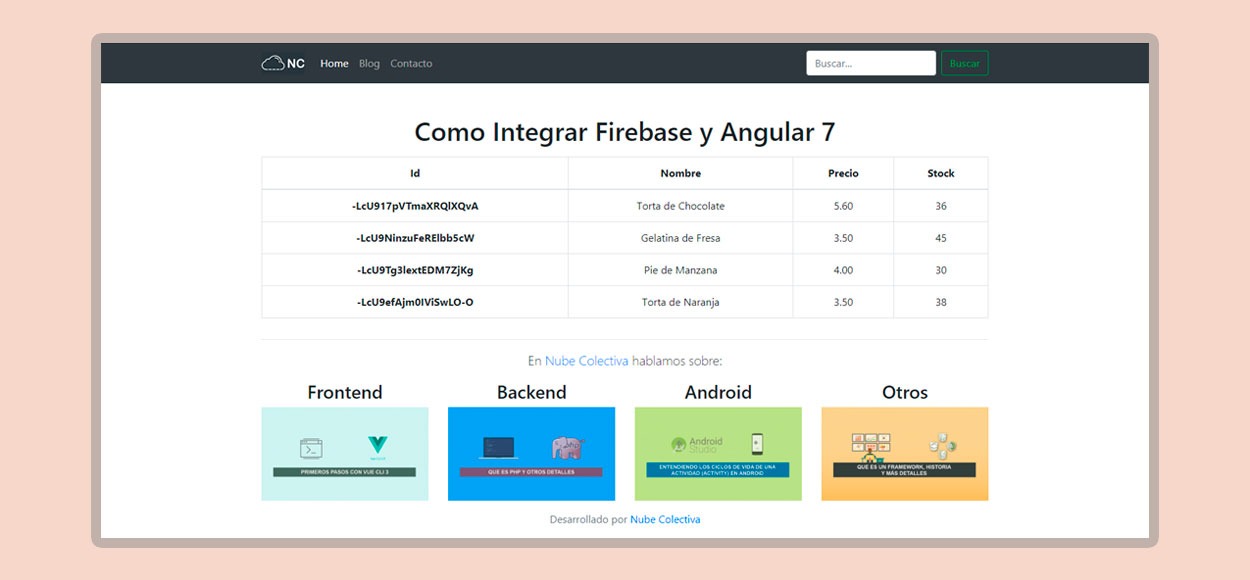
Y presionamos el botón Listar Datos, listaremos los datos que tenemos en Firebase Database Realtime
En nuestra base de Datos de Firebase tenemos los siguientes datos, específicamente son una lista de Postres
Al inicio de esta 3ra Parte del tutorial, colocamos una Demo para que veas el proyecto en funcionamiento y el repositorio GitHub para que puedas clonar o descargar los archivos.
Notas
- Los pasos mencionados en este tutorial pueden cambiar en el futuro, esto no depende de nosotros si no de los desarrolladores que dan soporte a Firebase y Angular, estos suelen cambiar el orden de las opciones y los pasos en sus herramientas y servicios.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 21-04-2019
- 08-11-2019
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.



























