Como funcionan las Nuevas Propiedades Lógicas CSS
 3 minuto(s)
3 minuto(s)Las propiedades de estilos CSS son una parte importante en los proyectos que usan este lenguaje para el diseño y desarrollo de las vistas que pueden terminar siendo agradables, no agradables, perfectas, usables, etc. Sea cual sea el resultado, siempre debe haber una vista realizada con CSS, pero se ha lanzado nuevas propiedades lógicas que cambiarán la manera en como se debe maquetar en un futuro, en este artículo queremos compartir contigo todo lo referente a las nuevas propiedades CSS.

Comúnmente se solía aplicar propiedades como margin-left, padding-right, border-top, margin-bottom, etc. pero estas propiedades pueden tener los días contados, ya que la organización W3.org ha lanzado una manera diferente de trabajar con estas propiedades, puedes ver el borrador en este enlace.
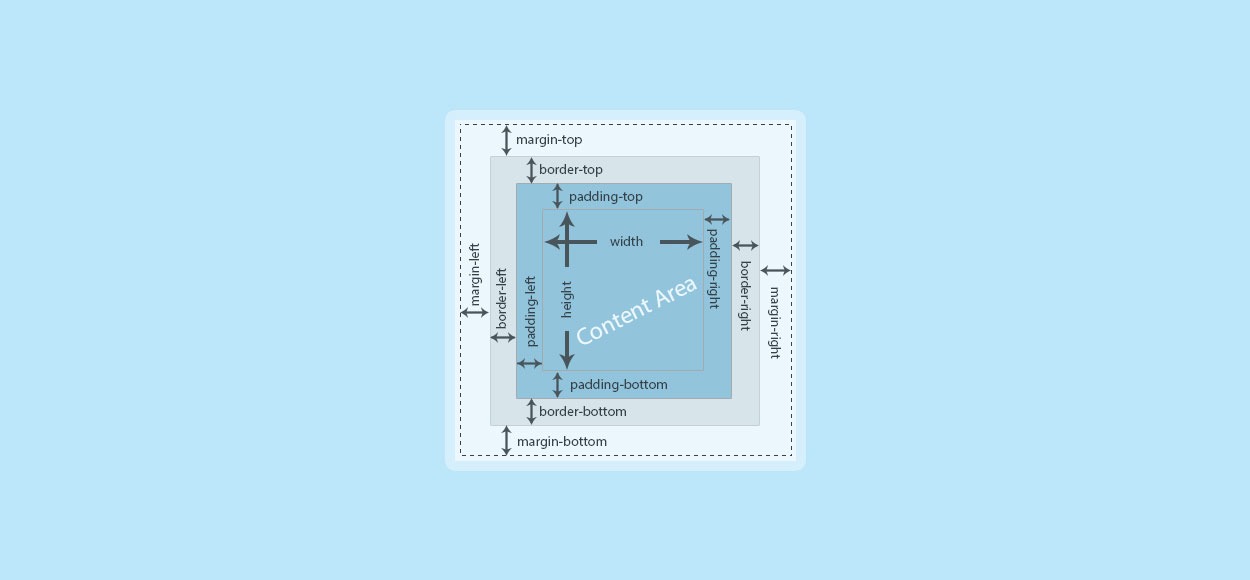
Si lo queremos ver de manera visual, sería de esta manera la forma clásica como se aplicaban las propiedades lógicas en CSS

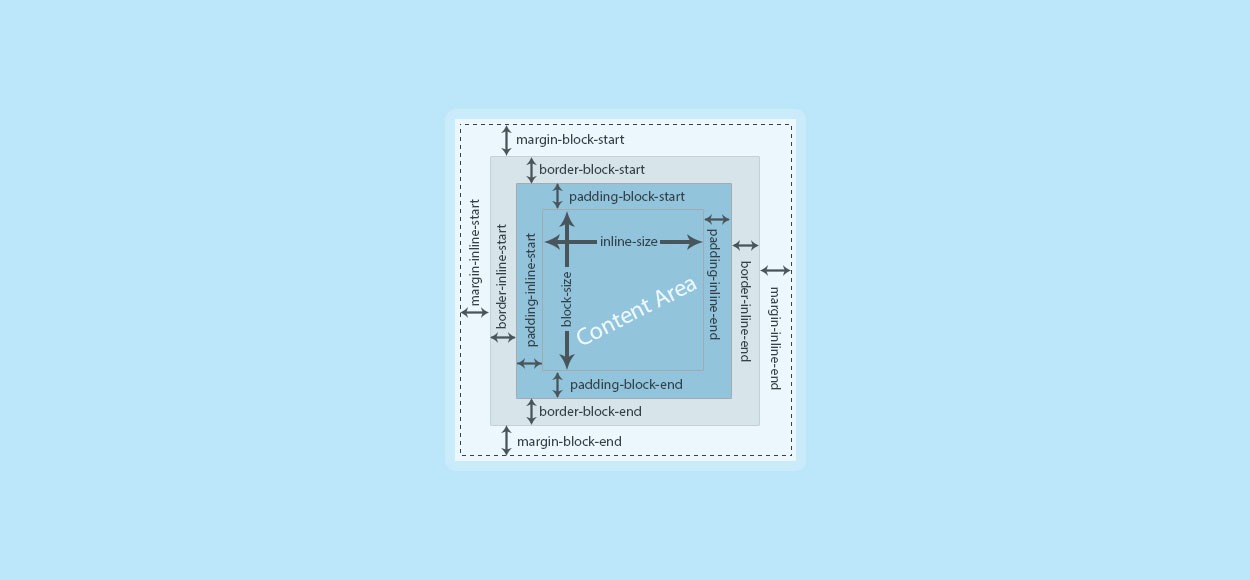
Para trabajar con las Nuevas Propiedades Lógicas CSS debemos de cambiar la forma de pensar, sería en términos de izquierda / derecha o arriba / abajo y cambiarlos o reemplazarlos por inline-start / inline-end y block-start / block-end, visualmente sería así

Como funcionan las Nuevas Propiedades Lógicas
Las propiedades tienen un orden de lectura que empieza desde el lado izquierdo, luego pasa a la parte superior, luego al lado derecho, luego al lado inferior y termina en el lado izquierdo que fue el punto de inicio.
La nueva forma de trabajar tiene una serie de nombres diferentes, esto tiene una razón específica, podemos definirlo técnicamente de la siguiente manera en cuanto a las propiedades margin, padding y borde
Margin (Margen)
|
1 2 3 4 5 6 |
margin-left: 5px; margin-top: 5px; margin-right: 5px; margin-bottom: 5px; |
Padding (Relleno)
|
1 2 3 4 5 6 |
padding-left: 5px; padding-top: 5px; padding-right: 5px; padding-bottom: 5px; |
Border (Borde)
|
1 2 3 4 5 6 |
border-left: 5px; border-top: 5px; border-right: 5px; border-bottom: 5px; |
Conociendo la forma clásica de las propiedades lógicas CSS, en la nueva forma pasarán a ser reemplazadas por los siguientes términos
Margin (Margen)
|
1 2 3 4 5 6 |
margin-block-start = margin-top (Expresión de la Forma Clásica) margin-block-end = margin-bottom (Expresión de la Forma Clásica) margin-inline-start = margin-left (Expresión de la Forma Clásica) margin-inline-end = margin-right (Expresión de la Forma Clásica) |
Padding (Relleno)
|
1 2 3 4 5 6 |
padding-block-start = padding-top (Expresión de la Forma Clásica) padding-block-end = padding-bottom (Expresión de la Forma Clásica) padding-inline-start = padding-left (Expresión de la Forma Clásica) padding-inline-end = padding-right (Expresión de la Forma Clásica) |
Border (Borde)
|
1 2 3 4 5 6 |
border-block-start = border-top (Expresión de la Forma Clásica) border-block-end = border-bottom (Expresión de la Forma Clásica) border-inline-start = border-left (Expresión de la Forma Clásica) border-inline-end = border-right (Expresión de la Forma Clásica) |
Puedes ver que al lado izquierdo está la nueva forma o los nuevos términos con los que se trabajan las propiedades lógicas CSS y al lado derecho la forma clásica o el equivalente.
Si nos fijamos bien para las propiedades de arriba y abajo (top y bottom) se usa el termino block y para las propiedades del lado izquierdo y derecho se usan la etiqueta inline y para todos usamos la etiqueta de inicio y final start y end
También existen otras propiedades nuevas o términos nuevos como
Width Ancho / Height (Alto)
|
1 2 3 4 |
inline-size = width (Expresión de la Forma Clásica) block-size = height (Expresión de la Forma Clásica) |
Min-Width / Min-Height y Max-Width / Max-Height
|
1 2 3 4 5 6 7 |
min-block-size = min-width (Expresión de la Forma Clásica) max-block-size = max-width (Expresión de la Forma Clásica) min-inline-size = min-height (Expresión de la Forma Clásica) max-inline-size = max-height (Expresión de la Forma Clásica) |
Float (Flotar)
|
1 2 3 4 |
float: inline-start = float-left (Expresión de la Forma Clásica) float: inline-end = float-right (Expresión de la Forma Clásica) |
Text-align (Alinear Texto)
|
1 2 3 4 |
text-align: start = text-align: left (Expresión de la Forma Clásica) text-align: end = text-align: right (Expresión de la Forma Clásica) |
Existen otros términos nuevos que los iremos conociendo poco a poco.
Notas
- Puede que aún no exista compatibilidad de los Navegadores con estas nuevas propiedades lógicas, pero poco a poco deberán de irse implementando.
- Estas nuevas propiedades lógicas pueden ser implementadas oficialmente o no, esto no depende de nosotros si no de la organización que lleva a cabo el soporte de CSS.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 01-01-2019
- 01-01-2019
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)