Extensiones para Agregar Soporte para Auto Completar código Angular JS en tu editor de código
 3 minuto(s)
3 minuto(s)Una forma más productiva para escribir código de Angular JS en nuestro editor de código favorito es trabajar con un soporte de autocompletado de código para agilizar el proceso de desarrollo de un proyecto, en este artículo vamos a enseñarte como agregar este soporte en 5 diferentes editores de código, vamos con el artículo.

Vayamos al grano, vamos a ir mencionando el editor de código y compartiremos su extensión o paquete que le da soporte para el auto completado de código Angular JS.
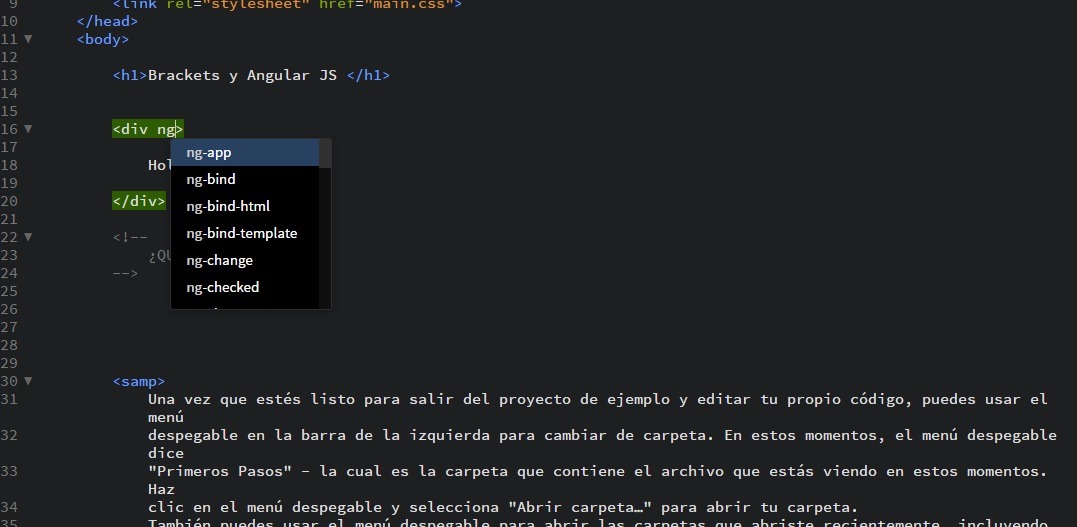
Brackets
URL: Visitar
El editor de código desarrollado por Adobe, nos ofrece la extensión AngularJS Code Hints con las características necesarias para auto completar código, también lo puedes encontrar en el gestor de extensiones dentro del mismo editor, para más información puedes visitar la URL de la extensión.

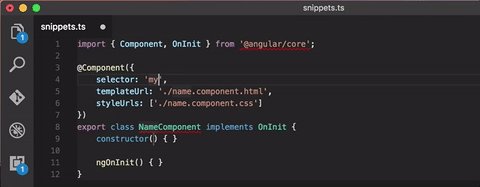
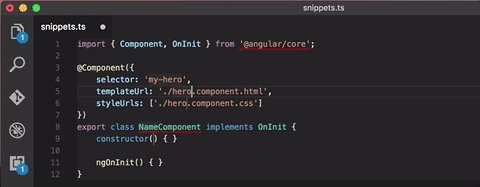
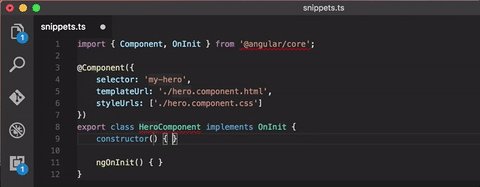
Visual Studio Code
URL: Visitar
Este editor de código cuenta con una extensión llamada Angular 6 Snippets, que nos permite auto completar código dentro de HTML o dentro de Javascript (Archivos Angular), puedes encontrar un gran lista de Snippets e información complementaria en la URL de esta extensión.

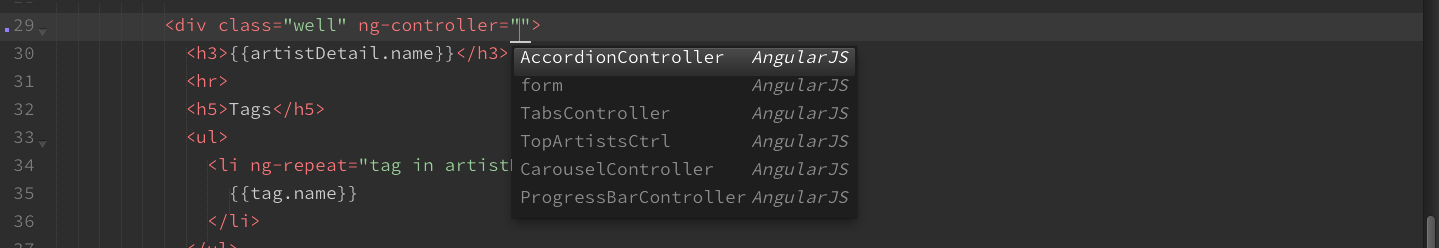
Sublime Text
URL: Visitar
En Sublime Text podemos encontrar el paquete AngularJS quizás el mejor hasta el momento, cuenta con una gran documentación de como usar los Snippets para auto completar código y funciones adicionales con las que cuenta este paquete, puedes instalarlo desde el mismo gestor de paquetes dentro de Sublime Text, para más información ingresa a la URL de este paquete.

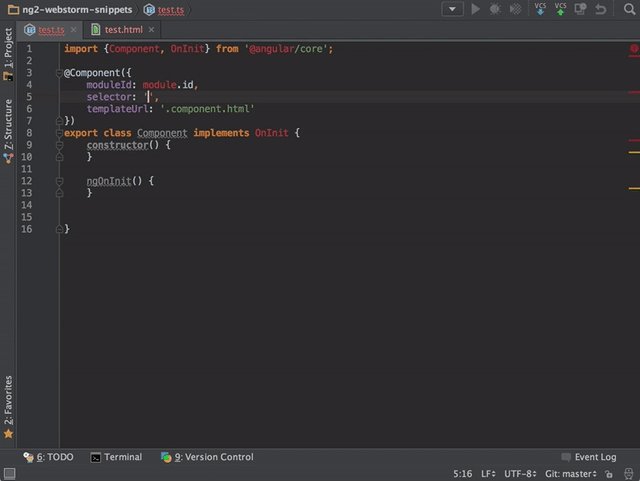
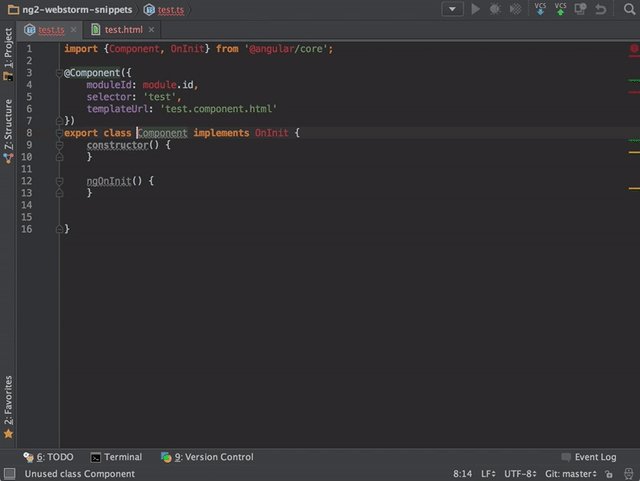
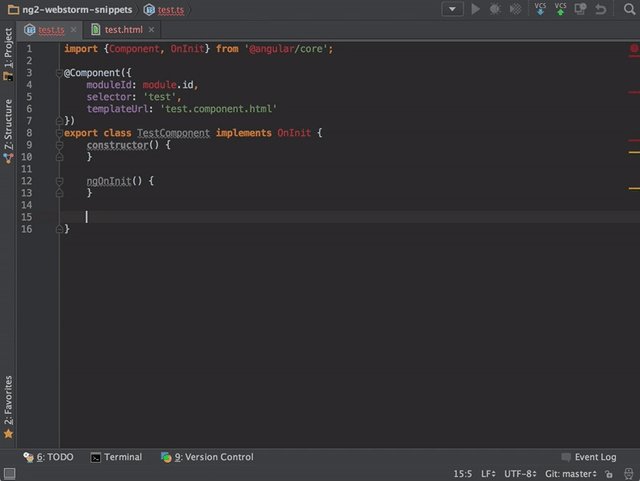
WebStorm
URL: Visitar
Quizás el mejor editor para Javascript hasta la fecha de creación de este artículo, este editor no brinda la extensión Angular 2 TypeScript Live Templates que nos permite auto completar código Angular JS de manera rápida, su sistema nos genera un módulo o componente completo solo para ser editado al gusto.
También lo puedes instalar desde el gestor de repositorios y extensiones dentro del mismo WebStorm, si necesitar más información del modo de uso de esta extensión ingresa a la URL mencionada de esta extensión.

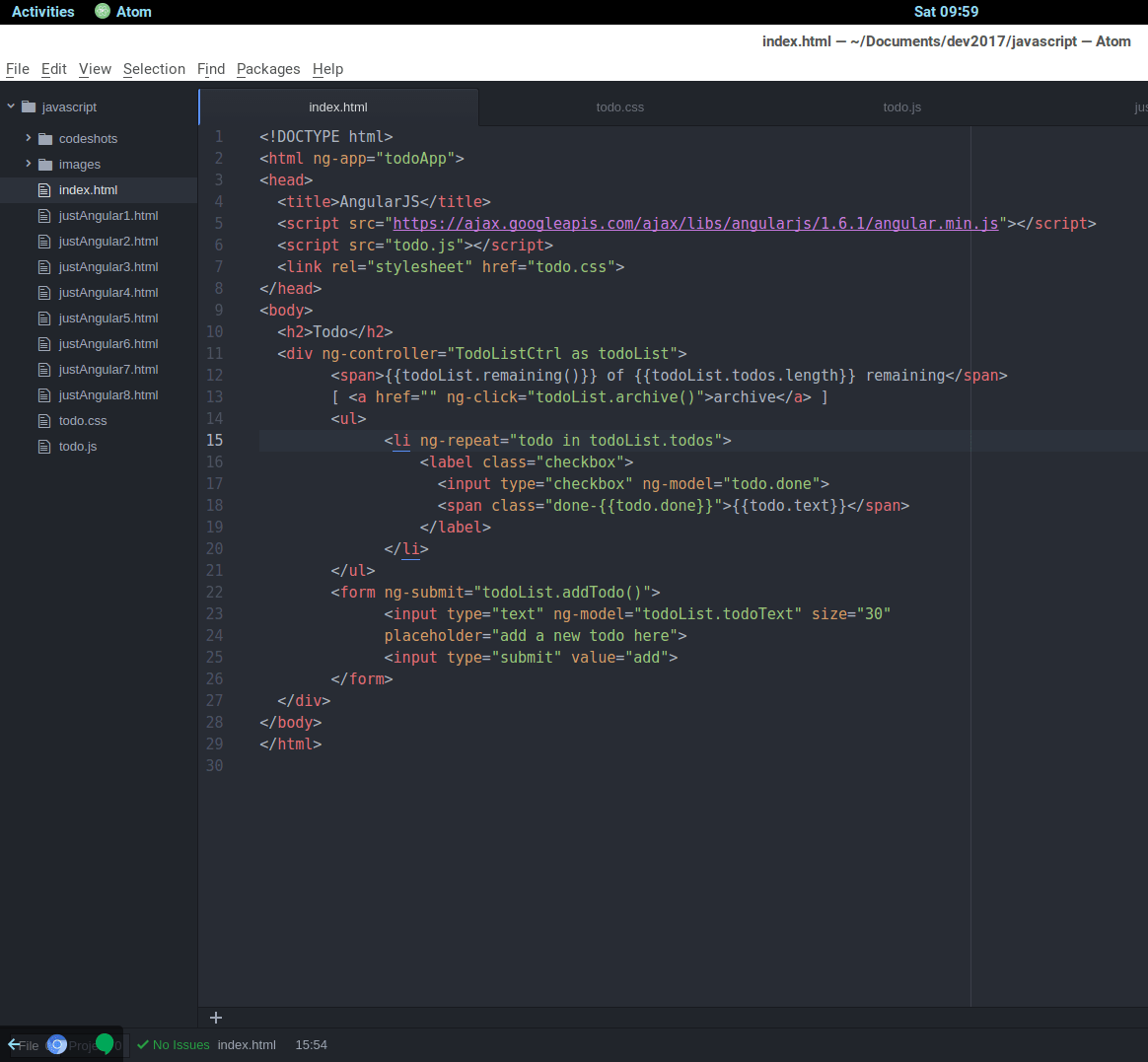
Atom
URL: Visitar
Este genial editor nos da la posibilidad de usar la extensión Angular TypeScript & Html Snippets con esta extensión puedes hacer auto completado escribiendo las primeras letras del Snippet a usar dentro de HTML, en su documentación te enseñan a usar esta herramienta y mucha información útil, así mismo puedes instalarlo desde el mismo editor Atom, desde su gestor de paquetes.

Acostúmbrate a usar herramientas adicionales en cualquier proyecto y te volverás más productivo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 04-08-2018
- 04-08-2018
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)