Añadir soporte para Autocompletar clases Bootstrap 4 a Sublime Text 3
 2 minuto(s)
2 minuto(s)En Sublime Text 3 podemos agregar soporte para Bootstrap 4, al tener este soporte desplegado podemos hacer uso de las clases que nos ofrece Bootstrap 4 para hacer nuestros diseños adaptables o responsives a múltiples dispositivos, veamos en este artículo como dar soporte para autocompletar código Bootstrap 4.

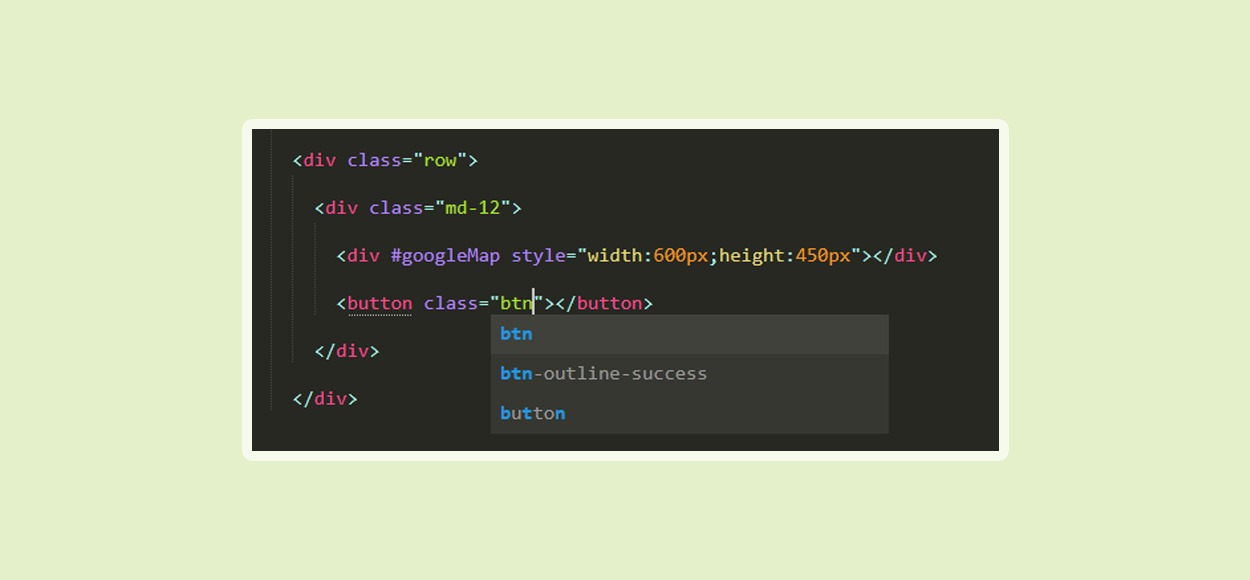
Primero vamos a probar si nativamente Sublime Text 3 trae consigo las clases de Bootstrap 4, abrimos nuestro código html y creamos un botón y probamos agregándole clases de Bootstrap 4 y vamos a ver que Sublime Text 3 no las trae por defecto, entonces vamos a darle el soporte para clases Bootstrap 4.

Para darle soporte a tu Sublime Text ve al Menú > Preferences > Package Control > Install Package y busca el paquete “Bootstrap 4 Autocomplete” sin las comillas.
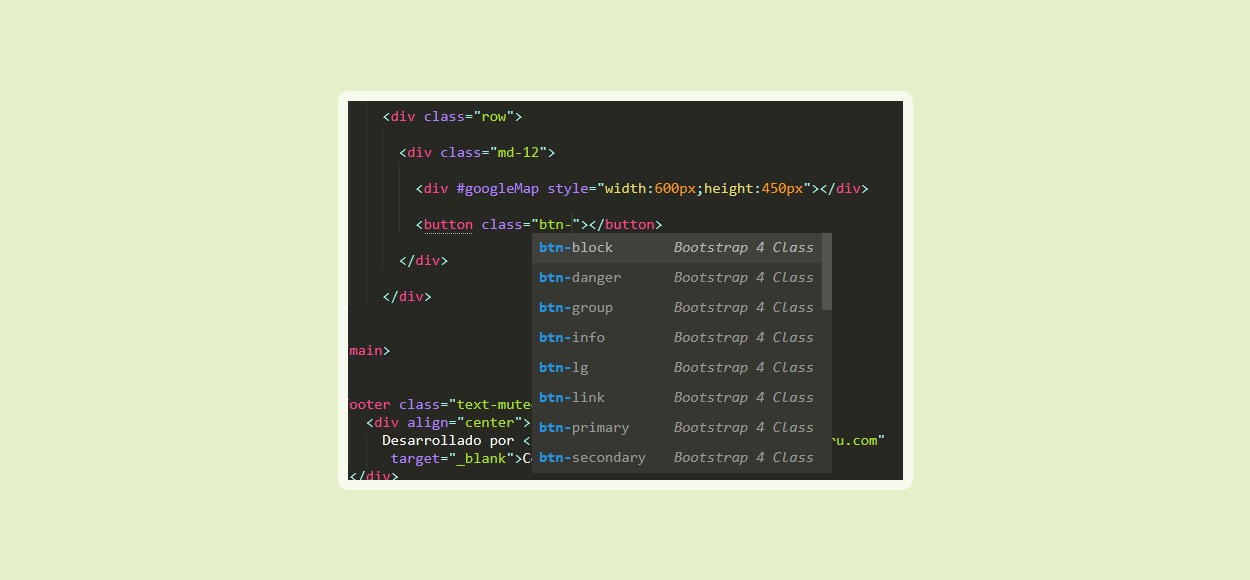
Ahora reinicia tu Sublime Text 3 y prueba de nuevo crear un elemento HTML como un boton y al agregarle una clase de Bootstrap 4 podrás ver que ya aparecen las clases

Nota
Si no sabes como instalar Package Control te dejamos este video de nuestro canal de Youtube en donde te explicamos paso a paso su instalación
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Articulos
- 20-08-2018
- 20-08-2018
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)